Wordpress für Profis
Weitere Möglichkeiten, mit bzw. in WordPress mit Medien zu arbeiten: Erweiterte Galerie-Einstellungen anwenden
Erweiterte Galerie-Einstellungen anwenden
Auf dieser Seite
Mit Bild
Mehrere Galerien
Falls Sie mehrere Galerien in einen Artikel integrieren möchten, geht dies nur unter Zuhilfenahme von Code. Sie müssen dafür also im HTML-Editor arbeiten.
Mit Bild
Um bestimmte Bilder anzuzeigen bzw. auszuschließen, müssen Sie den Shortcode um die IDs der jeweiligen Bilder erweitern:
Mit Bild
[gallery include="194, 193"]
Mit Bild
bwz.
Mit Bild
[gallery exclude="194, 193"]
Mit Bild
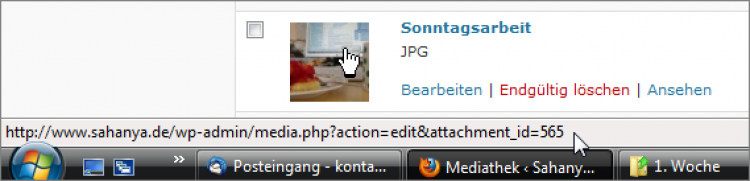
Die Zahlen stehen dabei für die ID des jeweiligen Bildes. Diese erscheint in der Statusleiste des Browsers, wenn man in der Medienübersicht (Menüpunkt Mediathek/Medienübersicht) mit der Maus über das entsprechende Bild fährt. Man lädt also, wie gehabt, alle Bilder hoch und ergänzt dann den Code [gallery] mit den entsprechenden IDs der gewünschten (include) oder nicht gewünschten (exclude) Bilder.
Mit Bild

Die ID eines Bildes ermitteln
Mit Bild
Ein kleines Beispiel dazu: Sie laden in einem Artikel sechs Bilder hoch. In der Mediathek ermitteln Sie, dass dies die Bilder mit den IDs 30, 31, 32, 33, 34 und 35 sind. Sie möchten diese Bilder allerdings nicht in einer Galerie präsentieren, sondern in zwei.
Mit Bild

Sechs Bilder in einer Galerie
Mit Bild
Wenn Sie alle Bilder diesem Artikel "zugeordnet" haben, so können Sie die Bilder auf mehrere Galerien aufteilen, indem Sie den Shortcode [gallery] folgendermaßen erweitern:
Mit Bild
[gallery exclude="33,34,35"]
Mit Bild
Etwas Text, der die Galerien trennt.
Mit Bild
[gallery exclude="30,31,32"]
Mit Bild
Dabei sagen Sie der oberen Galerie, dass Sie die Bilder 33, 34 und 35 nicht anzeigen soll, also nur die Bilder 30, 31 und 32. Und der unteren Galerie sagen Sie, dass die Bilder 30, 31 und 32 nicht angezeigt werden sollen, was dazu führt, dass dort die Bilder 33, 34 und 35 angezeigt werden.
Mit Bild

Zwei Galerien in einem Artikel
Mit Bild
Befinden sich die Bilder in einem anderen Artikel bzw. wurden "ohne" Artikel in die Mediathek hochgeladen (Menüpunkt "Mediathek/Datei hinzufügen"), sähe der Code so aus:
Mit Bild
[gallery include="30,31,32"]
Mit Bild
Etwas Text, der die Galerien trennt.
Mit Bild
[gallery include="33,34,35"]
Mit Bild
Denn nun müssten Sie der Galerie "sagen", welche Bilder Sie beim Anzeigen einschließen ("include") soll.
Mit Bild
Falls Sie sich näher mit dem Thema "Galerie" auseinandersetzen möchten, empfehlen wir Ihnen die folgenden Artikel:
Mit Bild
Aufgabe:
1. Binden Sie mit Hilfe von oEmbed ein Video von YouTube in einen Artikel ein.
2. Erstellen Sie einen Artikel, der zwei Galerien enthält.
