Mit Bild
Nachdem wir die header.php fertig gestellt haben, wenden wir uns einer weiteren Auslagerungsdatei des WordPress-Themes zu:
Mit Bild
<div id="sidebar">
<h2><label for="s">Suchen</label></h2>
<form id="searchform" method="get" action="<?php bloginfo('url'); ?>/">
<div>
<input name="s" id="s" size="20" type="text" />
<input name="submit" value="Suchen" type="submit" class="such-button" />
</div>
</form>
<h2>Kategorien</h2>
<ul>
<?php wp_list_categories('orderby=name&show_count=1&title_li='); ?>
</ul>
<h2>Monatsarchiv</h2>
<ul>
<?php wp_get_archives(); ?>
</ul>
<?php wp_meta(); ?>
</div><!-- /#sidebar -->
<!-- Ende der sidebar.php -->Mit Bild
Die Suche
Im ersten Abschnitt sehen Sie den Code für das Suchformular, welches sehr einfach gestrickt ist. Das komplette Formular besteht aus reinem HTML, lediglich für die Übergabe des Suchwortes wird der alte bekannte bloginfo('url'); bemüht. Suche ich z. B. auf www.perun.net nach dem Suchwort "Test", dann wird folgende URL aufgerufen:
Mit Bild

Mit Bild
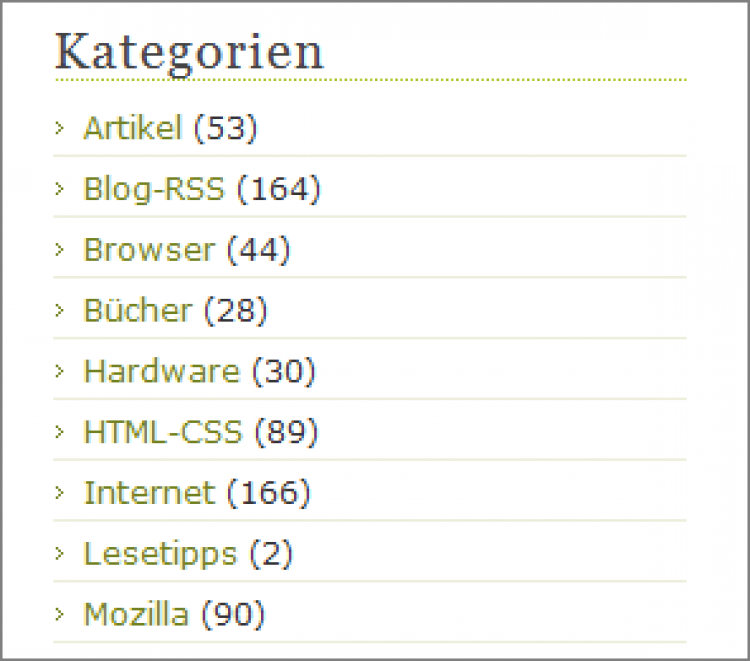
Auflistung der Kategorien
Im zweiten Abschnitt werden die Kategorien aufgelistet. Dafür wird dann der Template-Tag wp_list_categories(); eingesetzt. Der Auflistung von Kategorien habe ich drei Parameterwerte gegeben:
Mit Bild
orderby=name – Die Kategorien werden alphabetisch aufgelistet.
show_count=1 – Neben dem Kategorienamen wird die Anzahl der jeweiligen Beiträge ausgegeben.
title_li= – Entfernt die automatische Überschrift und das Listenelement ( <li> ), welches den kompletten Kategorie-Block umschließt.
Mit Bild
Die einzelnen Parameter werden durch das kaufmännische und ( & ) verbunden. So schaut das dann im Frontend aus, wenn man einige Artikel verfasst hat:
Mit Bild

Illustration 5: Auflistung der Kategorien: alphabetisch und mit Anzahl der Blog-Artikel
Mit Bild
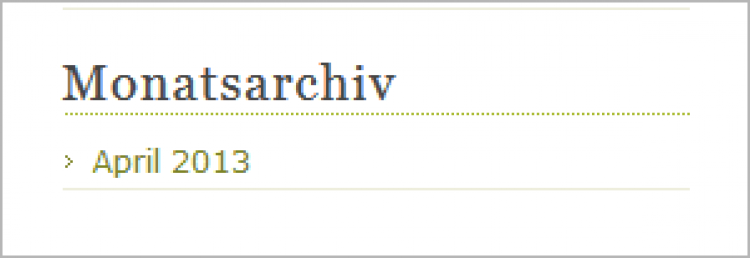
Das Monatsarchiv
Die Auflistung der einzelnen Monate in der Sidebar erreichen wir durch den Einsatz von wp_get_archives(); . Auch dieser Template-Tag verfügt über eine Reihe von Parametern und den dazugehörigen Werten. Aber auch in der Standardausführung – also ohne den Einsatz von Parametern tut dieser Tag genau das was wir möchten: die Auflistung der einzelnen Monate:
Mit Bild

Illustration 6: Monatsarchiv in der Sidebar
Mit Bild
Klickt man jetzt auf diesen Link, werden alle Blog-Artikel aufgelistet, die im Monat März 2009 verfasst wurden und die auch noch online sind.
Mit Bild
Der Rest der Sidebar
Zum Schluss der Seitenleiste kommt lediglich noch wp_meta(); . Hierbei handelt es sich um einen weiteren Template-Hook.
