HTML lernen (3): Formulare einbinden
Auswahllisten (Drop-Down-Box)
Auswahllisten (Drop-Down-Box)
Auf dieser Seite
Mit Bild
Allgemeines
Abfragen nach dem Multiple-Choice-Verfahren lassen sich mit Check- und Radiobuttons in Formularen umsetzen. Für lange Auswahllisten sind diese Buttons allerdings eher ungeeignet, da ein Formular mit zu vielen Check- oder Radiobuttons am Bildschirm sehr unübersichtlich ausssieht. Um möglichst platzsparend und übersichtlich Listen in einem Formular einzusetzen, bedient man sich sogenannter Auswahllisten (Drop-Down-Box).
Mit Bild
In der Liste stehen dem Benutzer feste Einträge zum Auswählen zur Verfügung. Durch bestimmte Einstellungen der Attribute läßt sich einstellen, ob eine Mehrfachauswahl zugelassen wird, und ob die Auswahlliste als Drop-Down-Box oder Listenfeld mit Scrollbalken erscheinen soll.
Mit Bild
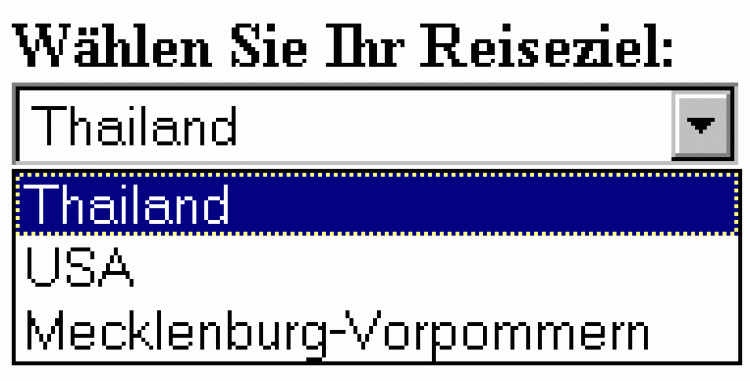
Darstellung einer Auswahlliste
Mit Bild

Auswahlliste
Mit Bild
<form method="POST"> <b>Wählen Sie Ihr Reiseziel:</b> <select name="reise" size="1"> <option>Thailand</option> <option>USA</option> <option>Mecklenburg-Vorpommern</option> </select> </form>
Mit Bild
Gültige Attribute
Gültige Attribute für das <select> -Tag
Mit Bild
Folgende Attribute stehen zur Verfügung:
Mit Bild
name="reise"
Dem Textfeld wird ein Variablenname zugewiesen. Diese Angabe ist erforderlich, da nur Elemente mit Bezeichnung an den Server geschickt werden können. Es sind nur Buchstaben und Zahlen erlaubt, Leerzeichen und Sonderzeichen dürfen nicht verwendet werden.size="3"
Mit dem Attribut size legen Sie fest, wieviele Einträge gleichzeitig zu sehen sein sollen. Standardmäßig ist der Wert auf 1 eingestellt. Möchten Sie eine Auswahllise darstellen, in der mehrere Einträge gleichzeitig zu sehen sein sollen, müssen Sie für size den gewünschten Wert einstellen.
(Beispiel: Sollen drei Einträge gleichzeitig zu sehen sein, müssen Sie den Wert für size auf 3 einstellen.)multiple
Wird dieses Attribut eingesetzt, ist eine Mehrfachauswahl zugelassen. Mit Hilfe der STRG-Taste können dann mehrere Einträge aus der Liste gewählt werden.
Gültige Attribute für das <option> -Tag
Folgende Attribute stehen zur Verfügung:
value="usa"
Ein mit value festgelegter Wert wird bei der Auswahl des Eintrags an den Server übertragen. Ist das Attribut value nicht gesetzt, wird bei Auswahl des Eintrags der Text zwischen den <option>.....</option>-Tags an den Server übertragen.selected
Normalerweise ist kein Eintrag in einer Auswahlliste selektiert. Sollte es dennoch notwendig sein, einen Eintrag der Liste zu kennzeichnen, läßt sich das mit dem Attribut selected erreichen.
Mit Bild
Beispiele
HTML Code für Auswahllisten
Mit Bild
<form method="POST"> <b>Wählen Sie Ihr Traumauto:</b> <select name="auto" size="1"> <option>Mercedes A-Klasse</option> <option>Ente</option> <option>Fiat 500</option> <option>Trabbi</option> <option>VW-Käfer</option> </select> <b>Jetzt mal im Ernst:</b> <select name="traumauto" multiple size="4"> <option>Jaguar</option> <option>Porsche</option> <option>Chrysler</option> <option>Oldtimer</option> </select> </form>
