Wordpress für Profis
Den ersten Artikel verfassen: Dateien in einen Artikel hochladen/einfügen
Dateien in einen Artikel hochladen/einfügen
Auf dieser Seite
Mit Bild
Das folgende Kapitel gilt sowohl für die Arbeit im visuellen als auch im HTMl-Editor.
Mit Bild
Möchten Sie in Ihren Artikel Bilder oder Dateien einfügen, insbesondere solche, über die Sie offline verfügen, die also noch nicht über eine URL erreichbar sind, so wählen Sie aus der Menüleiste den passenden Eintrag aus.
Mit Bild

Dateien hochladen/einfügen
Mit Bild
Zur Verfügung stehen Ihnen:
Mit Bild
Bild hinzufügen
Video hinzufügen
Audiodatei hinzufügen
Sonstige Medien hinzufügen
Mit Bild
Die dahinterliegenden Dialoge sind im Prinzip alle sehr ähnlich, sodass im Folgenden nur der Vorgang "Bild hinzufügen" erläutert wird.
Mit Bild
Bild hinzufügen
Klicken Sie auf den Button "Bild hinzufügen", um zum entsprechenden Dialog zu gelangen.
Mit Bild

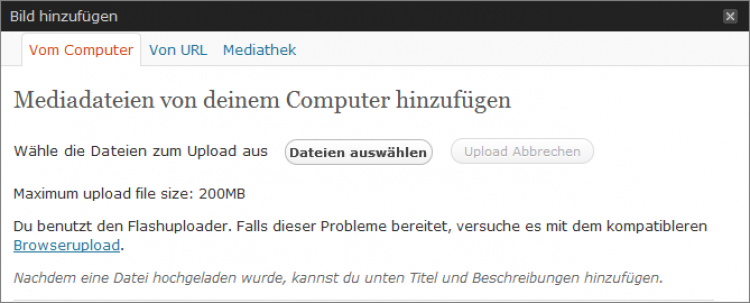
Bild hinzufügen
Mit Bild
Zunächst müssen Sie auswählen, wo das Bild "liegt", das Sie einfügen möchten. WordPress bietet Ihnen drei Möglichkeiten an:
Vom Computer: Das Bild befindet sich auf Ihrer lokalen Festplatte.
Von URL: Das Bild ist auf einem Server bzw. im Web gespeichert.
Mediathek: Das Bild wurde schon vorher bei einem anderen Artikel oder über die Mediathek in WordPress hochgeladen und muss nur noch in den Artikel eingefügt werden.
Vom Computer
Mit Bild

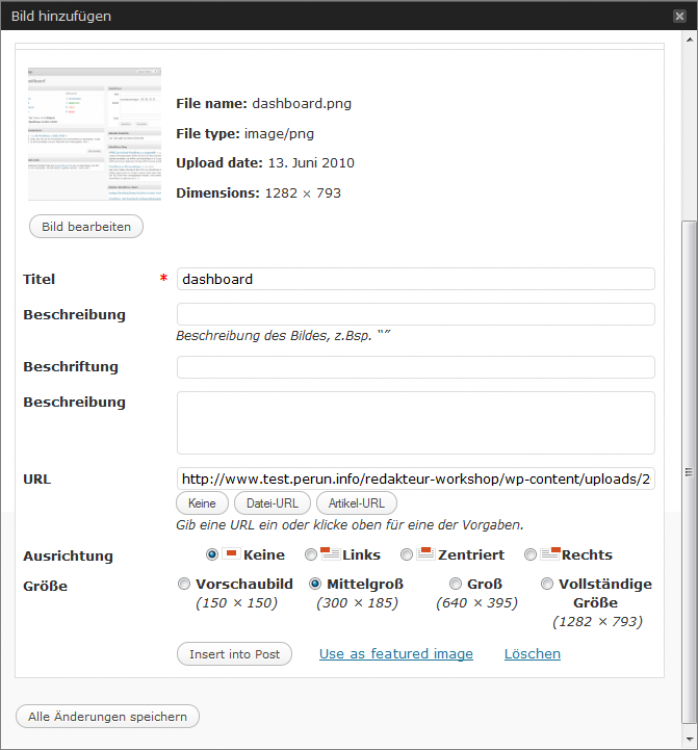
Bild in den Artikel einfügen
Mit Bild
Haben Sie ein Bild auf Ihrem Rechner gespeichert, das Sie in den Artikel einfügen möchten, so klicken Sie auf den Button "Dateien auswählen". Es öffnet sich ein Windows-Fenster, in dem Sie die Datei auswählen. "Öffnen" Sie das Bild, um es in WordPress hochzuladen. Dieser Vorgang kann je nach Bildgröße ein paar Sekunden dauern.
Mit Bild
Unterstützt Ihr Browser kein Flash, so können Sie zum "Browserupload" wechseln.
Mit Bild
Nach dem Hochladen des Bildes bekommen Sie ein kleines Vorschaubild gezeigt, den Namen der Datei, die Sie hochgeladen haben, das Format der Datei und den Zeitpunkt des Hochladens. Außerdem wird die Größe des Bildes angezeigt.
Zusätzlich dazu finden Sie hier den Button "Bild bearbeiten". Dieser führt Sie zu einer Arbeitsoberfläche, die es Ihnen ermöglicht, Ihr hochgeladenes Bild rudimentär zu bearbeiten.
Mit Bild

