Mit Bild
In den letzten Versionen von WordPress hat sich in der Verwaltung von Medien und speziell bei den Bildern viel getan. Die Mediathek – die Verwaltungszentrale für Medien – und die Möglichkeiten, Bilder in den Artikeln einzufügen, wurden erweitert. Haben Sie einem Artikel mehrere Bilder hinzugefügt, können Sie ganz einfach eine Galerie erstellen. Doch bevor Sie das machen, muss das Theme um einige Komponenten erweitert werden.
Mit Bild
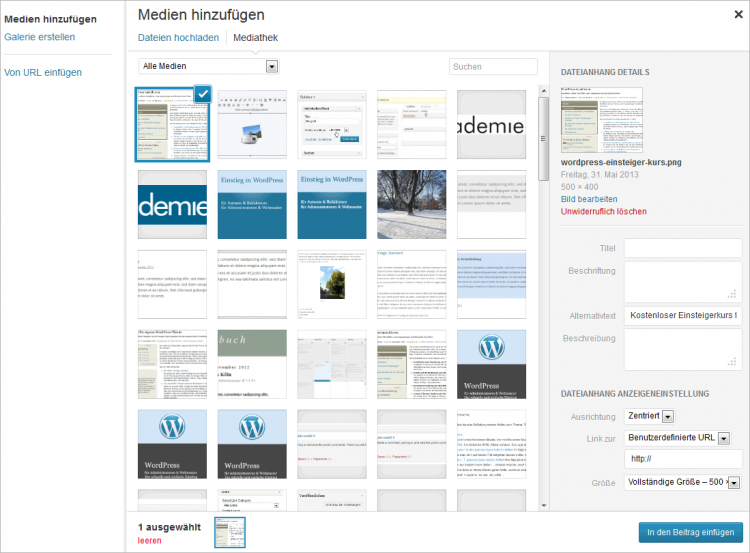
So schaut es aus, wenn Sie ein Bild hochladen und einbinden möchten:
Mit Bild

Abbildung 8: Ein Bild hochladen
Mit Bild
Bilder hochladen und Info-Felder
In WordPress 3.5 hat man in WordPress abermals die Infofelder beim Bilder-Upload überarbeitet bzw. angepasst. Es gibt es vier verschiedene Info-Felder für die Bilder: Titel , Beschriftung , Alternativtext und die Beschreibung . Der Titel ist der Inhalt des Tooltips ( title="…" ) dieser wird allerdings seit WP 3.5 nicht mehr angezeigt, die Beschriftung kommt standardmäßig direkt unterhalb des Bildes, der Alternativtext ist der Inhalt des alt -Attributs ( alt="…" ) und die Beschreibung kann einen längeren Text beinhalten und wird in der Einzelansicht einer Galerie angezeigt.
Wenn Sie die Beschriftung leer lassen, dann erscheint das Bild "nackt": ohne den Bildrahmen bzw. die Bildlegende (engl. Caption).
Mit Bild
Hier ein Beispiel eines Bildes inkl. einer Beschriftung:
Mit Bild

Abbildung 9: Links ausgerichtetes Bild
Mit Bild
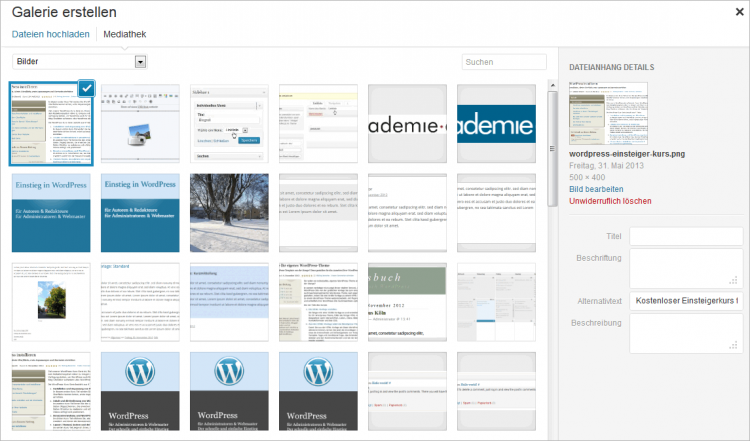
Wenn Sie mehrere Bilder innerhalb eines Beitrages hochgeladen haben, haben Sie die Möglichkeit, die Bilder als eine Galerie innerhalb des Beitrages einzubinden:
Mit Bild

