Eigenes WordPress-Theme erstellen
Von der HTML-Vorlage zum fertigen WordPress-Theme: Grundlagen und Vokabular
Grundlagen und Vokabular
Auf dieser Seite
Mit Bild
Bevor wir konkrete Schritte unternehmen, wenden wir uns zuerst der Theorie zu, damit Sie etwas mehr über das Template-System von WordPress und dem dazugehörigen Vokabular erfahren.
Mit Bild
Wie sind Themes aufgebaut?
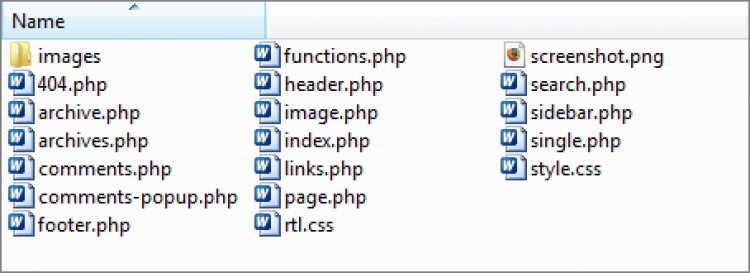
Themes bestehen aus einem Unterordner, der sich innerhalb des Ordners wp-content befindet. Innerhalb des jeweiligen Themes-Ordners befinden sich Dateien – Template-Dateien – und evtl. weitere Unterordner, z.B. für Bilder. In der folgenden Abbildung sehen Sie den Aufbau eines Beispiel-Themes.
Mit Bild

Illustration 1: Die Dateien des Beispiel-Themes
Mit Bild
Die verschiedenen Template-Dateien haben unterschiedliche Funktionen. Manche Dateien müssen auf jeden Fall vorhanden sein, andere sind optional. Im weiteren Verlauf werde ich Ihnen folgende Begriffe erklären:
Mit Bild
Template-Dateien
Include-Tags
Template-Tags
Template-Hooks
Conditional-Tags
The Loop
Seiten-Templates
Mit Bild
Nun werde ich auf die einzelnen Begriffe näher eingehen und erklären, welche Rolle sie in einem Theme spielen.
Mit Bild
Welche Template-Dateien gibt es?
Ein WordPress-Theme ist das komplette Design einer Website. Stellen Sie sich einfach das Theme wie eine HTML-Seite vor, die verschiedene Zustände abdeckt: Übersicht, Einzelansicht, Kommentar etc.
Diese HTML-Datei "zerschneiden" Sie in mehrere Einzeldateien (Template-Dateien). An den entsprechenden Stellen in diesen Dateien fügen Sie Template Tags ein, die an der Stelle, wo sie eingebunden sind, bestimmte Inhalte ausgeben: Auflistung der Kategorien, das Datum, der Artikel, Archiv etc.
Mit Bild
Die HTML-Datei dient auch weiterhin als Grundgerüst und die auszugebenden Inhalte werden durch das Einbinden der Temlpate-Tags realisiert.
Mit Bild
Die Template-Dateien lassen sich in drei Gruppen aufteilen. Zum einen sind das Dateien, die zum Einsatz kommen, wenn ein bestimmter Zustand abgefragt wird: Auflistung der Suchergebnisse, Ansicht der einzelnen Beiträge etc.
Die andere Gruppe sind Template-Dateien, die lediglich dazu dienen, den Code auszulagern (z. B. header.php für den Kopfbereich) und somit auch die Pflege des Themes erleichtern.
In die dritte Gruppe fallen alle restlichen Dateien , wie z.B. die screenshot.png , die lediglich dazu dient, im Admin-Bereich die Vorschau auf ein Theme zu präsentieren. Hier folgt eine Auflistung möglicher Template-Dateien:
Mit Bild
Template-Dateien für bestimmte Zustände
index.php – die Hauptdatei eines Themes. Diese Datei muss vorhanden sein.
style.css – die Stylesheet-Datei. Diese Datei muss vorhanden sein.
category.php – die Datei für die Ausgabe der Kategorieübersicht. Diese Datei ist optional, wenn sie fehlt, wird zuerst nach der archive.php und dann nach der index.php gesucht.
comments.php – das Kommentar-Template. Diese Datei ist eigentlich optional. Wenn sie nicht vorhanden ist, wird die Kommentardatei aus dem Default-Theme genutzt. Falls man ein eigenes Theme erstellt, ist es daher empfehlenswert, auch die comments.php zu erstellen.
