Eigenes WordPress-Theme erstellen
Von der HTML-Vorlage zum fertigen WordPress-Theme: Die letzten Vorbereitungsschritte
Die letzten Vorbereitungsschritte
Auf dieser Seite
Mit Bild
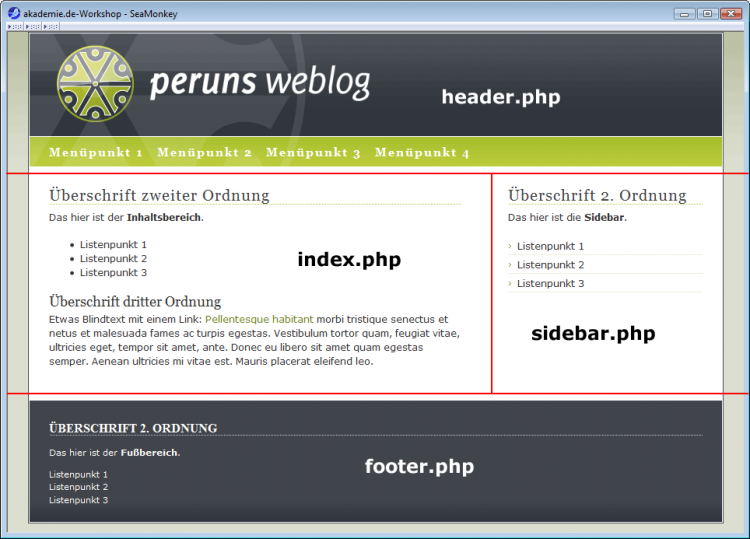
Bevor wir mit der ersten Template-Datei anfangen ist es wichtig, sich vorher Gedanken zu machen, welcher Teil des Layouts in welche Template-Datei eingefügt wird. In der folgenden Abbildung sehen Sie die Aufteilung, die ich vornehmen werde:
Mit Bild

Illustration 4: Aufteilung der Vorlage in Template-Dateien
Mit Bild
Der Kopfbereich und die Hauptnavigation werden der header.php zugeordnet, die Seitenleiste der sidebar.php , der Fußbereich der footer.php und der eigentliche Inhalt der index.php . Hinzukommen wird später noch die comments.php welche in den jetzt nicht sichtbaren Kommentarbereich übernehmen wird.
Mit Bild
An dieser Stelle möchte ich noch einmal kurz darauf hinweisen, dass wir in diesem Teil des Kurses zwar das Theme erstellen werden, aber das es noch nicht ganz fertig sein wird. Es ist zwar funktionstüchtig und einsatzbereit, aber es fehlt noch der Feinschliff.
Wichtig ist erstmal, dass das Theme "steht" und wir etwas zu schauen und auch erste Erfolgserlebnis haben. Daher werden wir in diesem Kurs-Teil z. B. nach Möglichkeit die Template-Tags ohne Parameter einsetzen und mit einer minimalen Anzahl von Template-Dateien arbeiten.
Im nächsten Kurs-Teil werden wir das Theme erweitern (Widgets, zusätzliche Dateien etc.) und Feinschliff betreiben.
