HTML lernen (1): Einführungskurs
HTML-Grundlagen: Body-Tag: HTML-Grundlagen: Farben
HTML-Grundlagen: Farben
Auf dieser Seite
Mit Bild
Farben in HTML
Eine Farbe setzt sich aus Rot-, Grün- und Blau-Anteilen zusammen, die man häufig "RGB-Werte" nennt. Diese Werte müssen in hexadezimaler Schreibweise angegeben werden. Zusätzlich werden diese Farben interpretiert.
Mit Bild
Jede hexadezimale Farbdefinition ist 6-stellig und entspricht dem Schema #xxxxxx. Je zwei Stellen bestimmen den Rot-, Grün- und Blau-Anteil.
Mit Bild
Zum Beispiel:
#ff0000 = Rot
#00ff00 = Grün
#0000ff = Blau
Mit Bild
Hexadezimale Ziffern sind:
Mit Bild
dezimal 0 = hex 0 |
dezimal 6 = hex 6 |
dezimal 12 = hex c |
dezimal 1 = hex 1 |
dezimal 7 = hex 7 |
dezimal 13 = hex d |
dezimal 2 = hex 2 |
dezimal 8 = hex 8 |
dezimal 14 = hex e |
dezimal 3 = hex 3 |
dezimal 9 = hex 9 |
dezimal 15 = hex f |
dezimal 4 = hex 4 |
dezimal 10 = hex a |
|
dezimal 5 = hex 5 |
dezimal 11 = hex b |
Mit Bild
Um die unterschiedlichen Attribute einmal anzuwenden, legen Sie bitte eine neue Datei an und geben Sie folgenden Text ein:
Mit Bild
Beispiel:
<html>
<head>
<title>Body-Anweisungen</title>
</head>
<body>
<b><font size="4">Es wird Zeit, ein paar Einstellungen im Body zu ändern.</font></b>
</body>
</html>
Mit Bild
Speichern Sie die Datei in einem beliebigen Verzeichnis. Im Browser sieht das Dokument etwa so aus:
Mit Bild

Mit Bild
Hintergrundfarbe definieren
Die Hintergrundfarbe wird mit dem Attribut bgcolor im <body>-Tag definiert. Öffnen Sie dazu wieder Ihr HTML-Dokument im Texteditor. Als Hintergrundfarbe soll ein Blauton eingestellt werden.
Mit Bild
Aufgabe:
Erweitern Sie das einleitende <body>-Tag folgendermaßen: <body bgcolor="#CECE00">
Speichern Sie die Datei und laden Sie sie anschließend in Ihren Browser (bzw. klicken Sie auf "Reload", falls er noch geöffnet ist).
Mit Bild
Im Browser wird jetzt etwa folgendes Bild zu sehen sein:
Mit Bild

Mit Bild
Textfarbe definieren
Auch die Textfarbe lässt sich über ein Attribut im <body>-Tag einstellen. Um sie auf weiß zu setzen, führen Sie die folgenden Schritte aus:
Erweitern Sie das einleitende <body>-Tag um text="#ffffff" so, dass es insgesamt so lautet:
<body bgcolor="#CECE00f" text="#ffffff">Speichern nicht vergessen!
Laden Sie die Datei anschließend in Ihren Browser (bzw. Reload)
Im Browser wird jetzt etwa folgendes Bild zu sehen sein:
Mit Bild

Mit Bild
Farbe der Links definieren
Um die Farbe der Verweise festzulegen, stehen drei Attribute zur Verfügung, die ebenfalls im einleitenden <body>-Tag eingesetzt werden können.
link="#xxxxxx" = Farbe noch nicht besuchter Links
alink="#xxxxxx" = Farbe eines Links, der gerade aktiviert wird (engl. active link)
vlink="#xxxxxx" = Farbe eines Links, der schon besucht wurde (engl. visited link)
Mit Bild
Aufgabe: Ändern Sie die Farbe der Links
Erweitern Sie das einleitende <body>-Tag folgendermaßen: link="#00ff00" alink="#660000" vlink="#00ff00" Insgesamt sieht es jetzt so aus: <body bgcolor="#CECE00" text="#ffffff" link="#000080" alink="#0000ff" vlink="#666666">
Um die neuen Einstellungen zu testen, müssen Sie noch einen Link im Dokument eintragen. In diesem Beispiel wird das Wort "Einstellungen" zur Homepage von Netscape gelinkt. Ändern Sie dazu die Datei so, dass der Text zwischen <body> und </body> so aussieht: Es wird Zeit, ein paar <A HREF="http://home.netscape.com">Einstellungen</a> im Body zu ändern
Speichern nicht vergessen!
Mit Bild
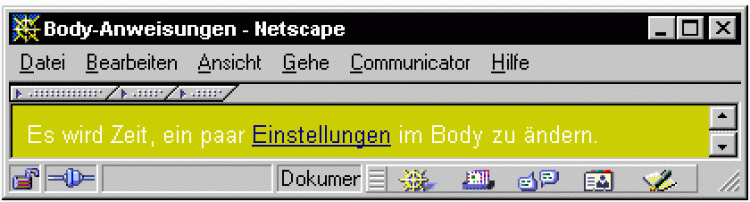
Und das erwartet Sie im Browser bei nicht-aktivem und noch nicht besuchtem Link:
Mit Bild

Mit Bild
