HTML lernen (1): Einführungskurs
HTML-Grundlagen: Überschriften und Absätze: HTML-Grundlagen: Absätze und Zeilenumbrüche
HTML-Grundlagen: Absätze und Zeilenumbrüche
Auf dieser Seite
Mit Bild
Ein Absatz wird durch das Tag <p> eingeleitet und mit </p> beendet.
Mit Bild
Mit dem Attribut "align" im <p>-Tag kann man einem Absatz auch die gewünschte Ausrichtung geben.
Mit Bild
<p align="center"> ... </p> = zentrierter Absatz
<p align="right"> ... </p> = rechtsbündiger Absatz
<p align="left"> ... </p> = linksbündiger Absatz
Mit Bild
Probieren Sie es einfach einmal aus:
Mit Bild
Aufgabe: Übung zum Ausrichten von Absätzen
Legen Sie im Texteditor eine neue Datei an.
Als erstes geben Sie wieder die notwendigen Befehle für das Grundgerüst der HTML-Datei ein.
Anschließend soll der unten abgebildete Text in den Body der Datei eingegeben werden. Maskieren Sie bitte auch hier wieder alle Sonderzeichen. Damit der Text gut leserlich bleibt, sind die Sonderzeichen in der Abbildung nicht maskiert dargestellt.
Speichern Sie die Datei unter dem Namen schlager2.html.
Mit Bild
Beispiel:
<html>
<head>
<title>Die neuen Stars am Himmel des deutschen Schlagers</title>
</head>
<body bgcolor="#ffffff">
<h2 align="right">Der deutsche Schlager</h2>
<p align="center">Der deutsche Schlager erfreut sich wieder größerer Beliebtheit. Das war deutlich auf dem 6. Schlagerfestival in Berlin zu merken.</p>
<p align="left">Die Veranstaltung war schon Wochen vorher ausverkauft. Leider war es den Veranstaltern jedoch nicht möglich, ein Zusatzkonzert zu organisieren. Doch ein kleiner Trost: Die Gewinner "Ray und Dietrich" gehen im Sommer auf große Tournee und stellen ihr neues Album "Mein Leben mit dir" vor. Voraussichtlich werden sie am 26. Juni wieder in Berlin zu Gast sein.</p>
</body>
</html>
Mit Bild
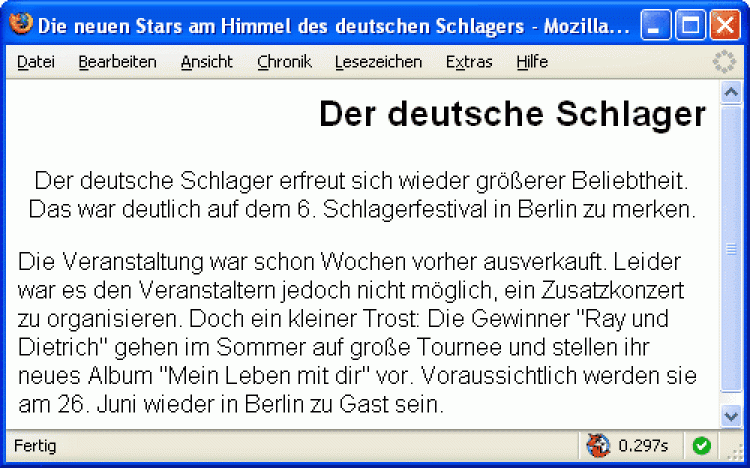
Im Internetbrowser sollte Ihr Ergebnis so aussehen:
Mit Bild

Übung für die Ausrichtung