page.php – die Datei ist zuständig für die Ausgabe der Seiten (Pages). Diese Datei ist optional, wenn sie fehlt, wird die index.php eingesetzt.
single.php – diese Datei ist zuständig für die Ausgabe eines Beitrags in der Einzelansicht. Diese Datei ist optional, wenn sie fehlt, wird die index.php eingesetzt.
archive.php – diese Datei ist zuständig für die Ausgabe des Archivs. Diese Datei ist optional, wenn sie fehlt, wird die index.php eingesetzt.
search.php – mit dieser Datei wird die Ausgabe der Suchergebnisse beeinflusst. Diese Datei ist optional, wenn sie fehlt, wird die index.php eingesetzt.
404.php – wenn WordPress einen Beitrag nicht finden kann, wird eine Meldung ausgegeben. Ist die 404.php vorhanden, greift WordPress auf diese Datei zu. Auch diese Datei ist optional, wenn sie fehlt, wird die index.php eingesetzt.
author.php – steuert die Ausgabe, wenn nach einem bestimmten Autor gesucht wird. Diese Datei ist optional, wenn sie fehlt, wird zuerst nach der archive.php und dann nach der index.php gesucht.
date.php – steuert die Ausgabe, wenn nach einem bestimmten Zeitabschnitt gesucht wird. Diese Datei ist optional, wenn sie fehlt, wird zuerst nach der archive.php und dann nach der index.php gesucht.
image.php – ist zuständig für die Anzeige der einzelnen Bilder, wenn die Galerie-Funktion von WordPress zum Einsatz kommt.
Mit Bild
Template-Dateien mit Auslagerungsfunktion
header.php - hier wird der Kopfbereich der Seite ausgelagert.
sidebar.php - hier wird die Seitenleiste (Sidebar) der Website ausgelagert.
footer.php - hier wird der Fußbereich der Website ausgelagert.
comments.php – das Kommentar-Template. Nein, das ist kein Fehler. Die comments.php ist eine Ausnahme, sie ist sowohl für einen bestimmten Zustand verantwortlich (Kommentarbereich), hat aber auch eine auslagernde Funktion.
Mit Bild
Sonstige Template-Dateien
screenshot.png – diese Grafik dient bei der Auswahl des Themes als Vorschaugrafik.
functions.php – diese Datei ist zuständig für die Widget -Funktion (auch bekannt als dynamische Sidebar). Hier werden auch zusätzlich die selbst definierten Funktionen ausgelagert.
Mit Bild
Include-Tags
Wenn Sie den Inhalt der Template-Dateien in die Auslagerungsdateien ( header.php , sidebar.php , comments.php und footer.php ) auslagern, müssen Sie diese in der jeweiligen Template-Datei auch "verlinken" bzw. dem System zu verstehen geben, dass Sie an der bestimmten Stelle den Code aus der Auslagerungsdatei einbinden wollen. Dafür haben die Entwickler spezielle Include-Tags erstellt:
<?php get_header(); ?> – an der Stelle wird die header.php eingebunden.
<?php get_sidebar(); ?> – an der Stelle wird die sidebar.php eingebunden.
<?php comments_template(); ?> – an der Stelle wird die comments.php eingebunden.
<?php get_footer(); ?> – an der Stelle wird die footer.php eingebunden.
Diese speziellen Include-Tags erfüllen die gleiche Funktion wie die Include-Anweisung von PHP. Mit dem Unterschied, dass man sich bei den Include-Tags von WordPress keine Sorge um den Pfad und den Dateinamen machen muss, wenn man die Dateien alle im dafür vorgesehenen Ordner belässt.
Selbstverständlich kann man auch "selbstgestrickte" Template-Dateien in die "offiziellen" Template-Dateien einbinden, z.B.: <?php include (TEMPLATEPATH . "/deine-datei.php"); ?> . Der Wert TEMPLATEPATH gibt dann die absolute Adresse des Theme-Ordners auf dem Server wider. Mit "selbstgestrickt" bezeichne ich Template-Dateien, die nicht zum "offiziellen" Umfang gehören.
Mit Bild
Wenn Sie "selbstgestrickte" Template-Dateien einsetzen, sollten Sie darauf achten, sie nicht wie die "offiziellen" Template-Dateien zu benennen, weil dies zu Problemen führen kann. Es ist keine gute Idee, eine "selbstgestrickte" Template-Datei sidebar.php oder archive.php zu benennen, besser ist es solche Dateien als kopfbereich.php oder mein-archiv.php zu benennen.