Abbildung 10: Eine Galerie im Beitrag einbinden
Mit Bild
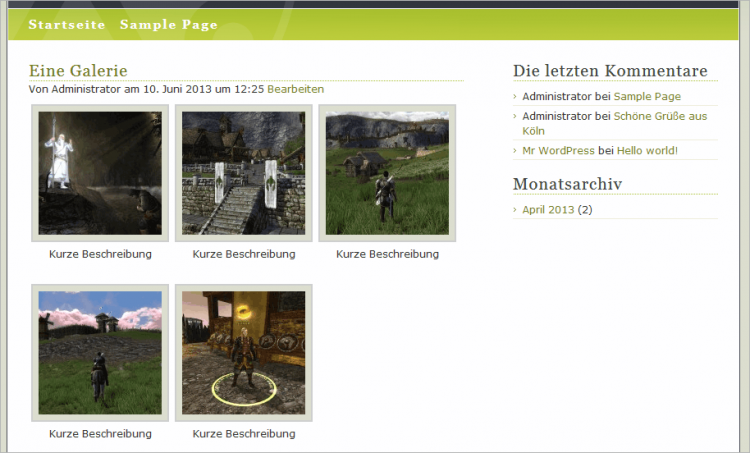
Wenn Sie die Galerie in einem Blog-Artikel oder in eine Seite einbinden, könnte es so im Frontend ausschauen:
Mit Bild

Abbildung 11: Galerie in der Übersicht
Mit Bild
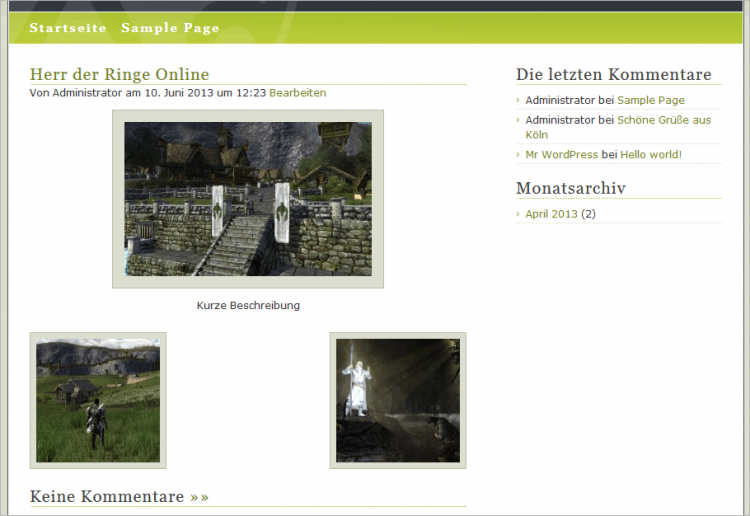
Wenn Sie bei den Galerie-Einstellungen "Thumbnails verlinken auf: Anhang-Seite" auswählen, gelangen Sie auf eine Übersichtsseite, wo das angeklickte Bild in etwas größeren Ausmaßen gezeigt wird und sich darunter zwei kleinere verlinkte Vorschaugrafiken befinden, die auf die benachbarten Grafiken verlinken – vorausgesetzt es befinden mindestens zwei bzw. drei Grafiken in der Galerie:
Mit Bild