Ein hochgeladenes Bild bearbeiten
Mit Bild
Sie können Ihr Bild hier beschneiden, drehen oder skalieren. In der dritten Workshop-Woche werden wir uns damit näher befassen.
Darunter müssen Sie einen "Titel" für das Bild eingeben. WordPress generiert diesen zwar automatisch, doch es empfiehlt sich oft ihn anzupassen, damit er aussagekräftiger ist. Er fungiert nämlich als title-Tag bzw. Tool-Tip. Er wird also angezeigt, wenn Sie mit der Maus über das Bild fahren.
In der Zeile darunter können Sie eine "Beschreibung" eingeben. Diese dient als Alternativtext (alt-Attribut), d. h. dieser Text wird angezeigt, wenn das Bild nicht geladen werden kann.
Die "Beschriftung" in der Zeile darunter wird von WordPress als Bildunterschrift ("Caption") verwendet. Wenn Sie das Feld hier leer lassen, erhält das Bild keinerlei Bildunterschriftsrahmen.
Mit Bild

Ein Bild mit Beschriftung bzw. Caption im Visuellen Editor
Mit Bild
Die "Beschreibung", die Sie hier einfügen können, ist sichtbar, wenn das Bild Teil einer Galerie ist und das Bild dort in der Einzelansicht angezeigt wird.
Soll das Bild verlinkt werden, so müssen Sie unter dem Punkt "URL" angeben, wohin diese Verlinkung führen soll. Sie können per Klick auf den Button "Datei-URL" die Verlinkung auf die Originaldatei oder mit dem Button "Artikel-URL" eine Verlinkung auf den Artikel einfügen. Sie können aber auch manuell einen eigenen Link einfügen.
Anschließend müssen Sie festlegen, wie das Bild in den Artikel eingebunden werden soll. Dabei geht es um die Ausrichtung und die Größe des Vorschaubildes. Wählen Sie die gewünschten Einstellungen und klicken Sie zum Abschluss auf den Button "In Artikel einfügen".
Mit dem Link "Use as featured Image" bzw. "Als Artikelbild nutzen" habe Sie die Möglichkeit, Ihrem Artikel ein Bild zuzuordnen, das nicht "Teil" des Artikels, mit diesem aber assoziiert ist. Je nachdem, was für ein Theme Sie verwenden, wird dieses Bild in der Einzelansicht des Artikels (z. B. im Kopfbereich beim Standard-Theme TwentyTen) angezeigt, auf einer speziellen Vorschauseite oder aber auch gar nicht.
Der Link "Löschen" ermöglicht es Ihnen, ein hochgeladenes Bild wieder zu entfernen.
Von URL
Mit Bild