Mit Bild
Was sind Template-Tags?
Template-Tags sind Code-Schnipsel bzw. PHP-Funktionen, die WordPress anweisen, entweder etwas zu tun oder einen bestimmten Inhalt bzw. bestimmte Informationen anzuzeigen. So gesehen kann man sagen, dass Template-Tags "WordPress-Befehle" sind.
Momentan – Mai 2014 – existieren mehr als 160 gültige Template-Tags. Alle der 160 gültigen Template-Tags müssen Sie auswendig lernen und ich werde Sie am Ende des Kapitels abfragen … das ist natürlich ein Scherz. Keine Sorge, es erwartet keiner von Ihnen, dass Sie alle Template-Tags auswendig kennen, und das ist auch nicht notwendig, wenn Sie Themes für WordPress entwerfen wollen. Die Zahl von mehr als 160 Template-Tags wirkt vielleicht beängstigend, aber einen großen Teil werden Sie sehr wahrscheinlich kaum oder nur äußerst selten nutzen und wie in vielen Lebenslagen, so ist es auch hier nicht unbedingt wichtig, alles zu wissen, aber wichtig, zu wissen, wo es steht. Die Auflistung der Template-Tags finden Sie in der offiziellen Dokumentation.
Mit Bild

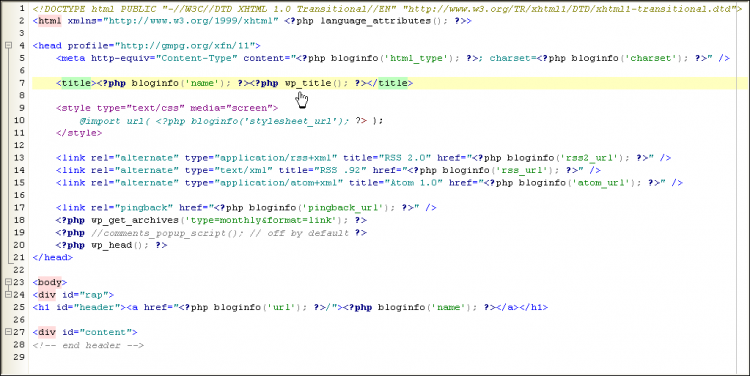
Illustration 2: Zwei Template-Tags innerhalb einer Template-Datei (header.php)
Mit Bild
In der Zeile 7 sehen Sie zwei Template-Tags:
Mit Bild
<title><?php bloginfo('name'); ?><?php wp_title(); ?></title>Mit Bild
Diese zwei Template-Tags befinden sich innerhalb des title -Elements. Der Inhalt des title -Elements ist sehr wichtig, da er in den Suchergebnissen und für die Lesezeichen als Überschrift dient. Zudem erscheint der Inhalt des title -Elements in der Kopfleiste des Browsers. An diesem zufällig gewählten Beispiel sehen Sie sehr gut, wie und in welcher Art man die Template-Tags innerhalb der Template-Datei unterbringt.
Was Sie auch sehen, ist die Tatsache, dass der erste Tag auch einen Parameter mit sich führt: ' name ' ist der Parameter-Wert des Tags bloginfo(); . Dieser Tag, wie eine Reihe von weiteren Template-Tags, besitzt mehrere Parameter, mit denen man die Ausgabe des Tags beeinflussen kann.
Mit Bild
Template-Hooks
Wenn Sie ein bestehendes Theme bearbeiten oder ein neues erstellen, sollten Sie darauf achten, dass Sie die Template-Hooks (Hook = engl. für Haken) nicht löschen bzw. dass Sie diese einbauen. Speziell, wenn Sie ein Theme für die breite Öffentlichkeit erstellen, ist dies immens wichtig. Die Template-Hooks werden auch als Plugin-Hooks, WordPress-Hooks oder sogar nur als Hooks bezeichnet.
Diese Hooks werden von einigen Plugins benötigt, damit sie richtig bzw. überhaupt funktionieren können. Man kann sich die Funktion der Plugin-Hooks auch bildlich als "Haken" vorstellen, die den Plugins einen Punkt bieten, an dem sie ansetzen können. Einige Statistik-Plugins nutzen in der footer.php den Hook wp_footer(); um an der Stelle ihren Code einzufügen.
