Abgerundete Ecken und Schatten mit CSS3
Abgerundet nach Herzenslust: border-radius - das Grundprinzip
border-radius - das Grundprinzip
Auf dieser Seite
Mit Bild
Nehmen wir für die Box, die abgerundete Ecken erhalten soll, den folgenden HTML-Quellcode:
Mit Bild
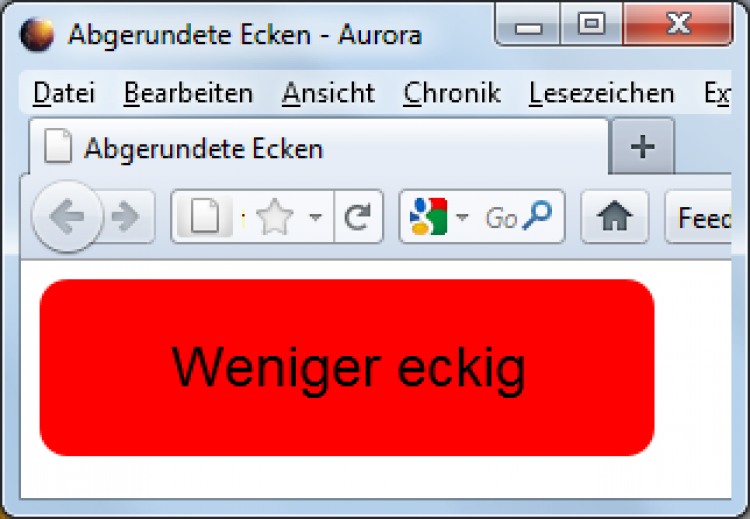
<div id="abgerundet">Weniger eckig</div>
Mit Bild
Per CSS erhält die Box Ausmaße und eine Hintergrundfarbe
Mit Bild
#abgerundet {
background-color: red;
width: 10em;
padding: 1em 0.5em;
text-align: center;
}Mit Bild
Zu diesen Formatierungen werden die Angaben für die abgerundeten Ecken ergänzt:
Mit Bild
#abgerundet {
background-color: red;
width: 10em;
padding: 1em 0.5em;
text-align: center;
-moz-border-radius: 0.5em;
-webkit-border-radius: 0.5em;
border-radius: 0.5em;
}Mit Bild
Und hier noch einmal der gesamte Code. Im Beispiel wird übrigens der Doctype von HTML5 verwendet, aber mit HTML 4.01 oder XHTML 1.0 würde es prinzipiell genauso funktionieren.
Mit Bild
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Abgerundete Ecken</title>
<style>
body {
font-family: sans-serif;
font-size: 150%;
}
#abgerundet {
background-color: red;
width: 10em;
padding: 1em 0.5em;
text-align: center;
-moz-border-radius: 0.5em;
-webkit-border-radius: 0.5em;
border-radius: 0.5em;
}
</style>
</head>
<body>
<div id="abgerundet">Weniger eckig</div>
</body>
</html>Mit Bild
Die Eigenschaft border-radius dient dazu, den Grad der Abrundung der Ecke zu bestimmen. Je höher der Wert, desto runder die Ecke.
Mit Bild
Radius
border-radius bestimmt eigentlich den Radius eines Kreises, den Sie sich über die Ecke gezeichnet vorstellen können.
Mit Bild
border-radius im Beispiel oben ist die offizielle CSS3-Eigenschaft. Sie wird von Internet Explorer ab 9, Opera, Safari, Chrome und Firefox 4 unterstützt. Firefox vor Version 4 versteht hingegen nur die Eigenschaft -moz-border-radius. Entsprechend ist die Eigenschaft -webkit-border-radius für ältere Chrome oder Safari vorgesehen.
Mit Bild
Präfix voraus
Diese sogenannten herstellerspezifischen Präfixe - im Beispiel -moz- oder -webkit- werden Ihnen bei CSS3 häufiger begegnen.
Browser implementieren CSS3-Eigenschaft oft erst probeweise und mit ihrem Präfix. Wenn die Eigenschaft dann stabiler ist, implementieren Browserhersteller die offizielle Eigenschaft.
Neben -moz- für Firefox und andere Geckobasierte Browser und -webkit- für Safari, Chrome und Co. gibt es auch -ms- für den Internet Explorer oder -o- für den Opera. Bei border-radius brauchen Sie die beiden letztgenannten aber nicht.