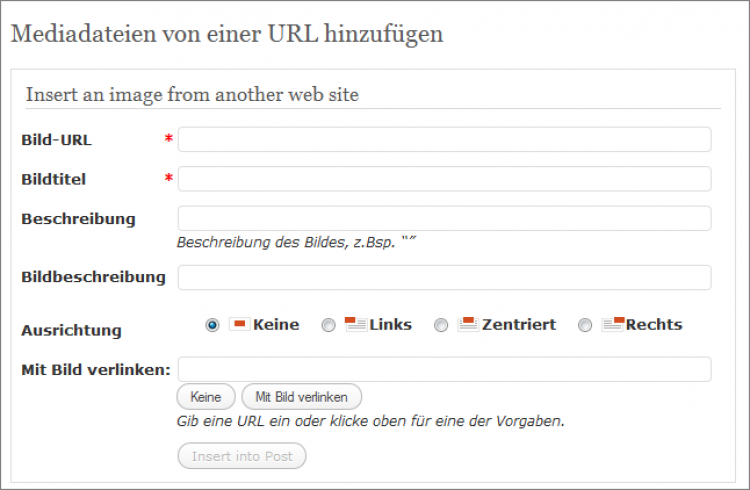
Bild von einer URL einfügen
Mit Bild
Soll ein Bild eingefügt werden, das schon auf einem Server liegt, so wählen Sie den Punkt "Von URL" und es öffnet sich das Fenster aus der Abbildung oben.
Auch hier müssen Sie Angaben über die "Herkunft" des Bildes machen (Bild-URL), einen Bildtitel angeben und optional eine Beschreibung sowie Bildbeschreibung. Sie können die Ausrichtung des Bildes bestimmen und ob es verlinkt werden soll.
Mediathek
Möchten Sie ein Bild in Ihren Artikel einfügen, das bereits in WordPress hochgeladen wurde, so wählen Sie die Option "Mediathek". Hier erhalten Sie eine Übersicht über die verfügbaren Bilder.
Mit Bild

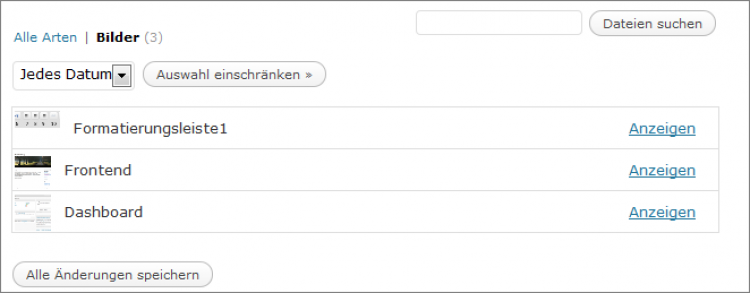
Verfügbare Bilder
Mit Bild
Um ein Bild aus der Mediathek einzufügen, klicken Sie auf den Link "Anzeigen". Daraufhin öffnet sich ein Fenster, das dem von der Abbildung "Bild in den Artikel einfügen" entspricht.
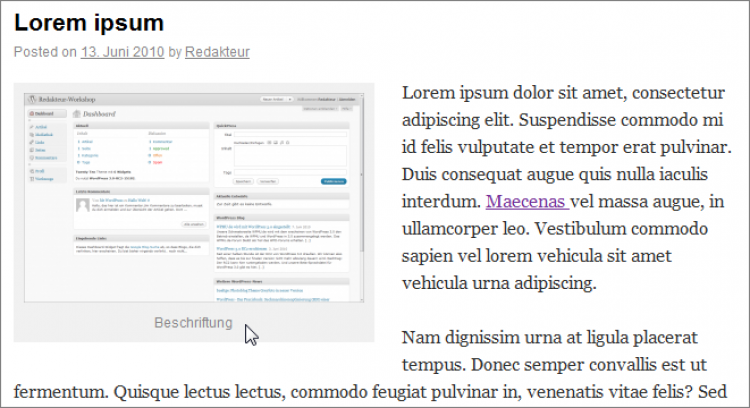
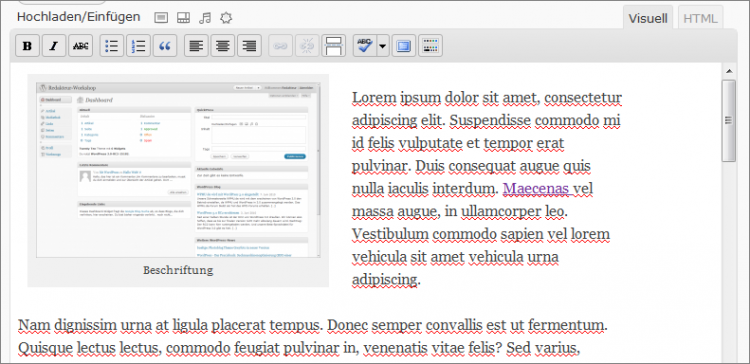
Haben Sie ein Bild in Ihren Artikel eingefügt, so wird es im visuellen Editor so angezeigt, wie es auch später für den Besucher des Blogs sichtbar ist.
Mit Bild