Im Classic-Template z. B. befinden sich folgende Hooks:
<?php wp_head(); ?> – Zeile 22 in der Datei header.php
<?php do_action('comment_form', $post->ID); ?> – Zeile 67 in der Datei comments.php
<?php wp_meta(); ?> – Zeile 36 in der Datei sidebar.php
<?php wp_footer(); ?> – Zeile 10 in der Datei footer.php
Wenn Sie nun ein neues Theme erstellen oder ein bestehendes anpassen wollen, reicht es zu wissen, dass Sie diese Hooks nicht löschen sollten. Detaillierte Informationen sind nur für Plugin-Entwickler interessant und die finden Sie hier:
Mit Bild
Conditional-Tags
Bei den Conditional-Tags handelt es sich um Code-Fragmente, die eine Bedingung aufstellen: "Wenn dies und das erfüllt ist, dann handle so und so." Angenommen, Sie erstellen ein WordPress-Theme und wollen nur auf der Startseite etwas einblenden:
Mit Bild
<?php if ( is_home()) { ?>
<h2>Willkommen in meinem Weblog</h2>
<?php } ?>Mit Bild
Wenn Sie etwas nur auf den Seiten (Pages) einblenden wollen:
Mit Bild
<?php if ( is_page()) { ?>
<h2>Dies ist eine Seite</h2>
<?php } ?>Mit Bild
Sie haben selbstverständlich auch die Möglichkeit, Conditional-Tags bestimmte Parameter mitzugeben:
Mit Bild
<?php if ( is_page('Impressum')) { ?>
<h2>Impressum und Kontaktdaten</h2>
<?php } ?>Mit Bild
In diesem Fall stellen Sie eine Seite (Page) als Bedingung, die als Titel "Impressum" hat. Sie können auch mehrere Bedingungen durch logische Operatoren verknüpfen:
Mit Bild
<?php if ( is_page() || is_single()) { ?>
<p>Lorem ipsum…</p>
<?php } ?>Mit Bild
Hier wird als Bedingung "entweder Seite oder einzelner Beitrag" gestellt. Folgende logische Operatoren (die eigentlichen Operatoren sind hervorgehoben) sind zugelassen:
a || b = a oder b
a or b = a oder b
a && b = a und b
a and b = a und b
! a = nicht a
-
a xor b = entweder a oder b, aber nicht beide
Wie Sie sehen, gibt es für die Bedingungen "und" und "oder" jeweils zwei Schreibweisen. Es hängt von Ihnen ab, für welche Sie sich entscheiden. Auf jeden Fall haben Sie mit den Conditional-Tags eine Möglichkeit, die Position im Weblog abzufragen und entsprechende Elemente auszugeben. Die Möglichkeiten sind vielfältig, z.B. verschiedene Bilder bzw. Inhalte in der Seitenleiste, je nachdem, ob es sich um die Startseite, eine Seite oder einen Einzelbeitrag handelt. Sie können eine Begrüßung nur auf der Startseite einfügen oder für das Archiv eine spezielle Einleitung hinzufügen u.v.m.
Weitere Informationen zu Conditional-Tags gibt es in der offiziellen Dokumentation .
Mit Bild
Der Loop – das Herzstück eines WordPress-Themes
The Loop oder auch der Loop ist so gesehen das "Herzstück" von WordPress. Der Loop ist dafür zuständig, dass die Beiträge und die Inhalte einer Seite ausgegeben werden. Der Loop wird in der Datei index.php und in jeder Template-Datei eingebunden, die für die Ausgabe der Beiträge und Inhalte verantwortlich ist, z. B. page.php und single.php .
