Einfache und überzeugende JavaScript-Bildeffekte mit jQuery-Plugins
Galleria für schöne Bildergalerien
Galleria für schöne Bildergalerien
Auf dieser Seite
Mit Bild
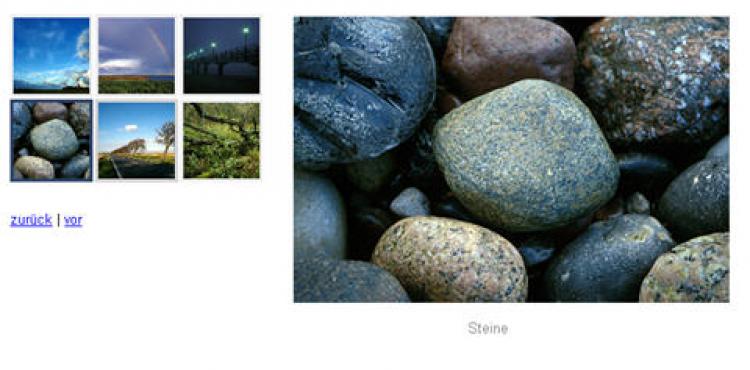
Das nächste Beispiel zum Einbinden von Bildern mit jQuery-Plugins, das wir vorstellen wollen, ist die "Galleria". Hier werden kleine Vorschaubilder seitlich angeordnet. Klickt man eines davon an, wird es daneben vergrößert angezeigt.
Mit Bild

die mit dem Galleria-Plugin realisierte Bildergalerie
Mit Bild
Schon einmal zum Ausprobieren: das fertige Beispiel .
.
Mit Bild
Ein praktischer Aspekt an diesem Plugin: Sie müssen sich nicht einmal selbst um die Erstellung der Vorschaubildchen kümmern; das erledigt das Plugin für Sie.
