Eigenes WordPress-Theme erstellen
Suchmaschinenoptimierung, WP als CMS, Navigations-Alternativen und ein paar abschließende Tipps: WordPress als "klassisches" CMS
WordPress als "klassisches" CMS
Auf dieser Seite
Mit Bild
Dass man WordPress nicht nur für Weblogs, sondern auch für Webprojekte ohne Blog-Charakter einsetzen kann ist ein alter Hut.
Mit Bild
Schon vor fast vier Jahren habe ich angefangen, mich mit dem Thema WordPress als CMS zu beschäftigen, und habe im Juni und Juli 2005 zwei Artikel zu diesem Thema in meinem Weblog verfasst. Mittlerweile habe ich bei mehr als einem Dutzend Kunden-Websites WordPress als CMS eingesetzt und weder die Kunden noch ich haben diese Entscheidung bereut … im Gegenteil.
Mit Bild
Aber warum bzw. wann sollte man WordPress als "klassisches" CMS einsetzen? Dafür gibt es viele Gründe. WordPress hat niedrige Anforderungen an einen Server, ist leicht zu installieren und zu pflegen und man kann auch anspruchsvolle Layouts problemlos umsetzen. Wenn Bedarf herrscht, kann man auf eine Fülle frei verfügbarer Plugins zurückgreifen, um benötigte Funktionen einzubauen. Zu guter Letzt haben Sie die Möglichkeit, noch zusätzlich auf ein sehr gutes Blog-System zurückzugreifen, wenn Sie sich entscheiden, Ihr Webprojekt noch um ein Weblog zu erweitern.
Mit Bild
WordPress ist trotz seiner Schlankheit ein recht leistungsfähiges System und ist in der Bedienung, im Vergleich zu manchen Schwergewichten auf dem Markt, auch recht schnell zu erlernen.
Mit Bild
Die Funktionsweise von WordPress als "klassisches" CMS
Die Funktionsweise von WordPress als "klassisches" CMS ist schnell erklärt. Alles was zu dem Blogkreislauf gehört – Artikel, Kategorien, Feed etc. – rückt in den Hintergrund. Dafür rücken die Seiten und Seiten-Templates in den Vordergrund.
Mit Bild
Unter "Einstellungen" » "Lesen" haben Sie die Möglichkeit, die Startseite und die Artikel-Seite festzulegen: sehr wichtige Funktionen wenn Sie WordPress für Projekte einsetzen möchten, welche keinen Blog-Charakter aufweisen.
Mit Bild
Im Folgenden werde ich Ihnen zwei von sehr vielen Plugins vorstellen, die Ihnen den Umgang mit Seiten (Pages) erleichtern.
Mit Bild
Simple Page Ordering: viele Seiten im Griff behalten
Die Erweiterung Simple Page Ordering haben Sie bereits im letzten Kursteil kennen gelernt. Damit können Sie einfach Seiten verschieben, verschachteln und neu anordnen. Aus Grunden der Vollständigkeit, erwähne ich sie hier noch einmal.
Mit Bild
Flexi Pages Widget: Unterseiten verbergen oder auflisten
Mit der Erweiterung Flexi Pages Widget haben Sie die Möglichkeit, die Unterseiten erst dann in der Seitenleiste auflisten zu lassen, wenn man sich auf der zugehörigen Hauptseite ("Eltern") oder auf einer benachbarten Unterseite ("Geschwister") befindet.
