Website-Check - alles in Ordnung mit Ihrer Website?
HTML und CSS
HTML und CSS
Auf dieser Seite
Mit Bild
Sind Sie sicher, dass Ihre Website überall so funktioniert und aussieht, wie Sie es geplant haben? Bevor Sie nun bei allen Bekannten um Hilfe und Tests bitten: Praktischerweise gibt es im Internet Tools, um das zu überprüfen.
Mit Bild
Auf einer Website werden möglicherweise mehrere Programmiersprachen verwendet: HTML/XHTML, CSS, JavaScript, PHP, SSI und ähnliche mehr. Daher muss die Prüfung verschiedene Aspekte berücksichtigen.
Mit Bild
Ist die HTML-Syntax korrekt?
Zuerst sollte der wesentliche Teil, nämlich die Syntax der (X)HTML-Sprache, überprüft werden. Dazu stellt das W3-Consortium (das Gremium zur Standardisierung von Techniken für das World Wide Web) einen so genannten Validator zur Verfügung.
Mit Bild
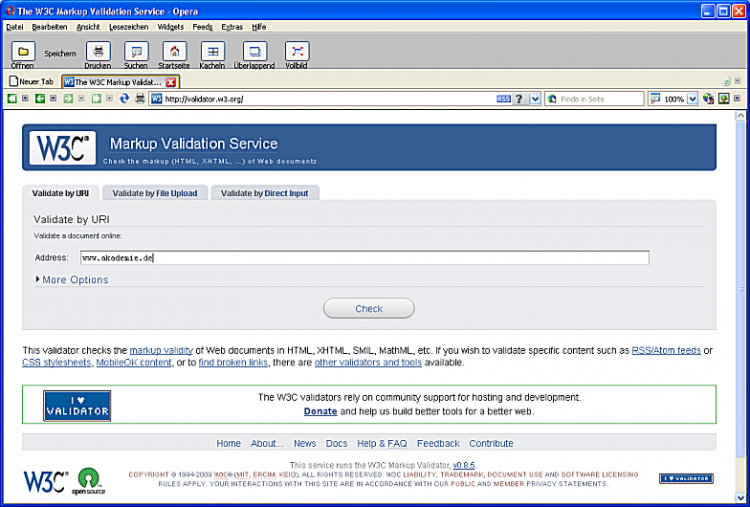
Geben Sie auf der Website des Validators eine beliebige Internet-Adresse ein und klicken Sie auf Check:
Mit Bild

Start des Validators
Mit Bild
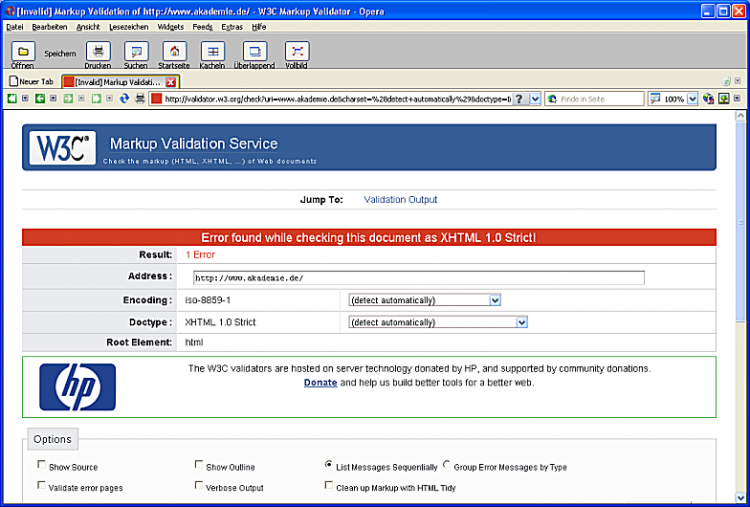
Danach wird der Inhalt der Seite geprüft und eine Bewertung des geprüften (X)HTML-Codes angezeigt. Da nur genau die angegebene Seite untersucht wird, müssen Sie bei Bedarf alle Unterseiten einzeln prüfen lassen.
Mit Bild

