7 Qualitätskriterien zur Beurteilung von Webseiten - und Web-Designern
Bibliothek oder Galerie?
Bibliothek oder Galerie?
Auf dieser Seite
Mit Bild
Der Schlüssel: Über Bibliotheks- und Galerie-Sites
Wenn eine Site in allen Bereichen eine gute Figur macht, hat sie gute Chancen als benutzerfreundlich zu gelten. Aber die sieben Kriterien alleine reichen zur Bewertung einer Site noch nicht aus, denn:
Mit Bild
eine Website kann potthässlich und trotzdem erfolgreich sein.
eine Website kann ein Augenschmaus sein und trotzdem ohne Besucher bleiben.
Mit Bild
Zur Erklärung dieser Phänomene müssen die sieben Kriterien unterschiedlich gewichtet werden und den Schlüssel dazu liefert die folgende Metapher von Bibliotheken und Galerien.
Mit Bild
Alle Websites, die Ihnen auf Ihren Surftouren begegnen, liegen irgendwo zwischen den beiden folgenden Extremen:
Mit Bild
Bibliothek: Form follows function
Unmengen von Informationen, strukturiert, geordnet, aber knochentrocken und trotz Kunst am Bau nicht unbedingt eine Augenweide.Galerie: Function? What function?
Leere Räume mit viel Platz und einigen, überwiegend grafischen Objekten. Informationen? Wenn überhaupt, dann nur zu den ausgestellten Objekten.
Mit Bild
Über den Begriff "Galerie"
In diesem Abschnitt wird der Begriff "Galerie" bzw. "Galerie-Site" als Bezeichnung für den Gegenpol zu einer stark informationsorientierten Website gebraucht und hat nichts mit einer Bilder- oder Fotogalerie zu tun, wie sie auf vielen Webseiten zu finden sind. Eine Webseite kann also durchaus eine Bildergalerie haben, ohne eine "Galerie-Site" zu sein.
Mit Bild
Schauen Sie sich zunächst die beiden Pole etwas genauer an, denn Besucher von Bibliotheken und Besucher von Galerien haben sehr unterschiedliche Prioritäten:
Mit Bild
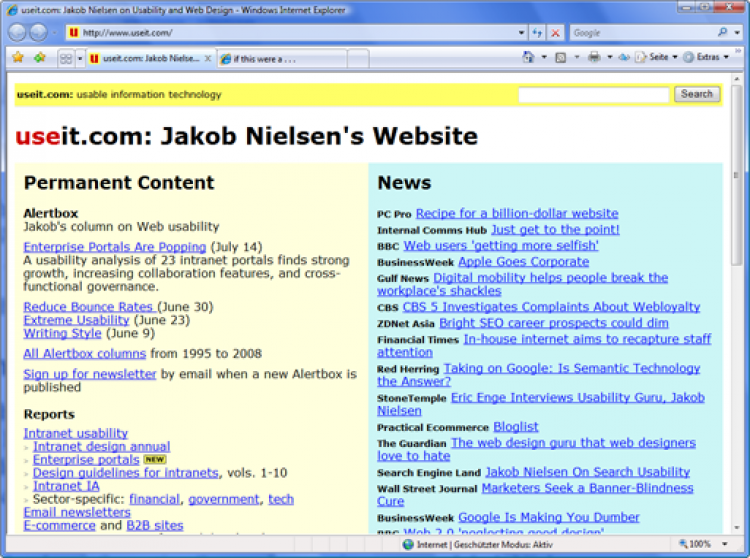
Eine typische Bibliothek-Site: Information pur

Mit Bild
-
In einer Bibliothek steht die Funktionalität im Vordergrund: Viele Benutzer suchen nur eine bestimmte Information und wollen diese möglichst ohne Umwege erhalten. Danach verlassen Sie die Bibliothek und gehen ihrer Wege. Für eine Website bedeutet das: kurze Ladezeiten, schnörkelloser Aufbau, Übersichtlichkeit und auf allen Systemen darstellbar.
Lesenswerter Inhalt, die Seite wird schnell geladen, ist leicht zu navigieren, und man kann sie in jedem Browser ohne Probleme betrachten. Der Schwerpunkt liegt in der schnellen Verfügbarkeit bestimmter Informationen und die Gestaltung hat sich diesem Ziel völlig untergeordnet: form follows function.
Mit Bild
Eine typische Galerie-Site: Nur mit Flash, und am besten mit Sound