Für die automatische Installation geben Sie am besten "Flexi" als Suchbegriff ein um das Plugin im offiziellen Verzeichnis zu finden. Bei einer manuellen Installation müssen Sie den kompletten entpackten Ordner flexi-pages-widget nach /wp-content/plugins/ hochladen. Nach dem Aktivieren des Plugins wechseln Sie direkt nach "Design » Widgets" (dieses Plugin hat keine Optionen-Seite):
Mit Bild

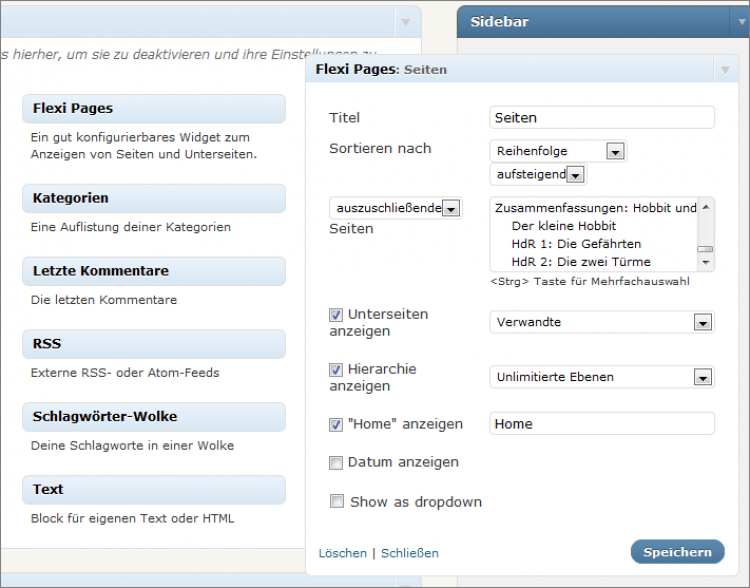
Abbildung 9: Unterseiten ausblenden
Mit Bild
Auf der linken Seite der Abbildung sehen Sie die verfügbaren Widgets (Erweiterungen für die dynamische Sidebar). Um ein Widget zu aktivieren, z. B. das gerade installierte und aktivierte Flexi Pages ziehen Sie es einfach mit der Maus in den rechten Bereich auf die Sidebar. Wenn Sie ein Widget erstmalig in diesen Bereich ziehen und dort "fallen lassen" öffnet es sich automatisch im Bearbeitungsmodus, so wie es in dem Screenshot abgebildet ist. Sie können dann die nötigen Einstellungen vornehmen und anschließend Speichern und das Widget-Fenster schließen. Möchten Sie zu einem späteren Zeitpunkt Einstellungen verändern, müssen Sie auf den kleinen Pfeil in der rechten oberen Ecke des jeweiligen aktiven Widgets klicken. Der Bearbeitungsmodus öffnet sich dann.
Seit der Version 2.8 ist es zudem möglich, Widgets, die man nicht mehr in der Sidebar haben möchte, zu deaktivieren ohne direkt auch die getätigten Einstellungen zu löschen. Dazu ziehen Sie das Widget aus der Sidebar hinaus in den unteren Bereich der Seite zu den "Inaktiven Widgets". Möchten Sie auch die Einstellungen löschen, ziehen Sie das Widget einfach in den Bereich "Verfügbare Widgets" oder klicken im Bearbeitungsmodus auf den Link "Entfernen".
Aber nun zurück zu dem frisch installierten Plugin Flexi Pages , das Ihnen beim Handling von Unterseiten behilflich sein soll.
Als erstes können Sie sich entscheiden, wie Sie die Navigation bzw. die Auflistung der Websites benennen wollen ("Titel"). Sie können dieses Feld auch leer lassen - dann gibt es logischerweise auch keinen Titel.
Darunter können Sie sich für einen Sortierungsmechanismus entscheiden. Zur Auswahl stehen unter anderem Sortierung nach der ID-Nummer der Seite, alphabetische Reihenfolge, dem Erstellungszeitpunkt, oder die Reihenfolge-Nummerierung. Daneben gibt es eine zweite Auswahl für absteigende und aufsteigende Reihenfolge.
Darunter haben Sie die Möglichkeit, bestimmte Seiten aus der Auflistung herauszunehmen oder nur bestimmte Pages einzufügen. Mit gedrückter Strg- bzw. Ctrl-Taste können Sie eine Mehrfachauswahl vornehmen.
Darunter gibt es fünf Checkboxen:
Unterseiten anzeigen: Hier können Sie wählen, ob und wenn ja welche Unterseiten angezeigt werden sollen: alle Unterseiten ("Alle"), auch die Unterseiten der gerade gewählten Hauptseite ("Verwandte") oder nur die Unterseiten der gerade ausgewählten Hauptseite, aber nicht deren Geschwister ("Nur direkt verwandte").
Hierarchie anzeigen: Hier kann man die Verschachtelungstiefe bestimmen bzw. bis zu welcher Tiefe es eine Auflistung geben soll.
"Home" anzeigen: Sie haben hier die Möglichkeit, einen Link zur Startseite zu generieren und diesen auch hier zu benennen. In unserem Beispiel ist das nicht notwendig, da wir bereits einen Link zur Startseite haben.
Datum anzeigen: Hier können Sie auswählen, ob Sie das Erstellungsdatum der Haupt- und Unterseiten angezeigt bekommen haben möchten.
Show as dropdown: Aktiviert man diese Funktion, so wird das komplette Menü in Form einer Drop-Down-Liste ausgegeben.
Mit Bild
Anmerkung:
Bitte bedenken Sie, dass die meisten Themes-Autoren die dynamischen Sidebars so eingerichtet haben, dass mit der Aktivierung des Widgetes der vorherige Inhalt der Sidebar deaktiviert wird. Deshalb sehen Sie in der oberen Abbildung nur den Inhalt des Flexi-Pages-Widgets.
