HTML lernen (1): Einführungskurs
HTML-Grundlagen: Überschriften und Absätze: HTML-Grundlagen: Überschriften
HTML-Grundlagen: Überschriften
Auf dieser Seite
Mit Bild
Überschriften (engl. Headings)
Damit Sie Überschriften unterschiedlicher Größe in Ihrem Dokument verwenden können, bietet HTML sechs Überschriftenebenen von <h1> ... </h1> bis <h6> ... </h6>. Mit ihrer Hilfe können Sie Ihr Dokument übersichtlich aufbauen und gliedern.
Mit Bild
Aufgabe:
Öffnen Sie einen beliebigen Texteditor und erstellen Sie das Grundgerüst der Datei.
Geben Sie als Titel "6. Schlagerfestival in Berlin" ein.
Geben Sie als nächstes folgenden Text ein:
Die Neuentdeckung auf dem 6. Schlagerfestival in Berlin waren das Gesangsduo "Ray und Dietrich". Schon nach dem ersten Lied "Ein Tag aus unserem Leben" war klar abzusehen, dass sie den Wettbewerb gewinnen werden.
Achtung: Denken Sie daran, die Sonderzeichen zu maskieren!Speichern Sie die Datei unter dem Namen schlager1.html.
Mit Bild
Jetzt fehlt nur noch eine Überschrift für den Text. Wie erwähnt, gibt es in HTML sechs Überschriftenebenen. Eine Überschrift oberster Hierarchie lässt sich durch <h1>Überschrift</h1> im Dokument einsetzen. Probieren Sie es einfach aus. In Ihrem Texteditor sieht der HTML-Code dann wie in der Abbildung aus.
Mit Bild
Beispiel:
<html>
<head>
<title>6. Schlagerfestival in Berlin</title>
</head>
<body bgcolor="#ffffff">
<h1>6. Schlagerfestival</h1>
<p>Die Neuentdeckung auf dem 6. Schlagerfestival in Berlin waren das Gesangsduo "Ray und Dietrich". Schon nach dem ersten Lied "Ein Tag aus unserem Leben" war klar abzusehen, dass sie den Wettbewerb eindeutig gewinnen werden.</p>
</body>
</html>
Mit Bild
Im Browser ist die zugewiesene Überschrift deutlich zu erkennen.
Mit Bild

Überschrift Stufe 1
Mit Bild
Setzen Sie eine zweite Überschrift unter der ersten ein, und zwar so:
<h2>Schlagerduo</h2>
Im Browser ist der Unterschied zwischen den beiden Überschriften
<h1>6. Schlagerfestival </h1>
und
<h2>Schlagerduo</h2>
gut zu sehen:
Mit Bild

Stufen 1 und 2
Mit Bild
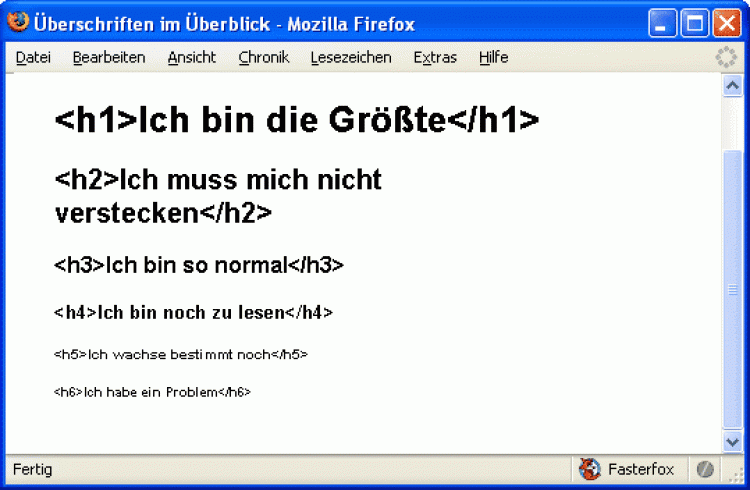
Hier noch einmal alle Überschriften zusammen:
Mit Bild

Alle Überschriftenebenen im Überblick
Mit Bild
Überschriften ausrichten
Ähnlich wie in einem Textverarbeitungsprogramm können Sie in HTML die Ausrichtung von Texten - also auch die Ausrichtung von Überschriften - ändern. Dazu muss das Tag für die Überschrift erweitert werden. Mit den Attributen align="left", align="center" oder align="right" wird die Ausrichtung festgelegt. Fehlt "align", wird die Überschrift linksbündig ausgerichtet.
Mit Bild
Beispiel:
Zum Zentrieren einer Überschrift der höchsten Ebene dient dieser HTML-Code:
<h1 align="center">Die goldene Mitte</h1>
Um eine Überschrift der höchsten Ebene rechtsbündig auszurichten, benutzen Sie:
<h1 align="right">on the right side</h1>
Soll eine Überschrift der höchsten Ebene jedoch linksbündig ausgerichtet sein, ändert sich der Code in:
<h1 align="left">Standardausrichtung</h1>
