Mit Bild
Wann und wie sollte man ein Formular plausibilisieren?
Bei Webapplikationen hat es sich durchgesetzt, ein Formular in der Regel erst beim Abschicken der Formulardaten zum Server zu kontrollieren. Das wird sich aber wahrscheinlich durch den Erfolg von AJAX nach und nach etwas mehr zur Plausibilisierung beim Verlassen eines Feldes verlagern. AJAX erlaubt es beispielsweise, einem Anwender eine Rückmeldung des Servers zu geben, wenn beim Verlassen eines Eingabefeldes ein offensichtlicher Fehler vorliegt, ohne ihn durch Mitteilungsfenster oder Neuladen der Seite in seinem Arbeitsfluss zu behindern. So wird AJAX nach und nach dafür sorgen, dass sich Web-Applikationen auch bei der Plausibilisierung mehr dem Verhalten von Desktop-Applikationen annähern.
Mit Bild
Dennoch ist das Abschicken von Formulardaten derzeit die (!) zentrale Stelle, wo Webapplikationen zu plausibilisieren sind, wenn bereits im Client eine Überprüfung stattfinden soll. Über den Eventhandler onSubmit haben Sie die Möglichkeit, die Eingaben in Formularfeldern beim Verschicken der Daten zu kontrollieren. Der Eventhandler onSubmit steht speziell für Formulare bereit, um vor der Versendung des Formulars Skripte aufrufen zu können und gegebenenfalls eine Bestätigung der Aktion einzuholen. Dazu wird onSubmit im einleitenden Formular-Tag des Formulars notiert. Wenn ein Anwender das Formular mit einem Klick auf die Submit-Schaltfläche abschicken will, wird vor dem Abschicken die JavaScript-Funktionalität ausgeführt, die beim Eventhandler onSubmit notiert ist. Anschließend werden die Formulardaten verschickt.
Mit Bild
Um nun aber einen Abbruch des Versendens der Formulardaten bei einem Fehler in den Formulareingaben zu erreichen, muss die per onSubmit aufgerufene JavaScript-Funktion mit vorangestelltem Schlüsselwort return notiert werden. Wenn in der aufgerufenen Funktion selbst false als Rückgabewert zurückgegeben wird, bricht der Browser das Versenden der Formulardaten ab.
Mit Bild
Beispiel:
Mit Bild
<form name="f" action="ziel.php" method="post" onSubmit="return senden()" />
Mit Bild
In der Funktion senden() könnte schematisch so etwas stehen:
Mit Bild
function senden() {
var fehler = false;
// überprüfe Plausibilitäten - falls Fehler vorliegt, setze fehler auf true
if (fehler) return false;
}Mit Bild
Was tun bei einem Fehler?
Wie Sie beim Auftreten einer Fehleingabe nun reagieren, bleibt Ihnen überlassen. In der Regel werden Sie aber das Versenden der Formulardaten unterbinden, bis der Fehler beseitigt ist und einem Anwender entsprechende Rückmeldungen geben. Sie können nun bei einem Fehler zum Beispiel eine Fehlermeldung anzeigen, die Anzahl der eingegebenen Zeichen auf die Maximalanzahl abschneiden, das Eingabefeld vollständig leeren oder den Fokus wieder in das Eingabefeld setzen und dem Anwender die Korrektur überlassen.
Mit Bild
Der konkrete Zugriff auf den Wert eines Formularelements
Mit Ausnahme des Containers einer Auswahlliste besitzt jede Objektrepräsentation eines Formularelements die Eigenschaft value. Damit können Sie mit Ausnahme eines Auswahllistencontainers den Wert eines beliebigen Formularelementes abfragen (und damit plausibilisieren) oder auch setzen. Der Datentyp der Eigenschaft ist in jedem Fall ein String. Dieses Objekt stellt neben dem reinen Inhalt auch die Information über die Länge zur Verfügung. Mit der Eigenschaft value können Sie also sowohl einen Wert vergleichen (das geht einfach über einen direkten Vergleich), mit der Methode search() nach einem bestimmten Inhalt suchen oder diverse andere Details über die Benutzereingabe überprüfen.
Die nachfolgende Funktion zeigt als Beispiel, wie Sie die Überschreitung der maximal erlaubten Anzahl an eingegebenen Zeichen bemerken. Als Reaktion zeigen Sie ein Fehlerfenster an und geben den Rückgabewert false zurück, mit dem Sie ein Versenden stoppen können.
Mit Bild
function maxAnzahl(f) {
if(f.nn.value.length > 8 ) {
alert("Sie haben zu viele Zeichen eingegeben");
return false;
}
}Mit Bild
In der Funktion wird eine Referenz auf ein Formular als Übergabewert übergeben und steht über die Variable f zur Verfügung. In der if-Bedingung wird das Eingabefeld über den Namen angesprochen (nn) und die Anzahl der enthaltenen Zeichen kontrolliert. Falls zu viele Zeichen eingegeben werden, wird ein Fenster aufgeblendet und der Wert false zurückgegeben.
Natürlich können Sie hier auch jede andere Form wählen, mit der Sie das Formularfeld ansprechen können. Etwa über Objektfelder, aber auch eine Id und getElementById(), getElementsByTagName() oder getElementsByName().
