Einfache und überzeugende JavaScript-Bildeffekte mit jQuery-Plugins
Vorschaubilder mit dem Lightbox-Effekt vergrößern
Vorschaubilder mit dem Lightbox-Effekt vergrößern
Auf dieser Seite
Mit Bild
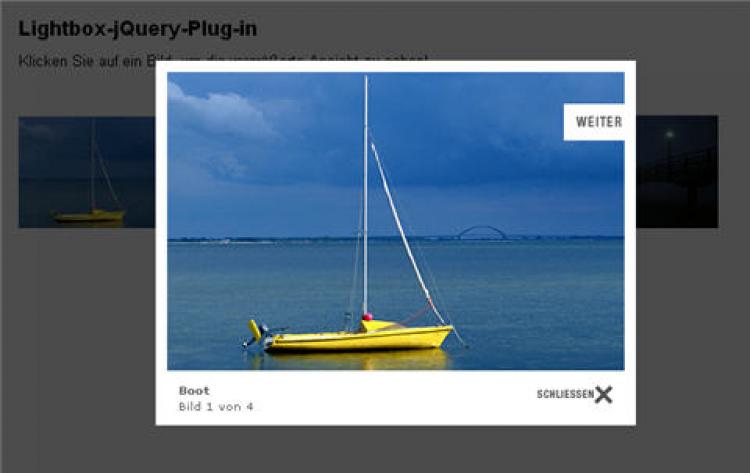
Als nächstes Beispiel sehen Sie, wie Sie Vorschaubilder über den Lightbox-Effekt vergrößern: Klickt der Benutzer auf ein Bild, wird das Bild langsam vergrößert und die restliche Webseite leicht abgedunkelt.
Mit Bild

Bilder lassen sich effektvoll über das Lightbox-Plugin vergrößern.
Mit Bild
Wahlweise können Sie den Lightbox-Effekt am "bewegten" Beispiel ansehen.
ansehen.
Mit Bild
Das Einbauen der Lightbox geht ganz ähnlich wie beim Cycle-Plugin. Allerdings müssen Sie einige vorgefertigte Dateien mehr einbinden - neben den JavaScript-Dateien brauchen Sie auch eine CSS-Datei und außerdem einen Unterordner mit den Navigationsbuttons.
Mit Bild
Um das Lightbox-Plugin auszuprobieren, benötigen Sie Ihre Bilder in zwei Größen: als kleine Vorschaubilder und als größere Bilder.
