Eigenes WordPress-Theme erstellen
Von der HTML-Vorlage zum fertigen WordPress-Theme: Ein paar Kleinigkeiten zum Ende dieses Kursteils
Ein paar Kleinigkeiten zum Ende dieses Kursteils
Auf dieser Seite
Mit Bild
Damit das Theme erkannt und im Backend (Admin-Bereich) auch richtig angezeigt wird, müssen einige Angaben am Anfang der style.css getätigt werden:
Mit Bild
/*
Theme Name: WordPress-Workshop
Theme URI:
http://www.akademie.de
Description: Das WordPress-Theme für den Workshop
Version: 1.0
Author: Vladimir Simovic aka Perun
Author URI:
http://www.perun.net
*/
Mit Bild
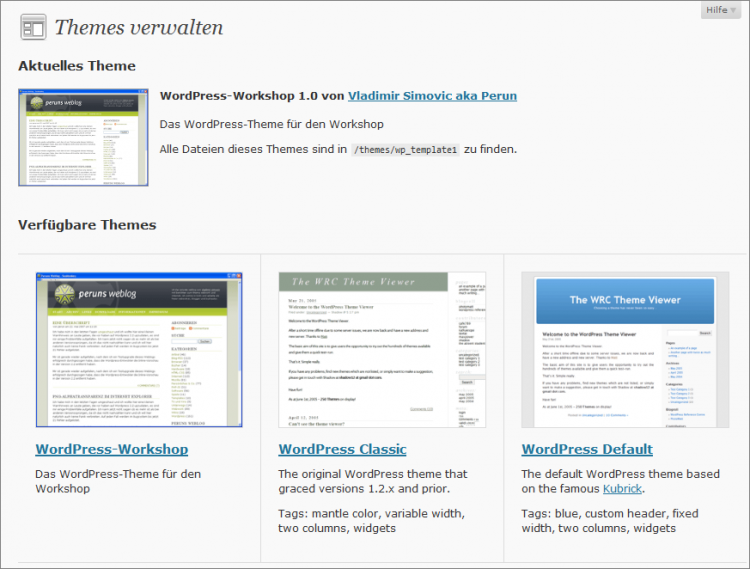
Die Angaben dürften selbsterklärend sein. Anschließend müssen Sie noch eine Abbildung des Frontend erstellen und diese als screenshot.png im Themes-Ordner abspeichern. Die Ausmaße der Datei sollten 300x225 Pixel betragen. Zusammen mit den Angaben im Kopf der CSS-Datei, kann WordPress damit eine Übersicht im Backend kreieren:
Mit Bild

Illustration 7: Themes-Übersicht im Backend
Mit Bild
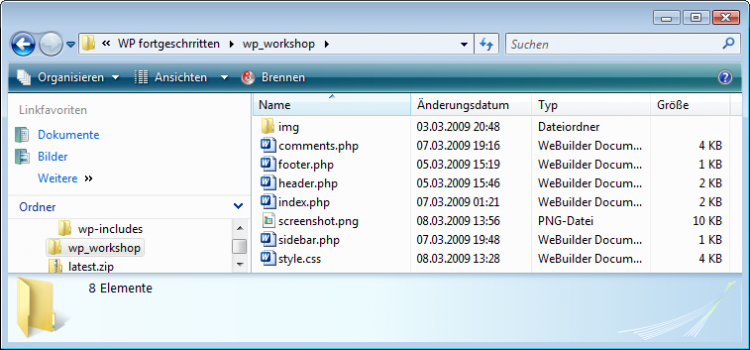
So sollte am Ende des zweiten Kursteils Ihr Themes-Ordner ausschauen:
Mit Bild

Illustration 8: Die Template-Dateien
Mit Bild
Die Erweiterung der CSS-Datei
In der style.css habe ich drei weitere Regeln erstellt und diese in den entsprechenden Unterabschnitten einsortiert.
Mit Bild
/* Der Inhaltsbereich */
...
#inhalt .feedback {
text-align: right;
margin: 1px 0 45px 0;
border-bottom: 1px dotted #ab3;
text-transform: uppercase;
}
/* Der Fußbereich */
...
#footer a {
color: #fff; text-decoration: none; border-bottom: 1px solid #b0b693;
}
#footer a:hover {
color: #bbc0a2; text-decoration: none; border-bottom: 1px solid #a8c02e;
}Mit Bild
Ein paar Anmerkungen zum Ende des zweiten Kurs-Teils
Der zweite Kursteil neigt sich dem Ende zu und so sollte das Endergebnis ausschauen:
Mit Bild

Illustration 9: Das vorläufige Endergebnis
Mit Bild
Das Theme funktioniert und Sie haben in diesem Kursteil die Grundlagen zum Erstellen von WordPress-Themes gelernt. Im folgenden Kursteil werden wir das Theme erweitern, feintunen, polieren, pimpen und was sonst noch so ansteht. :-)
