Mit Bild
Nicht immer sollen alle Ecken und alle Ecken auf dieselbe Art gerundet sein. Sie können die Ecken auch einzeln definieren.
Mit Bild
Einzeleigenschaften für alle Ecken
In CSS3 sind folgende Einzeleigenschaften für alle vier Ecken vorgesehen:
Mit Bild
border-top-left-radius - obere linke Ecke
border-top-right-radius - obere rechte Ecke
border-bottom-right-radius - untere rechte Ecke
border-bottom-left-radius - untere linke Ecke
Mit Bild
Für Firefox < 4 brauchen Sie wieder -moz- als Präfix. Außerdem heißen bei Firefox < 4 diese Eigenschaften etwas anders:
Mit Bild
-moz-border-radius-topleft - obere linke Ecke
-moz-border-radius-topright - obere rechte Ecke
-moz-border-radius-bottomright - untere rechte Ecke
-moz-border-radius-bottomleft - untere linke Ecke
Mit Bild
In folgendem Beispiel wird nur die obere rechte Ecke abgerundet:
Mit Bild
#abgerundet {
background-color: #5ccccc;
width: 10em;
padding: 1em 0.5em;
text-align: center;
-moz-border-radius-topright: 1em;
-webkit-border-top-right-radius: 1em;
border-top-right-radius: 1em;
}Mit Bild
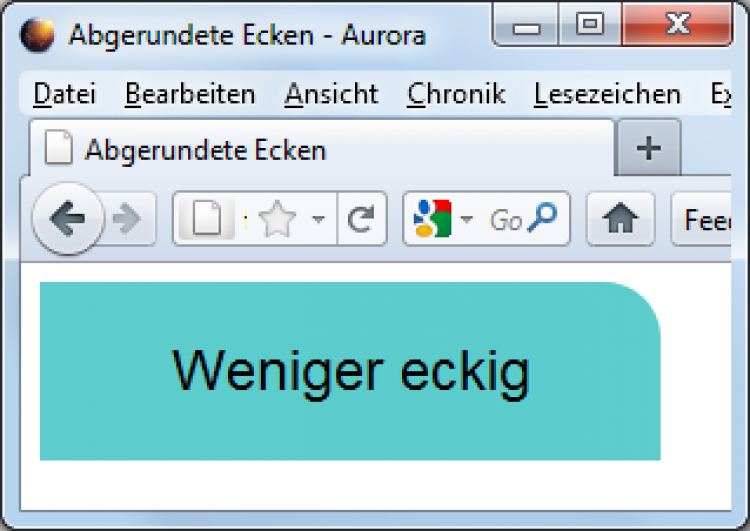
Beispiel:
Screenshot: obere rechte Ecke abgerundet.
Online-Beispiel anschauen: Box, bei der nur die obere rechte Ecke abgerundet ist .
.

Mit Bild
Abkürzungen
Wenn Sie für jede der vier Ecken gesonderte Werte festlegen wollen, so ist das viel Schreibarbeit. Stattdessen können Sie auch eine verkürzte Schreibweise nutzen.
Das funktioniert prinzipiell genauso, wie Sie auch anstelle von padding-left, padding-top, padding-bottom, padding-right einfach mehrere Werte hinter padding angeben können.
Dabei gilt folgendes Prinzip
Wenn Sie einen Wert hinter border-radius schreiben, so gilt dieser für alle vier Ecken.
Bei zwei Werten hinter border-radius gilt der erste für oben links und unten rechts; der zweite bestimmt die Abrundung der rechten oberen und linken unteren Ecke.
Bei drei Werten hinter border-radius gilt der erste für oben links, der zweite für die rechte obere und die linke untere Ecke, der dritte für die obere rechte Ecke.
Bei vier Werten hinter border-radius gilt der erste für oben links, der zweite für oben rechts, der dritte für unten rechts und der vierte für unten links.
Im folgenden Beispiel sind die linke obere und die rechte untere Ecke mit 0.5em weniger stark abgerundet als die anderen beiden Ecken, für die als Wert 1em angegeben wurde.
Mit Bild
#abgerundet {
background-color: orange;
width: 10em;
padding: 1em 0.5em;
text-align: center;
-moz-border-radius: 0.5em 1em;
border-radius: 0.5em 1em;
}Mit Bild
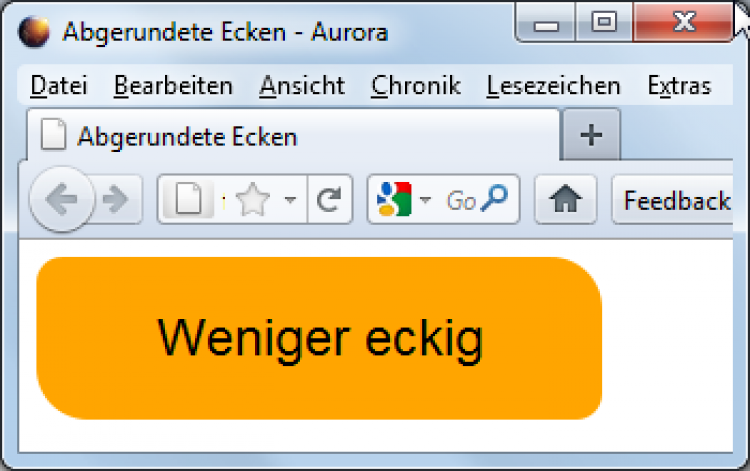
Beispiel:
Screenshot: Ecken unterschiedlich abgerundet
Online-Beispiel anschauen: Box mit unterschiedlich abgerundeten Ecken .
.

Mit Bild
Safari vor Version 5
Bei diesem Beispiel wurde auf die Angabe der Möglichkeiten für Safari < 5 verzichtet, weil er mehrere durch Leerzeichen getrennte Angaben hinter -webkit-border-radius als asymmetrische Ecken interpretiert.
Mit Bild
Zur Frage, wie man border-radius auch in älteren Browsern wie dem IE < 9 darstellt, kommen wir gleich - erst einmal geht es um eine zweite schöne CSS3-Eigenschaften: box-shadow.
