Mit Bild
Text in der Textbox kann mit HTML-Tags ausgezeichnet werden. Folgende Möglichkeiten stehen Ihnen dabei zur Verfügung:
Mit Bild

HTML-Tags
Mit Bild
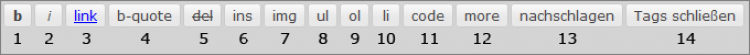
b (steht für engl. bold) = Der mit diesem Tag ausgezeichnete Abschnitt wird fett formatiert.
i (engl. italic) = Der hiermit ausgezeichnete Abschnitt wird als wichtig hervorgehoben bzw. als kursiv formatiert.
link = Hiermit fügt man einen Link ein.
b-quote = Hiermit wird ein Abschnitt als Zitat ausgezeichnet.
del (delete) = überholten bzw. alten Inhalt kennzeichnen
ins (insert) = neuen bzw. aktuellen Inhalt kennzeichnen (Gegenstück zu del)
img (image) = Hiermit kann man ein Bild(image) einfügen.
ul (unnumbered list) = eine Aufzählungsliste einleiten
ol (ordered list) = eine nummerierte Liste einleiten
li (list) = einen Listenpunkt innerhalb einer Aufzählungs- oder einer nummerierten Liste einfügen
code = ein Code-Beispiel kennzeichnen
more = Der "weiterlesen..."-Link trennt den Text in eine Einleitung (engl. Teaser) und den Rest.
nachschlagen = Standardmäßig wird www.answers.com geöffnet, um nach einem Wort zu suchen.
Tags schließen = alle offenen Tags schließen
Mit Bild
Generell gilt, dass Sie zwei Möglichkeiten haben, die Tags einzufügen:
Mit Bild
Entweder Sie klicken den gewünschten Tag an, z. B. b, es erscheint der öffnende Tag <strong>, Sie schreiben Ihren Text und schließen den Tag mit einem erneuten Klick auf das b oder auf den Button "Tags schließen". Es erscheint nun der schließende Tag </strong>.
Mit Bild
Oder Sie markieren einen Textabschnitt oder ein Wort und klicken dann den gewünschten Button an, z. B. b. Der öffnende und der schließende Tag werden dann automatisch vor und hinter dem markierten Bereich eingefügt. Beide Varianten führen zu folgendem Ergebnis:
Mit Bild
<strong>Dieser Abschnitt ist sehr wichtig.</strong>