Ein eingefügtes Bild im Visuellen Editor
Mit Bild
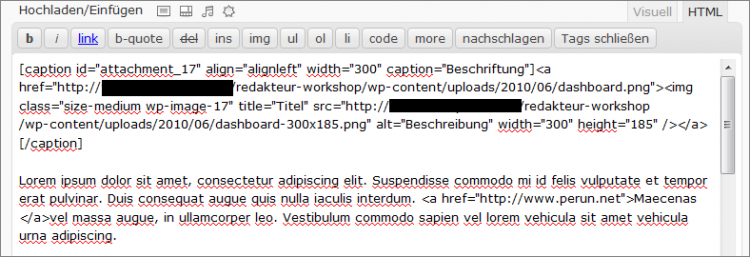
Benutzer des HTML-Editors sehen den entsprechenden Code im Editor.
Mit Bild

Ein eingefügtes Bild im HTML-Editor
Mit Bild
Bild "bearbeiten"
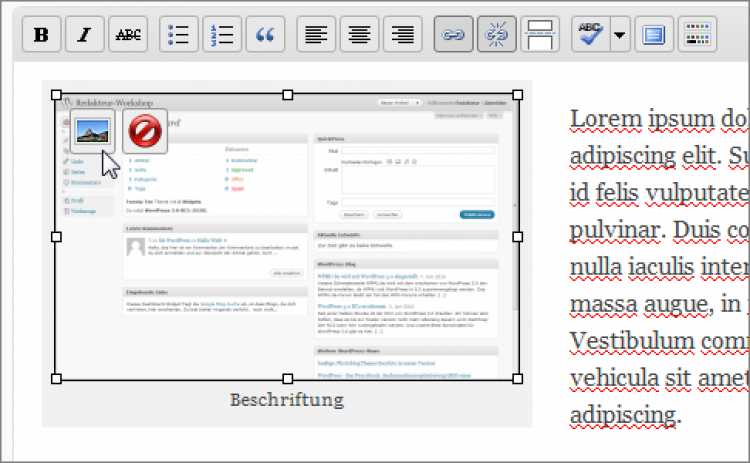
Möchten Sie im Nachhinein die Einstellungen eines Bildes verändern, z. B. die Ausrichtung oder Größe, so müssen Sie das Bild im visuellen Editor "aktivieren", indem Sie es anklicken. Manuell könnten Sie nun schon die Größe des Bildes verändern, indem Sie mit der Maus einen Anfasser der nun sichtbaren Umrandungslinie anklicken und in die gewünschte Richtung ziehen. Eleganter und vor allen Dingen genauer ist es allerdings, wenn Sie in der linken oberen Ecke das "Bild bearbeiten"-Symbol anklicken. Rechts daneben befindet sich das Symbol zum Löschen eines Bildes. Das Bild wird dabei allerdings nur aus dem Artikel entfernt und nicht wirklich gelöscht. Es ist noch immer in der Mediathek verfügbar und kann erneut in einen Artikel eingefügt werden.
Mit Bild

Ein Bild nachträglich verändern
Mit Bild
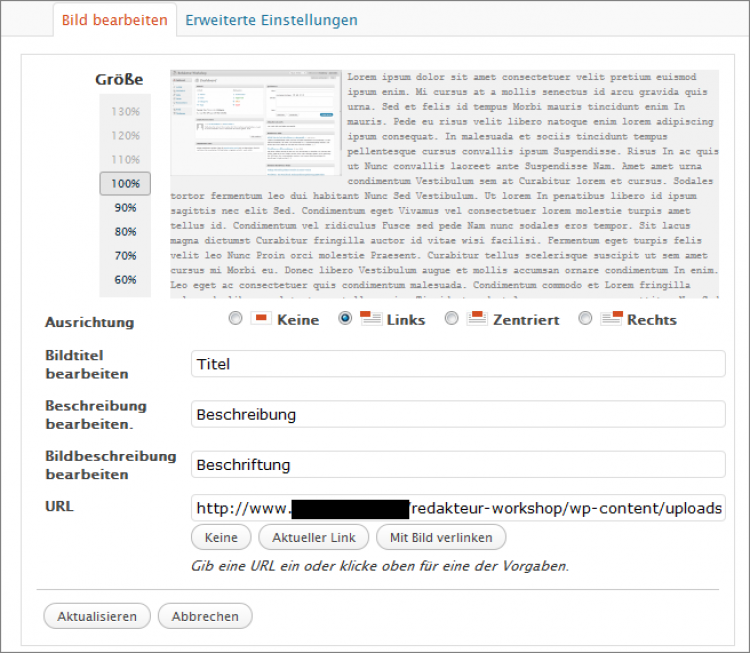
Im Bearbeitungsmodus eines Bildes können Sie nun alle vorher getätigten Angaben nachträglich verändern.
Mit Bild

Eingefügtes Bild nachträglich verändern
Mit Bild
Eine Galerie einfügen
Möchten Sie in einem Artikel mehrere Bilder in einer Galerie - also zusammenhängend - einfügen, so müssen Sie die gewünschten Bilder zuerst in WordPress hochladen, ohne sie in den Artikel einzufügen. Daraufhin wird Ihnen in der Übersicht der neue Link "Galerie (n)" angezeigt.
Mit Bild

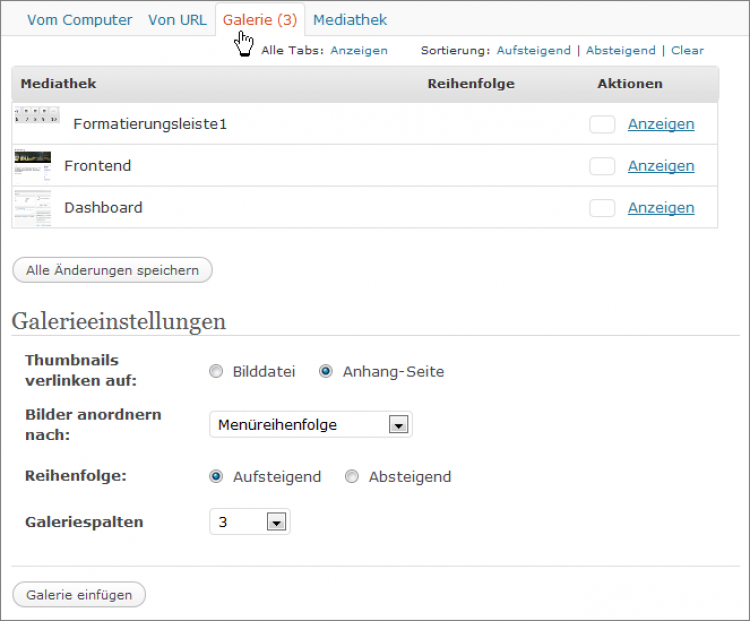
Eine Galerie einfügen
Mit Bild
Hierbei können Sie nun entscheiden, womit die einzelnen Vorschaubilder (engl. Thumbnails) verknüpft bzw. verlinkt sein sollen. "Bilddatei" bedeutet, dass die Bilder wie bei Vorschaubildern üblich mit ihrem eigenen Original verlinkt sind. Die Option "Anhang-Seite" öffnet eine Galerieseite, auf der auch die Beschreibung des Bildes, die Sie evtl. eingefügt haben, sichtbar ist sowie das folgende und das vorangehende Bild in der Galerie.
Die Sortierung der Bilder können Sie frei bestimmen. "Menüreihenfolge" in Verbindung mit "Aufsteigend" bedeutet hierbei, dass das in der Liste unterste Bild als erstes gezeigt wird; Sie können aber auch eine Sortierung nach "Titel", "Datum/Zeit" oder "Zufällig" wählen.
Die Galerie kann zudem mit einer unterschiedlichen Anzahl von Spalten dargestellt werden. Sie haben die Auswahl von zwei bis neun Spalten.
Haben Sie alle Einstellungen getätigt, müssen Sie auf den Button "Galerie einfügen" klicken, um sie in Ihren Artikel einzufügen.
Mit Bild
Die Galerie wird im visuellen Editor nur symbolisch dargestellt und nicht mit ihren einzelnen Bildern. Diese sind erst im eigentlichen Artikel zu sehen. Im HTML-Editor sehen Sie lediglich den Shortcode [gallery].
Mit Bild
Aufgabe:
1. Erstellen Sie einen Artikel, der ein Bild enthält, das linksbündig angeordnet ist.
2. Erstellen Sie einen Artikel, der eine Galerie mit vier Bildern enthält, wobei pro Zeile nur zwei Bilder angezeigt werden sollen.