Bewertung der geprüften Internet-Seite
Mit Bild
Der Validator entdeckt selbstständig, welche (X)HTML-Version auf der Seite eingesetzt wurde und prüft nach deren Regeln. Sie können auch eine andere Version auswählen, nach der geprüft werden soll.
Mit Bild
Ist das StyleSheet gültig?
Der andere große Bereich einer (gut gemachten) Website sind die Layout-Angaben, die vernünftigerweise in CSS-(Cascading Style Sheet-)Dateien zusammengefasst werden.
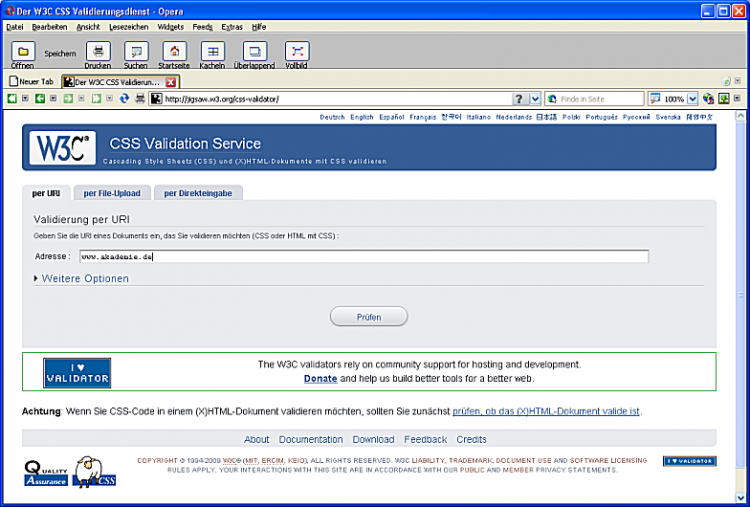
Auch diese können vom W3C geprüft werden, wenn Sie dort den CSS Validation Service nutzen:
Mit Bild

Prüfung der StyleSheets
Mit Bild
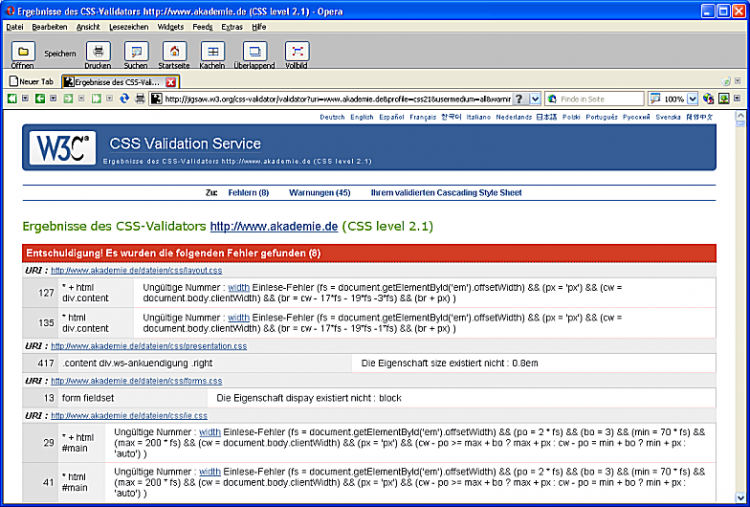
Nach Klick auf Prüfen erhalten Sie wiederum eine Liste der Probleme, wenn es denn welche gab:
Mit Bild

Ergebnisse der CSS-Prüfung
Mit Bild
StyleSheets und CSS
Den cleveren Umgang mit StyleSheets und CSS sehen Sie ausführlich im Beitrag "Websites leichter gestalten - übersichtlichen HTML-Code und ansprechendes Design verbinden". In "CSS: Hyperlinks gezielt hervorheben und individuell anpassen" gibt es zusätzlich spezielle Tricks für die Formatierung.
