Mit Bild
Grafik aus einem anderen Ordner einbinden (mit relativen Pfadnamen)
Um andere Elemente in Ihre HTML-Dateien einzubinden, müssen Sie angeben, wo sie sich befinden. Diese Angabe nennt man Pfad, man unterscheidet zwischen relativen und absoluten Pfaden.
Mit Bild
Liegen die HTML-Dateien und die Elemente, die Sie einsetzen möchten, auf demselben Server, so benutzen Sie relative Pfadnamen. Sie führen von Ihrem HTML-Dokument zum gewünschten Element. Eine Web-Site besteht aus HTML-Dateien, Bildern, eventuell Animationen, Klangdateien usw. Für die Bilder (engl. images) existiert in der Regel ein eigenes Verzeichnis, das meist den Namen "images" trägt. Werden Bilder in die HTML-Dateien eingebunden, muss das Tag <img src=....> auf den Ordner verweisen, in dem das gewünschte Bild liegt. Dies geschieht mit Hilfe von relativen Pfadnamen.
Mit Bild
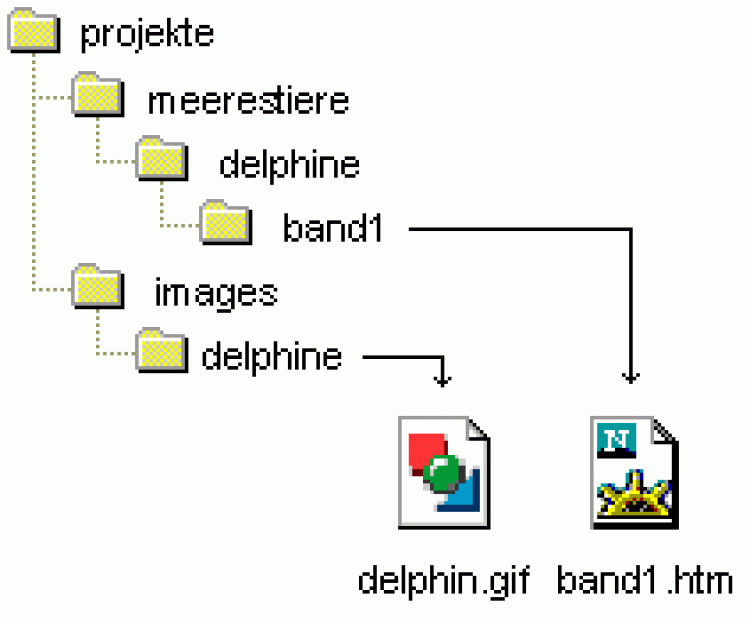
Diese sind immer relativ zu der HTML-Datei, in der sie genannt werden. Die Schaubilder sollen Ihnen verdeutlichen, wie relative Pfadnamen funktionieren. Man liest von unten nach oben. An den Bildern wird Ihnen sicherlich auffallen, daß in den Pfadangaben zwischen den Angaben der einzelnen Ordner der Schrägstrich (Slash) " / " und nicht, wie unter DOS/Windows üblich der Rückstrich (Backslash) " \ ", eingesetzt wird. Hier sieht man die Unix-Welt, die Verzeichnisse durch einen Schrägstrich " / " trennt.
Mit Bild

Mit Bild
<img src="delphin.gif"> |
|
<img src="images/delphin.gif"> |
|
<img src="../delphin.gif"> |
|
<img src="../../delphin.gif"> |
|
<img src="../images/ delphin.gif"> |
|
<img src="../../../ images/delphine/delphin.gif"> |
Mit Bild
Die Vorteile relativer Pfadnamen
Sicherlich werden Sie sich fragen, warum man relative Pfadnamen benutzt. Ein wesentlicher Vorteil ist, dass Sie so die gesamte Web-Site auf Ihrem lokalen Rechner erstellen können und im Browser anschauen können. Beim Übertragen auf den Web-Server (per FTP) kann der gesamte Verzeichnisbaum komplett übernommen werden, ohne daß dadurch die internen Verweisstrukturen verloren gehen.