Sehen wir uns einmal den Loop in der Datei index.php des Classic-Themes an:
09 <?php if (have_posts()) : while (have_posts()) : the_post(); ?>
10
11 <?php the_date('','<h2>','</h2>'); ?>
12
13 <div class="post" id="post-<?php the_ID(); ?>">
14 <h3 class="storytitle"><a href="<?php the_permalink() ?>" rel="bookmark"><?php the_title(); ?></a></h3>
15 <div class="meta"><?php _e("Filed under:"); ?> <?php the_category(',') ?> — <?php the_author() ?> @ <?php the_time() ?> <?php edit_post_link(__('Edit This')); ?></div>
16
17 <div class="storycontent">
18 <?php the_content(__('(more...)')); ?>
19 </div>
20
21 <div class="feedback">
22 <?php wp_link_pages(); ?>
23 <?php comments_popup_link(__('Comments (0)'), __('Comments (1)'), __('Comments (%)')); ?>
24 </div>
25
26 </div>
27
28 <?php comments_template(); // Get wp-comments.php template ?>
29
30 <?php endwhile; else: ?>
31 <p><?php _e('Sorry, no posts matched your criteria.'); ?></p>
32 <?php endif; ?>
Innerhalb des Loops sind Bereiche untergebracht, die in jedem Beitrag vorkommen sollen: Überschrift des Beitrags (Zeile 14), Anzahl der Kommentare (Zeile 23), Verweis zum Kommentarbereich (ebenfalls Zeile 23), der eigentliche Beitrag (Zeile 18) etc. Wenn Sie z. B. einen kleinen Hinweis unterbringen wollen, der nur einmal auf einer Seite vorkommen soll, ist der Loop der falsche Ort dafür.
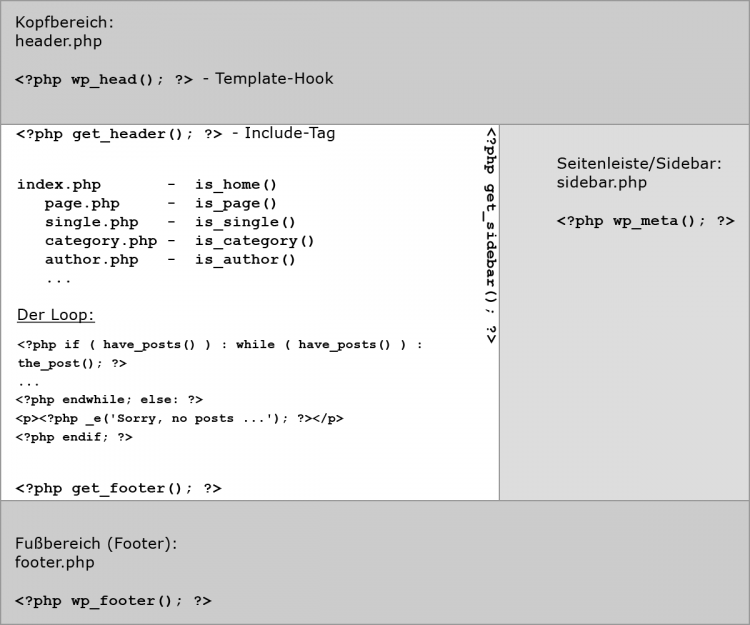
In der folgenden Grafik habe ich versucht, die Zusammenhänge zwischen den verschiedenen Template-Dateien, den Template- und Conditionals-Tags sowie den Template-Hooks bildlich darzustellen:
Mit Bild

Illustration 3: WordPress-Themes komprimiert
Mit Bild
Seiten-Templates
Angenommen ihre Datei page.php unterscheidet sich von der Datei index.php (Haupttemplate) dadurch, dass bei der Ausgabe der Seiten ( page.php ) die Sidebar andere Inhalte aufweist, dann würden Sie diesen Bereich in der page.php entsprechend ändern.
Wenn Sie dann mehrere Seiten erstellt haben, könnte es z.B. sein, dass Sie auf einer Seite, beispielsweise im Impressum, die Sidebar ganz anders gestalten oder sie total ausblenden möchten. Dann öffnen Sie die Datei page.php in einem Texteditor und speichern Sie sie als impressum.php im gleichen Ordner ab. Danach fügen Sie in dieser neuen Datei ( impressum.php ) ganz am Anfang folgenden Kommentar-Prolog ein:
Mit Bild
<?php /* Template Name: Impressum */ ?>
Mit Bild
Es handelt sich um einen PHP-Kommentar, der dem System signalisiert, dass es sich hierbei um ein Seiten-Template handelt. Führen Sie nun an der entsprechenden Stelle die gewünschten Änderungen durch, speichern Sie die Datei ab und laden Sie sie hoch.
Nun haben Sie innerhalb des Bereichs "Seiten" » "Erstellen" die Möglichkeit dem Impressum oder auch anderen Seiten dieses neue Template zuzuweisen.
Mit Bild
Aufgabe: Fragen zur Selbstprüfung
1. Was ist der Unterschied zwischen Template- und Conditional-Tags?
2. Was charakterisiert den Loop?
