Websites gestalten: aufgeräumter HTML-Code und ansprechendes Design aus einem Guss
Dreispalter, wohin das Auge blickt
Dreispalter, wohin das Auge blickt
Auf dieser Seite
Mit Bild
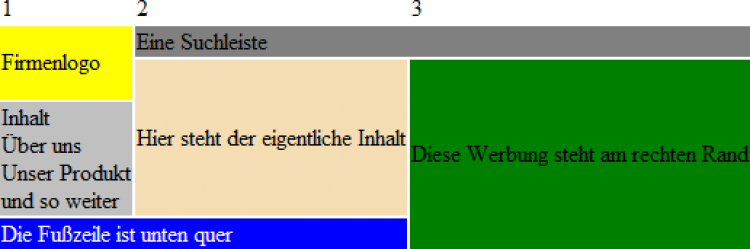
Sie können heutzutage fast beliebige Websites ansehen und werden todsicher dieses dreispaltige Layout finden, bei dem links das Inhaltsverzeichnis steht, rechts die Werbeleiste und in der breiten Mitte der Inhalt.
Mit Bild
Da liegt die Lösung doch scheinbar klar auf der Hand: drei Spalten sind also die drei Zellen einer einzeiligen Tabelle. Na gut, oben braucht es noch eine Extrazeile, weil die Überschrift darüber stehen soll. Die wird dann einfach als verbundene Zelle über alle drei Spalten hinweg angelegt.
Mit Bild
Aber nein, die Werbung rechts soll ja bis ganz oben reichen! Also müssen oben links für die Überschrift zwei Zellen über zwei Spalten hinweg verbunden werden und rechts zwei Zellen über zwei Zeilen hinweg für die Werbung.
Mit Bild
Außerdem muss noch irgendwie das Firmen-Logo integriert werden, welches leider höher als die oberste Zeile ist. Spätestens bei der dritten Zeile unten für den Link auf das Impressum wird Ihnen dann doch mulmig, weil sich da schon eine ganze Menge überlappt. Ein solches gar nicht so untypisches Layout sähe vereinfacht so aus:
Mit Bild

Mit solchen Aufteilungen werden viele Websites vereinfacht konstruiert.
Mit Bild
Die drei Spalten sind in den Zeilen so unterschiedlich zusammengefasst, dass Sie im zugehörigen HTML-Code sehr schnell den Überblick verlieren. Selbst wenn noch kein ernsthafter Inhalt drin steht, ergibt sich dies:
Mit Bild
<table> <tr> <td>1</td><td>2</td><td>3</td> </tr> <tr> <td rowspan="2" style="background-color:Yellow;" height="50px">Firmenlogo</td> <td colspan="2" style="background-color:Gray;">Eine Suchleiste </td> </tr> <tr> <td rowspan="2" style="background-color:Wheat;">Hier steht der eigentliche Inhalt</td> <td rowspan="3" style="background-color:Green;">Diese Werbung steht am rechten Rand </td> </tr> <tr> <td style="background-color:Silver;">Inhalt< br />Über uns< br />Unser Produkt< br />und so weiter</td> </tr> <tr> <td colspan="2" style="background-color:Blue;color:White;">Die Fußzeile ist unten quer</td> </tr> </table>
Mit Bild
Die farbigen Hintergründe sind hier nur enthalten, damit sichtbar wird, welche Bereiche überhaupt durch welche Zellen gebildet werden. Besonders deutlich wird die schwierige Orientierung, wenn Sie sich das fiktive Inhaltsverzeichnis ansehen: obwohl es links vom Inhalt (also in der Leserichtung davor) steht, wird es im HTML-Code erst darunter in einer späteren Zeile notiert. Das verstehe später noch, wer will.
Weiter unübersichtlich wird es, sobald Sie im Inhalt noch eine weiter geschachtelte Tabelle für die übersichtliche Darstellung von Fakten einbauen. Da brauchen Sie sehr gute Nerven und ein Web-Programm, welches die richtige Schachtelung und Gruppierung aller HTML-Anweisungen überwacht.
Die endgültige Katastrophe naht aber, sobald sich generell etwas am Layout ändern soll, sagen wir einmal ganz banal: eine ausdruckbare Version dieser Seite ohne Werbung. Plötzlich sitzen Sie mitten in der Programmierung, um Teile der Seite wegzublenden, oder erstellen gar Kopien der Seite ohne Werbung.
Wenn Sie auch sonst ein Freund von Auspeitschen, Lebertran und Kaltwachs-Enthaarung sind, werden Sie diese Art der Codierung lieben. Für alle anderen ist das der direkte Weg in die HTML-Hölle.
Mit Bild
Das im Beitrag verwandte Beispiel können Sie herunterladen: HTML_Div (.zip, 8 kB).