Abbildung 12: Galerie: Anhang-Seite
Mit Bild
Die Umsetzung der Galerie-Funktion im Theme
Nun begeben wir uns daran, diese Funktionalität im Theme umzusetzen. Als erstes müssen wir eine image.php erstellen, als Grundlage dient uns dabei die single.php:
Mit Bild
<?php get_header(); ?><div id="inhalt"><?php if (have_posts()) : while (have_posts()) : the_post(); ?>Code: <h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Der Verweis (Permalink) zu: <?php the_title(); ?>"><?php the_title(); ?></a></h2><div class="beitrags-info">Von <?php the_author() ?> am <?php the_time('d. F Y'); ?> um <?php the_time('H:i'); ?> <?php edit_post_link(); ?></div><div class="der-beitrag center galerie"><a href="<?php echo wp_get_attachment_url($post->ID); ?>"><?php echo wp_get_attachment_image( $post->ID, 'medium' ); ?></a><?php if ( !empty($post->post_excerpt) ) the_excerpt(); /* Bild-Überschrift */ ?><?php the_content(); ?></div> <!-- Ende des jeweiligen Beitrags --><div><p class="bild-links"><?php previous_image_link() ?></p><p class="bild-rechts"><?php next_image_link() ?></p><div class="clearer"></div></div><!-- Ende Thumbnail-Verweise -->
<?php comments_template(); /* Der Kommentarbereich */ ?>
<?php endwhile; else: ?>
<p>Tut mir leid, es wurde kein passender Beitrag gefunden.</p>
<?php endif; ?>
</div><!-- /#inhalt -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>Mit Bild
Schauen wir uns den neuen Code etwas genauer an:
Mit Bild
<a href="<?php echo wp_get_attachment_url($post->ID); ?>"><?php echo wp_get_attachment_image( $post->ID, 'medium' ); ?></a>
Mit Bild
Mit der Funktion wp_get_attachment_url(); wird die URL zu dem Bild in Originalgröße ausgegeben und die Funktion wp_get_attachment_image(); gibt uns das Vorschaubild aus. Durch die Parameterangabe medium , wird hier das Vorschaubild in mittlerer Größe angezeigt.
Und hier folgen die passenden CSS-Regeln:
Mit Bild
/* Allgemeingültige Angaben */
…
.bild-links {
float: left;
margin: 2px 10px 5px 0;
}
.bild-rechts {
float: right; margin: 2px 0 5px 10px;
}
.bild-zentriert {
display: block;
text-align: center;
margin-left: auto;
margin-right: auto;
}
.bild-mittig {
vertical-align: middle;
}
/* Der Inhaltsbereich */
…
/* Bilder */
.aligncenter, .aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
text-align: center;
}
.alignleft {
float: left;
margin: 2px 10px 5px 0;
}
.alignright {
float: right;
margin: 2px 0 5px 10px;
}
.wp-caption {
text-align: center;
background: #dcdecf;
border: 1px solid #bbc0a2;
padding: 11px 9px 9px 9px;
margin-top: 3px; margin-bottom: 10px;
}
.wp-caption img {
margin: 0; padding: 0; border: 1px solid #bbc0a2;
}
.wp-caption a, .wp-caption a:hover, .galerie a, .galerie a:hover {
border: none;
}
.wp-caption p.wp-caption-text {
font-size: 11px; line-height: 17px;
margin: 0; padding-top: 5px;
}
.galerie {
margin-top: 12px;
}
.attachment-medium, .attachment-thumbnail {
padding: 14px;
background: #dcdecf;
border: 1px solid #bbc0a2;
}
.attachment-thumbnail {
padding: 7px;
}Mit Bild
Es sind deswegen so viele CSS-Regeln dazu gekommen, weil man beim Einbinden von Bildern entscheiden kann, ob sie links, rechts oder zentriert ausgerichtet werden. Zudem muss man auch die Bilder-Überschriften formatieren.
Mit Bild
Weiterführende Informationen
Wenn Sie weitere Informationen zu der Galerie-Funktion von WordPress benötigen, empfehle ich Ihnen folgende Links:
Mit Bild
Der Zwischenstand
Nun haben wir das Basic-Theme um einige wichtige Komponenten erweitert. Wir haben nun eine Einzelübersicht (single.php), mehrere Templates für die Seiten (page.php & Co.), wir haben dem Theme die functions.php spendiert und mindestens eine dynamische Sidebar eingebunden. Darüber hinaus ist das Theme bestens für die Bilder und die Galerie-Funktion gerüstet. Mit diesen ganzen Maßnahmen haben wir ein recht anspruchsvolles WordPress-Theme umgesetzt.
Im nächsten Kursteil werden wir das Theme noch einmal erweitern, wenn es darum geht, die grundlegenden SEO-Maßnahmen umzusetzen und Navigations-Alternativen auszuprobieren.
Aber zunächst wenden wir uns den Plugins zu. Es gibt mittlerweile mehrere tausend Plugins und viele von denen erweitern die Funktionalität von WordPress im erheblichen Maße und viele von denen sind Widget-Fähig, so dass man Sie aus dem Backend heraus im Theme einbinden kann ohne selber am Code arbeiten zu müssen.
