Responsives Layout für Webseiten
Gestatten: Responsive Webdesign
Gestatten: Responsive Webdesign
Auf dieser Seite
Mit Bild
Um einen ersten Eindruck zu bekommen, was das Responsive Webdesign leistet, sollten Sie sich einmal ein Beispiel dazu im Web ansehen. Der Trick dabei: Wenn Sie die Größe des Browserfensters verändern und entsprechend klein ziehen, sehen Sie das Layout so, wie es auf einem Smartphone dargestellt wird.
Mit Bild
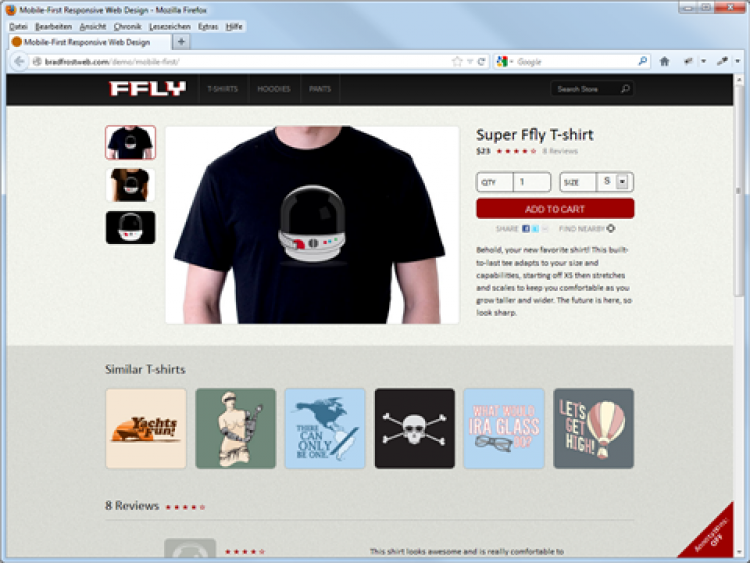
Ein schönes Beispiel für ein Responsive Layout ist http://bradfrostweb.com/demo/mobile-first/. Die unterschiedlichen Versionen zeigen sich, wenn Sie die Größe des Browserfensters verändern.
Mit Bild

Die Beispielwebseite bei viel verfügbarem Platz
Mit Bild

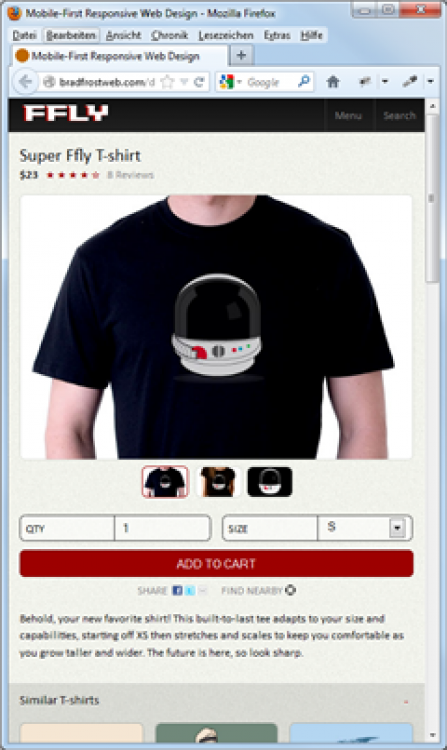
... und die Webseite bei wenig verfügbarem Platz
Mit Bild
Weitere Beispiele, die einen Besuch lohnen, sind:
Mit Bild
Auch die Seite der ISO-Organisation (http://www.iso.org/iso/home.html) ist responsive gestaltet und zeigt, dass diese Technik nicht nur bei Blogs und privaten Homepages angesagt ist.
Sehr witzig spielt mit den Möglichkeiten der unterschiedlichen Formatierungen die Seite 320 and up (http://stuffandnonsense.co.uk/projects/320andup/), hier wird die im oberen Teil dargestellte Hauptperson je nach Bildschirmgröße ausgewechselt: Bei kleinem Bildschirm ist es ein Junge, bei größerem Bildschirm ein Mann … So etwas ist eher Spielerei, zeigt aber gleichzeitig, was alles möglich ist.
Mit Bild
Den Begriff "Responsive Webdesign" hat Ethan Marcotte in einem vielbeachteten Artikel bei A List A Part (http://www.alistapart.com/articles/responsive-web-design/) geprägt. Für ihn gehören drei Komponenten zu einem reagierenden Design:
Flüssige Layouts, d.h. Layouts, die für Breitenangaben auf Prozent setzen
CSS3-Media Queries: Über diese können Sie CSS-Angaben gezielt je nach Eigenschaften des Ausgabegeräts machen. So können Sie dafür sorgen, dass bestimmte CSS-Angaben nur gelten, wenn mehr als 600px zur Verfügung stehen.
Flexible Bilder: Normalerweise haben Bilder feste Größen. Das muss man ändern, damit sie beispielsweise nicht aus einer flexiblen Spalte herausragen.
Zwei weitere Komponenten brauchen Sie in der Praxis:
Damit Smartphones und andere Geräte die standardmäßig aktivierte Verkleinerung der Webseiten ausschalten, benötigen Sie eine meta-Angabe, die die Breite des Viewports steuert.
Zuletzt brauchen Sie noch ein bisschen Nachhilfe mit JavaScript, damit die Layoutanpassungen auch auf dem Internet Explorer vor Version 9 funktionieren.
Sehen wir uns die Zutaten im Detail an.
