Mit Bild
Womöglich stellen Sie sich die Frage, warum man die Geschwindigkeit einer Website optimieren sollte. Dafür gibt es mehrere wichtige Gründe:
Mit Bild
Nicht jeder hat eine Breitbandverbindung: laut webhits.de müssen noch knapp 20 Prozent der Leute ohne auskommen.
Dazu kommt die Diskrepanz zwischen brutto und netto in der Anbindung: Bei vielen Nutzern heißt es von Seiten des Anbieters "bis zu xy mbit", häufig kommt leider nur ein Bruchteil des beworbenen xy-Wertes an.
Überlastete Firmen-Netzwerke: Je nachdem, wie groß die Firma, wie gut das Netzwerk ist und wie viele Nutzer online sind, kann die Verbindung sehr performant sein. Oder aber man fühlt sich in die Zeit versetzt, als 56 kbit noch der Stand der Dinge waren.
Zusätzliche Dateigröße durch Werbemittel: Wenn Sie eine Website monetarisieren, können durch die eingebauten Werbemittel (Grafiken, Flash etc.) sehr schnell zusätzliche 100-150 Kbyte pro Seite dazu kommen.
Eigenen Server entlasten: Das ist ohne weitere Erklärungen klar. Oder?
Mit Bild
Optimierung von WordPress-Themes
Die Geschwindigkeitsoptimierung fängt schon beim Aufbau von Themes an. Man muss sich immer wieder fragen: Benötige ich hier eine Dynamik oder kann ich hardcoden? Brauche ich die Funktion wirklich? Und wenn ja, muss es ein Plugin sein, das eine zusätzliche Datenbanktabelle anlegt? Oder reicht eine selbst erstellte Funktion?
Mit Bild
Optimierungen im Frontend
Auch im Frontend kann man sehr viel optimieren. Zum einen geht es darum, die Anfragen an den Server zu minimieren, zum anderen kann man Text-Komponenten zippen und andere Elemente länger cachen.
Mit Bild
Warum sollte man die http-Anfragen reduzieren? Dies entlastet den Server und er kann schneller das fertige HTML-Dokument präsentieren. Die Reduzierung der Anfragen kann man durch verschiedene Maßnahmen erzielen: etwa CSS- und JavaScript-Dateien zu jeweils einer Datei zu bündeln, weil jede CSS- und JavaScript-Datei, die im HTML-Dokument referenziert wird, eine zusätzliche Anfrage an den Server generiert.
Mit Bild
Benutzt man im Layout verschiedene Hintergrundbilder und Grafiken, so könnte man diese bündeln. Stichwort hierbei ist CSS-Sprites.
Mit Bild
Es ist auch sinnvoll, die Text-Dokumente (.html, .php etc.) während der Übertragung zwischen dem Server und dem Clienten bzw. Browser zu zippen:
Mit Bild
Code: gzip auf Apache 2.x aktivieren
# mod_deflate aktivieren
<FilesMatch "\\.(js|css|html|htm|php|xml)$">
SetOutputFilter DEFLATE
</FilesMatch>
Mit Bild
Wenn Sie den oberen Code in die .htacces-Datei einfügen, dann aktivieren Sie bei dem Apache-Webserver (Version 2.x) das mod_deflate und die Textdokumente werden während der Übertragung gezippt. Es ist nicht sinnvoll, hierbei auch noch die Webgrafiken zu zippen, weil die allermeisten Webgrafiken komprimiert sind und man dann den Server umsonst bemühen würde.
Ein wichtiger Bestandteil der Optimierung ist auch, bedingte Anfragen an den Server zu vermeiden. Um die bedingten Requests (Anfragen) zu erklären, eignet sich folgende fiktive Diskussion sehr gut:
Browser: "Hallo Server, ich habe hier in meinem Cache eine Grafik, aber ich weiß nicht, ob die noch aktuell ist. Kannst du mal bitte nachschauen, bis wann die gilt?"
Der Server: "Ich schaue mal nach ... so, jetzt habe ich es, die Grafik gilt bis zum nächsten Besuch. Du kannst die jetzt aus dem Cache laden."
Der Browser: "Also muss ich beim nächsten Besuch noch einmal prüfen?"
Der Server: "Ja, die Grafik hat leider keinen Expires header."
Mit Bild
Code: Bedingte Anfragen verhindern (Apache 2.x)
# Verhindert bedingte Anfragen
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 35 days"
</IfModule>
Mit Bild
Mit dem oberen Eintrag in der .htacces-Datei "sagen" Sie dem Browser "Wenn du eine Datei im Cache hast, dann gilt die noch mind. 35 Tage." Somit verhindern Sie eine zusätzliche Kommunikation zwischen dem Browser und dem Server.
Sie werden sich jetzt berechtigterweise fragen, ob sich die ganze Optimierung wirklich lohnt. Ja, das tut sie. Hier zwei Diagramme, die dies bestätigen:
Mit Bild

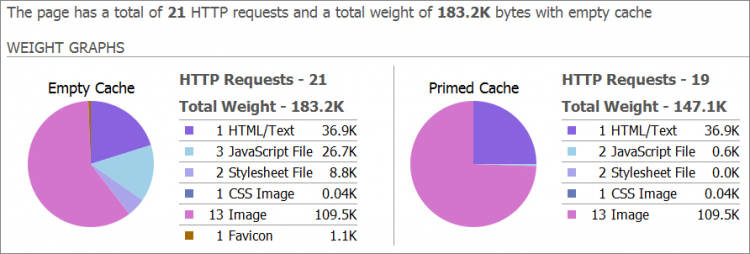
Vor der Optimierung
Mit Bild
In der ersten Abbildung sehen Sie die Werte vor der Optimierung. In der linken Hälfte des Bildes sehen Sie die Werte beim Erstbesuch und rechts die Werte beim erneuten Besuch (gefüllter Browser-Cache).
Mit Bild

Nach der Optimierung
Mit Bild
Nach der Optimierung sind schon die Auswirkungen beim Erstbesuch beachtlich. Richtig stark sind die Auswirkungen bei einem erneuten Besuch.
