HTML lernen (1): Einführungskurs
HTML-Grundlagen: Textauszeichnungen und Sonderzeichen: Textauszeichnungen (Zeichenformate)
Textauszeichnungen (Zeichenformate)
Auf dieser Seite
Mit Bild
Grundsätzlich muss in HTML zwischen physischen und logischen Textauszeichnungen unterschieden werden. Physische Auszeichnungen legen die Art der Wiedergabe genau fest (kursiv, fett, etc.). Logische Auszeichnungen beschreiben die Bedeutung des Texts (Code, Hervorhebung, etc.) und überlassen es dem Browser, wie er diese Auszeichnungen darstellt.
Mit Bild
Oftmals werden beide Verfahren zum gleichen Ergebnis führen. Unterschiede werden sich aber in text-orientierten Umgebungen bemerkbar machen, da diese keine physischen Formate erkennen.
Mit Bild
Mit den physischen Textauszeichnungen lässt sich ein HTML-Dokument im Browser besser kontrollieren. Zudem werden Ihnen mehr gestalterische Möglichkeiten geboten. Je nach dem Publikum, für das Sie Ihre Web-Site gestalten, sollten Sie die Vor- und Nachteile der unterschiedlichen Formatierungsbefehle gegeneinander abwägen.
Mit Bild
Die wichtigsten physischen Textauszeichnungen:
Mit Bild
<i> ... </i> = der Text wird kursiv gestellt
<b> ... </b> = der Text erscheint fett
<u> ... </u> = der Text wird unterstrichen
<blink> ... </blink> = der Text blinkt
<strike> ... </strike> = der Text wird durchgestrichen
<sup> ... </sup> = der Text wird hochgestellt
<sub> ... </sub> = der Text wird tiefgestellt
Mit Bild
Beispiele für diese Auszeichnungen sehen Sie hier:
Mit Bild
Beispiel: Physische Textauszeichnungen
<html>
<head>
<title>Textauszeichnungen</title>
</head>
<body>
<b>Ein sonniger Tag gefolgt von</b><br>
<i>einer sternenklaren Nacht,</i><br>
<u><b>was einen kühlen Morgen nach sich zieht.</b></u><br>
Das <sub>Tief</sub> kommt hinten nicht mehr <sup>hoch</sup>.
</body>
</html>
Mit Bild
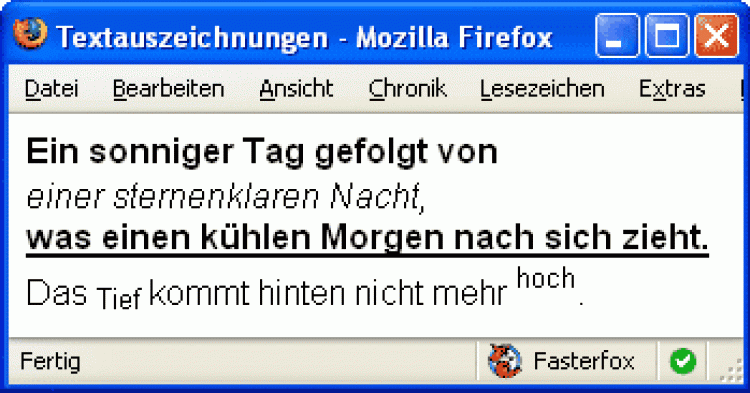
Das sieht im Browser so aus:
Mit Bild

Physische Textauszeichnungen
Mit Bild
Das <blink>-Tag
Das <blink>-Tag für blinkenden Text funktioniert nur bei Mozilla Firefox und Opera. Daher sollte auf dessen Verwendung verzichtet werden.
Mit Bild
Logische Textauszeichnungen haben den Vorteil, dass sie auch in text-orientierten Umgebungen angezeigt werden. Wenn Sie einen wissenschaftlichen Text oder einen reinen Informationstext verfassen, sollten Sie die HTML-Befehle für die logischen Textauszeichnungen verwenden.
Die wichtigsten logischen Textauszeichnungen:
<strong> ... </strong> = der Text wird hervorgehoben, meist fett
<em> ... </em> = der Text wird hervorgehoben, meist kursiv
<tt> ... </tt> = für dicktengleiche Schrift (nicht Proportionalschrift)
<cite> ... </cite> = für Zitate geeignet, meist durch kursive Darstellung