Hier sind nun ein paar praxisorientierte Gegenmaßnahmen in einem vollständigen Beispiel, bei dem zwei Eingabefelder kontrolliert werden:
Mit Bild
<html>
<script language="JavaScript">
function maxAnzahl(f) {
// Kontrolle Userid
if(f.user.value.length < 8 ) { document.getElementById("meldung").innerHTML = "Die Userid ist zu kurz";
f.user.value = "";
f.user.focus();
return false; }
// Kontrolle Passwort
if(f.vn.value.length < 10 ) {
document.getElementById("meldung").innerHTML = "Das Passwort besteht aus mindestens 10 Zeichen";
f.pw.value = "";
f.pw.focus();
return false;
}
}
</script>
<body>
<table border="1">
<form action="nix.php" method="get" onSubmit = "return maxAnzahl(this)">
<tr> <td>Benutzerkennungd</td> <td><input type="text" name="user" /> </td> </tr>
<tr> <td>Passwort</td> <td><input type="password" name="pw" /> </td> </tr>
<tr> <td><input type="submit" value="OK" /></td<td> </td> </tr>
</form>
</table>
<div id="meldung"></div>
</body>
</html>Mit Bild
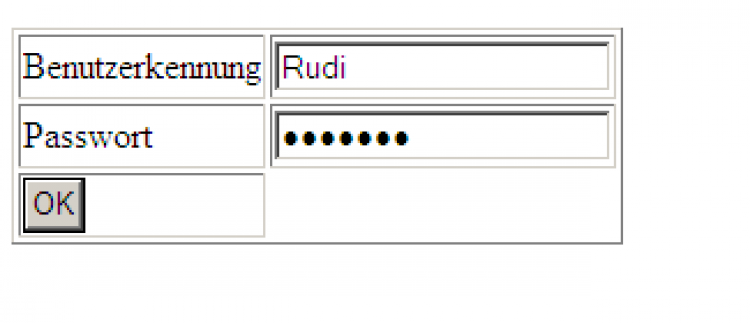
Das Beispiel verwendet ein Formular mit zwei einzeiligen Eingabefeldern (eines davon ist ein Passwortfeld) und einem Submit-Button, die zur optischen Gestaltung in Tabellen aus zwei Spalten angeordnet sind.
Mit Bild

Formulardaten per JavaScript plausibilisieren Beispiel 1
Mit Bild
Bei beiden Eingabefeldern sind explizit keine Eventhandler notiert. Stattdessen finden Sie beim <form>-Tag den Eventhandler onSubmit vor, worüber die Funktion maxAnzahl() aufgerufen wird. Dieser Funktion wird für diese Variante als Übergabewert mit this das aktuelle Objekt übergeben. Dies ist eine Referenz auf das aktive Formular.
In der Funktion wird dann mit den zwei nacheinander notierten if-Abfragen und namentlicher Angabe des zu testenden Eingabefeldes ein Kontrollsystem aufgebaut.
Zuerst wird die Länge des ersten Eingabefeldes kontrolliert (if(f.pw.value.length < 8))). Ist die Länge der Eingabe zu klein, erhält der Anwender eine Fehlermeldung, der Wert wird geleert, der Fokus wird auf das Feld gesetzt und mit return die Funktion verlassen. Dabei wird der Wert false zurückgegeben. Die Prozedur wiederholt sich für das zweite Eingabefeld analog.
Im Fall der Rückgabe von false bricht der Browser das Versenden des Formulars ab, denn der Aufruf der Funktion maxAnzahl()erfolgt mit vorangestelltem return.
Sollte die Userid die erlaubte Anzahl der Zeichen nicht unterschreiten, muss das Passwort die gleiche Hürde nehmen.
Mit Bild

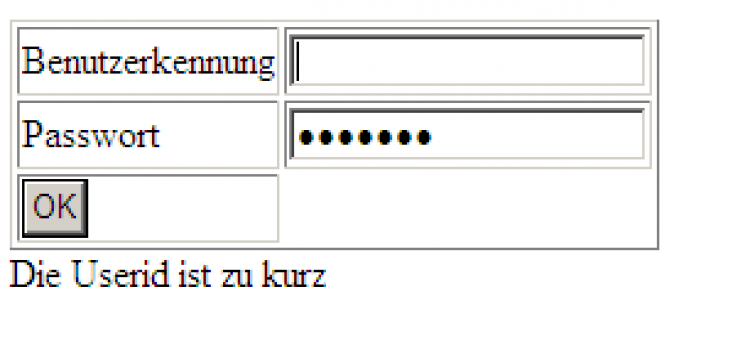
Formulardaten per JavaScript plausibilisieren Beispiel 1 Bild 2: Fehlermeldung bei zu kurzer Eingabe
Mit Bild
Beachten Sie, dass die beiden if-Tests nichts miteinander zu tun haben (kein if-else). Die zweite Überprüfung findet nur statt, wenn die erste Überprüfung kein Problem entdeckt hat (andernfalls wird die Funktion ja mit return verlassen, und die zweite if-Abfrage wird nicht erreicht).
