Mit Bild
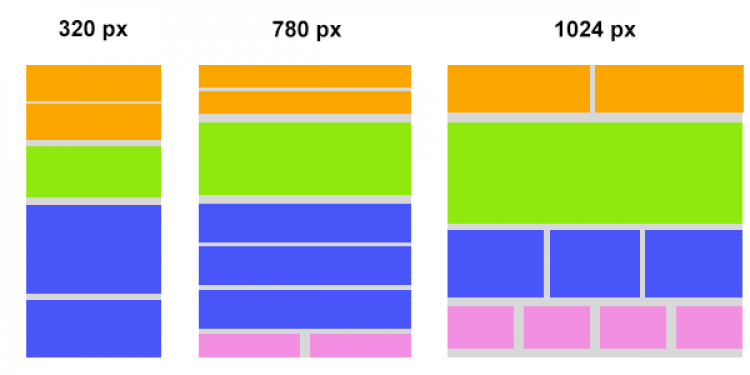
Egal, ob Website oder Blog – Zwei-, Drei- und Mehrspalten-Layouts beherrschen das moderne Webdesign. Layouts mit bildschirmfüllenden Hintergrundbildern und solche, bei denen horizontal gescrollt werden muss, eignen sich jedoch nicht für die Darstellung auf mobilen Endgeräten mit geringen Displaygrößen. Mehrere Spalten hingegen lassen sich auf schmaleren Displays untereinander anordnen. Gemäß dem Mobile-First-Prinzip können so, mit zunehmender Bildschirmbreite, stetig mehr Spalten nebeneinander angeordnet werden. Mithilfe von Media Queries entsteht an den definierten Breakpoints ein fließendes Layout vom Ein- zum Mehrspalter.
Mit Bild

Das Prinzip lautet: Mobile First.
Mit Bild
Zur Umsetzung von Spaltenlayouts existieren in CSS mehrere Methoden. Dazu zählt das klassische und altbewährte Float-Konzept, bei dem die Spalten nebeneinander „fließen“. Seit CSS3 stehen drei weitere Methoden zur Verfügung: Multi-column, CSS-Tabellen mit der Eigenschaft display: table und flexible Boxen (Flexbox) mit der Eigenschaft display: flex. Die vier Methoden werden im Folgenden durch Beispiele erläutert und hinsichtlich ihrer Browserkompatibilität und ihrer Vor- und Nachteile einander gegenübergestellt.
Mit Bild
Multi-Column – Spaltensatz
Mit der CSS-Eigenschaft columns lassen sich Inhalte eines Blockelements im Spaltensatz anzeigen. Es handelt sich hierbei jedoch um eine rein optische Darstellungsform. Der Fließtext innerhalb eines solchen Blockelements wird dabei einfach auf mehrere Spalten aufgeteilt. Die Anzahl der Spalten und ihre Breite lassen sich über column-count definieren. Der Inhalt des P-Elements wird somit auf drei gleichmäßig breite Spalten aufgeteilt. Mit der Angabe column-width kann die Mindestbreite der Spalten definiert werden. Die Eigenschaft column-gap steuert den Abstand zwischen den Spalten. Zur besseren Abgrenzung kann auch eine Trennlinie über column-rule (bzw. column-rule-color, column-rule-style und column-rule-width) eingesetzt werden.
Mit Bild
p {
column-count: 3;
column-width: 200px;
column-gap: 50px;
column-rule: 1px solid red;
}
Mit Bild
Reicht der Platz in der Breite nicht für alle drei Spalten, so fließt der Text in zwei bzw. einer Spalte:
Wollen Sie weiterlesen?
Als zahlendes Mitglied von akademie.de haben Sie vollen Zugriff auf alle Inhalte und können alle PDF-Dateien, Checklisten, Mustervorlagen und Anwendungen herunterladen und verwenden.
Wollen Sie mehr über die Mitgliedschaft erfahren?
Wenn Sie schon Mitglied sind, loggen Sie sich bitte ein.
