Abgerundete Ecken und Schatten mit CSS3
Abgerundet nach Herzenslust: Asymmetrische Ecken
Asymmetrische Ecken
Auf dieser Seite
Mit Bild
Im letzten Beispiel war die Ecke symmetrisch abgerundet, als Basis lag ihr ein Kreis zugrunde. Sie können aber auch Ecken erstellen, die an einer Seite mehr abgerundet sind als an der anderen. Diesen Ecken basieren dann nicht auf einem Kreisviertel, sondern einem Ellipsenviertel.
Mit Bild
Hierfür geben Sie zwei Werte durch einen Slash getrennt an:
Mit Bild
border-radius: 0.5em/1em;
Mit Bild
Dabei gibt es aber eine Besonderheit, wenn Sie auch ältere Safari (vor Version 5) unterstützen wollen: Dann müssen Sie bei der -webkit-Angabe statt des Slashes / ein Leerzeichen schreiben.
Mit Bild
Damit lautet die abgerundete Variante folgendermaßen:
Mit Bild
#abgerundet {
background-color: green;
width: 10em;
padding: 1em 0.5em;
text-align: center;
-moz-border-radius: 0.5em/1em;
-webkit-border-radius: 0.5em 1em;
border-radius: 0.5em/1em;
} Mit Bild
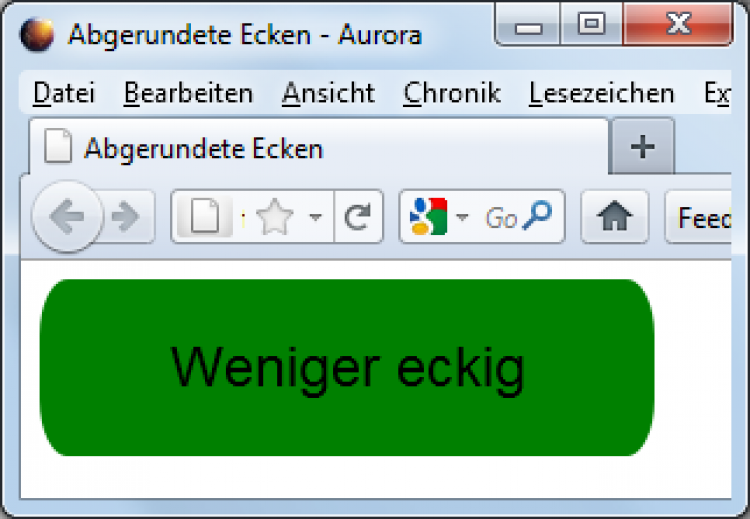
Beispiel:
Screenshot: Asymmetrische Ecke
Online-Beispiel anschauen: Box mit asymmetrischen Ecken .
.