Mit Bild
Die Bildschirme, auf denen Webseiten betrachtet werden, werden immer unterschiedlicher:
Mit Bild
Riesige Bildschirme auf dem Schreibtisch,
kleinere bei Notebooks (und zwar in unzähligen und nicht genormten Größen),
weitere Anzeigegrößen bei Tablets, und schließlich
wesentlich kleinere auf den Smartphones.
Mit Bild
Wie kann man da eine Seite gestalten, die auf all diesen unterschiedlichen Bildschirmgrößen gleichermaßen gut aussieht und sich überall auch gut benutzen lässt? Durch Responsives Layout.
Mit Bild
Mit Responsive Webdesign können Sie Webseiten gestalten, die auf den verschiedenen Ausgabemedien unterschiedlich aussehen, weil sie sich anpassen. Ein Layout kann, wenn viel Platz verfügbar ist, dreispaltig sein und bei wenig verfügbarem Platz - wie auf einem Smartphone - einspaltig.
Mit Bild
Möglich machen das CSS3-MediaQueries. Was dazu sonst noch gebraucht wird und wie alle Zutaten zusammenspielen, zeigt Ihnen dieser Kurs anhand eines praktischen Beispiels.
Mit Bild
Sie werden sehen, wie man ein Layout erstellt, das bei viel verfügbarem Platz zweispaltig ist, bei weniger Platz hingegen einspaltig. Außerdem lernen Sie Techniken kennen, um Bilder zu flexibilisieren, und erfahren, wie Sie mit einer Meta-Angabe die Darstellung in Smartphones entscheidend beeinflussen. Um ältere IEs kümmern wir uns außerdem noch ... Damit haben Sie alles, was Sie für Ihre Responsive Layouts brauchen.
Mit Bild

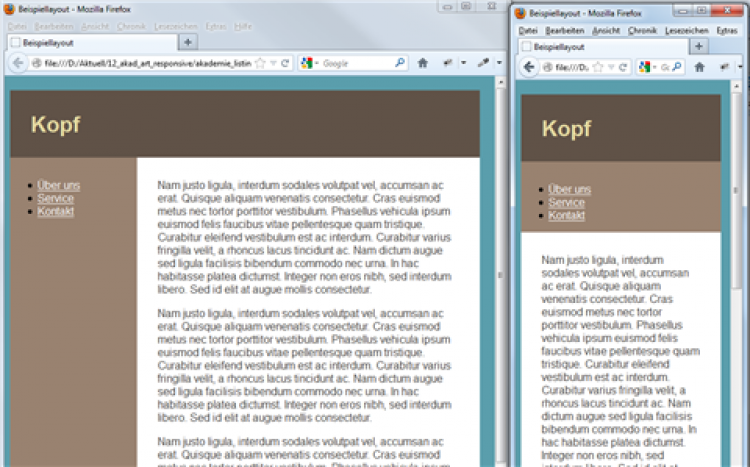
Das Layout passt sich an die Größe des Bildschirms an: Links sehen Sie die mehrspaltige Variante bei viel verfügbarem Platz, rechts die einspaltige Variante bei wenig Platz.