Mit Bild
-
In einer Galerie wollen die Besucher anspruchsvoll unterhalten werden und sind dafür eher bereit, auch mal Schlange zu stehen oder - übertragen auf das World Wide Web - etwas länger auf eine Seite zu warten. Im Gegenzug muss sich das Warten aber auch lohnen, sonst wird die Ausstellung bzw. Site ein Flop und die Galerie nicht wieder besucht.
Die Macher von derbauer.de zum Beispiel versuchen, die audiovisuellen Möglichkeiten von Flash auszuloten und haben überhaupt nicht den Anspruch, auf jedem System gut auszusehen. Schwerpunkt dieser Site ist die Gestaltung. Schnelligkeit, Navigation und Zugänglichkeit sind nebensächlich. Sie müssen einen modernen Browser und ein bisschen Zeit mitbringen sowie das neueste Flash-Plugin installieren, bevor Sie die Site genießen können. Kein Flash? Keine Site:
Mit Bild
Bibliotheks- und Galerie-Sites haben unterschiedliche Prioritäten
Eine Bibliothek-Site liefert Informationen. Kriterien wie Zugänglichkeit, Schnelligkeit und Navigation sind wichtig. Struktur ist das Zauberwort. Bei einer Galerie-Site hingegen zählt fast nur die Gestaltung. Navigation, Schnelligkeit und Zugänglichkeit ordnen sich dem unter.
Etwas allgemeiner ausgedrückt, klingt das so:
Was in einer Bibliothek-Site wichtig ist, verliert in einer Galerie-Site an Bedeutung.
Und umgekehrt.
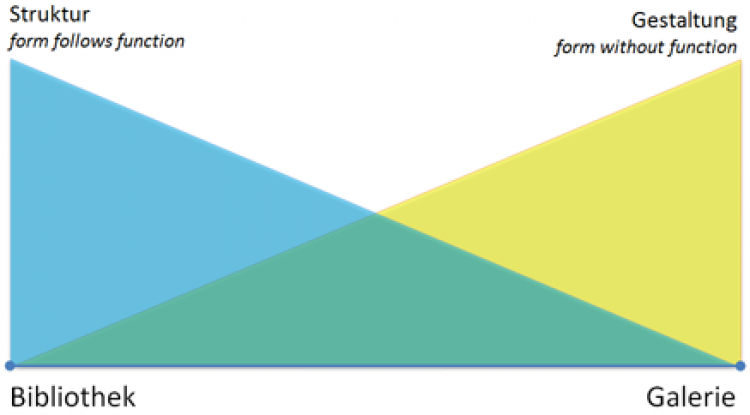
Grafisch dargestellt sieht das so aus:
Mit Bild

Unterschiedliche Prioritäten bei Bibliotheks- und Galeriesites
Mit Bild
Irgendwo zwischen diesen beiden Extremen liegt Ihre Website und bei der Erstellung einer eigenen Site ist die Einordnung auf dieser Skala vor der Erstellung wichtig. Denn ein eher bei den Bibliothek-Sites angesiedeltes Projekt hat bei der Gewichtung der Kriterien andere Schwerpunkte als eine Galerie-Site.
Achten Sie auf die richtige Mischung. Lassen Sie zum Beispiel eine ansprechende Gestaltung nicht zu Lasten der Navigation oder der Zugänglichkeit gehen. Umgekehrt muss ein Schwerpunkt auf Zugänglichkeit nicht bedeuten, dass eine Site aussieht wie Aschenputtel vor dem Fest.
Mit Bild
Fazit
Die Kriterien Inhalt, Gestaltung, Navigation, Performance, Zugänglichkeit, Quelltextqualität und Interaktion sind bei der Beurteilung der Qualität einer Website nützlich.
Bei der Gewichtung dieser Kriterien ist die Einordnung der Site in das Kontinuum zwischen einer informationsorientierten Bibliothek und einer auf Unterhaltung ausgerichteten Galerie hilfreich.
Mit Bild
Zum Weiterlesen:
Weitere Gestaltungstipps für Ihre Website finden Sie auf unserer Themenseiten:
