Eigenes WordPress-Theme erstellen
Die HTML-Vorlage für das Wordpress-Theme: Die grafische Vorlage
Die grafische Vorlage
Auf dieser Seite
Mit Bild
Ein kurzer Exkurs: Die Zusammenarbeit zwischen dem Grafik-Designer und dem Webworker bzw. Webdesigner
Die Arbeitsweisen der Kollegen aus dem Webdesign-Bereich sind äußerst unterschiedlich. Es gibt Webdesigner, die nicht nur technisch versiert sind, sondern auch äußerst souverän im Umgang mit diversen grafischen Programmen und darüber hinaus noch eine gewisse künstlerische Begabung mit sich bringen.
Mit Bild
Diese Leute erledigen die komplette Arbeit – Idee » Skizze » grafische Vorlage » einsatzbereites HTML-Template – meistens selber. Jedoch sind diese Leute äußerst rar gesät und verlangen auch die entsprechenden Preise.
Mit Bild
Sehr häufig gestaltet ein Grafikdesigner im Auftrag des Kunden ein Layout und der Webdesigner erstellt dann aus dieser Vorlage ein HTML-Template. Diese Vorgehensweise hat verschiedene Gründe. Zum einen gibt es in den Agenturen eine Arbeitsteilung, so dass jeder sich auf sein Spezialgebiet konzentrieren kann und auch muss.
Mit Bild
Bei den vielen Selbständigen ist es so, dass man irgendwann anfangen muss, sich zu spezialisieren um eine Nische zu besetzen und als Experte auf seinem Fachgebiet zu gelten. Diese Vorgehensweise ist schon alleine notwendig, um sich von der Konkurrenz abzuheben.
Mit Bild
Erfolg alleine dadurch zu haben, dass man die Preise drückt, wird einen als Selbständigen nicht weiter bringen. Es wird immer Leute geben, die noch billiger sind und irgendwann kann man dann seine Miete & Co. nicht mehr zahlen.
Mit Bild
Aus diesen und einigen weiteren Gründen habe ich mich oder besser gesagt, haben sich viele Webworker darauf spezialisiert, auf Basis grafischer Vorlagen entweder (X)HTML-Templates oder WordPress-Themes zu entwickeln. Die grafischen Vorlagen kommen dann von selbständigen Grafikern oder Webagenturen. Die Webagenturen lagern dies des Öfteren aus, weil sich in deren Reihen z. B. keiner findet, der sich mit dem Template-System von WordPress auskennt oder weil es aus betriebswirtschaftlichen Gründen günstiger ist, einen bestimmten Arbeitsschritt an eine externen Spezialisten weiterzuleiten.
Mit Bild
Die Zusammenarbeit mit selbständigen Grafikern und Webagenturen hat auch den Vorteil, dass man sein Netzwerk erweitert. Als Netzwerker kommt man einfacher an neue Aufträge als wenn man den kompletten Einzelkämpfer mimt. Zudem erweitert man auch sein Leistungsspektrum, wenn die Zusammenarbeit mit den anderen gut funktioniert.
So kann auch ein Webworker in Zusammenarbeit mit einem Grafikdesigner den Kunden nicht nur eine Website sondern ein komplettes Corporate Design anbieten: Logo, Briefpapier, Broschüre etc. Dies alles alleine und vor allem schnell und zuverlässig zu erledigen, wäre schon alleine unter zeitlichen Aspekten äußerst schwer bis gar nicht zu bewerkstelligen.
Mit Bild
Unsere Arbeitsgrundlage
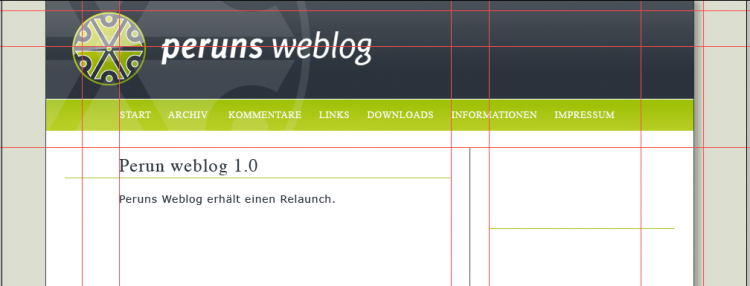
Hier sehen Sie einen Ausschnitt aus der Photoshop-Grafik, die ich bekommen habe als ich vor ein paar Jahren das Weblog www.perun.net relauncht habe:
Mit Bild

Illustration 1: Layout-Vorschlag Photoshop-Datei
Mit Bild
Basierend auf meinen Ideen, Wünschen und Vorstellungen hat Christoph Raffelt ein Layout entworfen und mir dieses als eine Photoshop-Datei zukommen lassen. Das Layout habe ich leicht abgewandelt und an meine Vorstellungen angepasst. Anschließend habe ich dann ein (X)HTML-Template und im zweiten Schritt ein WordPress-Theme erstellt. Dies alles werden wir hier in diesem Kurs "nachspielen".
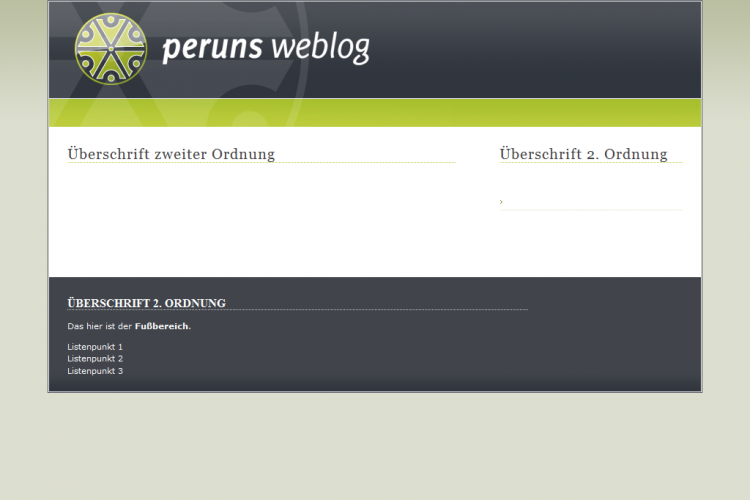
Hier sehen Sie aber zuerst die vereinfachte grafische Vorlage, welche ich Ihnen zur Verfügung stellen werde:
Mit Bild

Illustration 2: Die Arbeitsgrundlage
Mit Bild
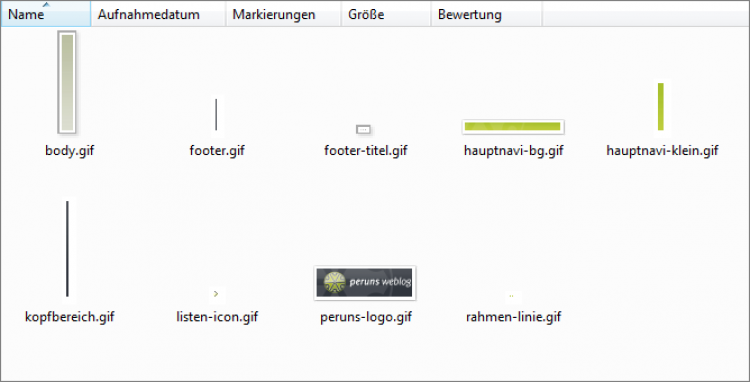
Aus dieser Grafik können Sie mit einem beliebigen Grafikprogramm die benötigten Komponenten ausschneiden. In der folgenden Abbildung kann man sehen, welche Einzelgrafiken ich aus der Vorlage herausgeschnitten habe, um das momentane Layout auf www.perun.net zu realisieren:
Mit Bild

Illustration 3: Die einzelnen Grafiken für das HTML-Template
Mit Bild

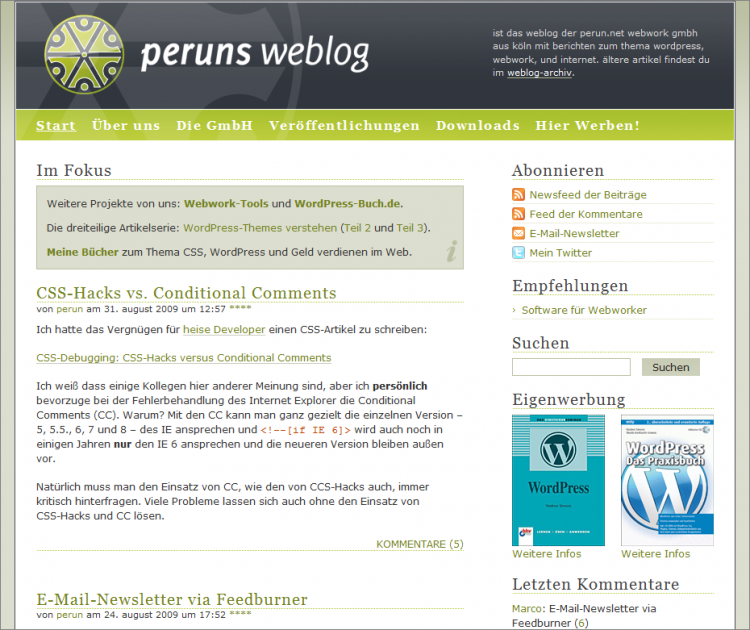
Illustration 4: Das Endergebnis auf www.perun.net
Mit Bild
Ein paar Anmerkungen bevor wir anfangen:
Mit Bild
Rechtliches, eigenes Layout und vorausgesetzte Kenntnisse
Die Grafiken, die ich in diesem Kurs verwende, sind zur Übungszwecken gedacht. Sie können Sie gerne zum Testen und Üben einsetzen – z. B. in einem geschützten Bereich auf Ihrem Server. Ich bitte allerdings drum, sie nicht auf Ihren frei zugänglichen Websites einzubinden.
Bei einigen von Ihnen könnte die Frage aufkommen, ob Sie ein eigenes Layout entwerfen und dieses hier im Kurs umsetzen können. Das ist prinzipiell möglich. Allerdings empfehle ich Ihnen, zuerst das Beispiel-Layout umzusetzen. Das Beispiel-Layout ist so gewählt, dass wenn Sie es einmal umgesetzt und das Prinzip verstanden haben, Sie es relativ problemlos auf weitere Layout-Beispiele ummünzen können.
Dieser Kurs setzt einige Kenntnisse voraus:
Sie sollten mit den Grundfunktionen von WordPress vertraut sein.
-
Gute HTML- sowie fortgeschrittene CSS- und grundlegende PHP-Kenntnisse Sie müssen kein PHP-Profi sein, aber das Grundprinzip des PHP-Codes sollte Ihnen nicht fremd sein.
Auch wenn Sie lediglich CSS-Grundkenntnisse mitbringen, können Sie den Kurs absolvieren, sollten dann jedoch entsprechend mehr Zeit einplanen!
Neben diversen Artikeln auf akademie.de empfehle ich Ihnen folgende deutschsprachige Websites, wenn es an der einen oder anderen Stelle mit den (X)HTML- und CSS-Kenntnissen hapern sollte:
