Mit Bild
5. Die HTML5-Notation bringt nützliche Vereinfachungen - und die funktionieren bereits heute, browserübergreifend.
Besonders praktisch finde ich drei Vereinfachungen von HMTL5: die Angabe des Dokumenttyps und des Zeichensatzes und die vereinfachte Einbindung von CSS und JavaScript.
Mit Bild
-
Doctype: Schnell und schmerzlos
Kennen Sie den Doctype von HTML 4.01 oder von XHTML 1.0 auswendig? Wahrscheinlich nicht. Den von HTML5 können Sie dagegen leicht auswendig lernen. Er lautet schlicht und ergreifend:
<!doctype html>
Dieser Doctype macht schon heute browserübergreifend das, was ein solider Doctype macht: Er sagt dem Browser, dass er in den Standardmodus schalten soll. So ist beispielsweise sichergestellt, dass der Internet Explorer die CSS-Eigenschaften width, padding und dergleichen interpretiert wie andere Browser auch.
-
Zeichensatzangabe
Auch die Zeichensatzangabe ist normalerweise mühsam zu merken. In HTML5 wird das einfacher, denn da lautet sie:
<meta charset="UTF-8">
Beziehungsweise folgendermaßen, wenn Sie lieber leere Elemente schließen:
<meta charset="UTF-8" />
-
Einbinden von JavaScript und CSS
Beim Einbinden von Skripten dürfen Sie den MIME-Typ (type="text/javascript") weglassen. Deswegen genügt Folgendes für interne Skripte:
<script>
/* JavaScript-Befehle */
</script>Auch bei CSS dürfen Sie den MIME-Typ weglassen. Folgende Angabe ist für ein internes Stylesheet ausreichend:
<style>
/* CSS-Angaben */
</style>
Mit Bild
Diese Vereinfachungen sehen sehr banal aus. Aber sie haben mich überzeugt: Wenn nichts dagegen spricht, wähle ich bei Projekten HTML5, um sie nutzen zu können.
Mit Bild
6. Ihr HTML-Wissen brauchen Sie nicht ad acta zu legen - vieles geht in HTML5 ganz ähnlich.
So sieht beispielsweise ein einfaches HTML5-Dokument aus:
Mit Bild
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>Beispieldokument</title>
</head>
<body>
<p>Ein Absatz</p>
</body>
</html>Mit Bild
Abgesehen von der Dokumenttyp- und Zeichensatzangabe nichts besonders. Und das ist auch gut so!
Mit Bild
7. Mehr Semantik - Maschinen (Suchmaschinen, Screenreader, Browser und Co.) verstehen besser, worum es geht.
Wenn HTML5 nun nur die skzizzierten Vereinfachungen bringen würde, wäre das recht wenig. Es gibt aber auch ganz neue Elemente und Attribute.
Gängige Webseiten sind ein Sammelsurium aus div-Elementen mit ids, ein div für den Kopfbereich, ein div für die Navigation, ein div für den Inhalt, den Fußbereich und viele divs mehr.
HTML5 bringt neue semantische Elemente, damit Sie nicht nur div für die Grobstrukturierung der Seite benutzen können: Beispielsweise article für Artikel (etwa eines Blogs), nav für die Navigation, header für den Kopfbereich oder footer für einen Fußbereich.
Vorteil: Derzeit können zwar weder Browser noch Suchmaschinen viel mit diesen neuen Elementen anfangen. Aber es ist ganz sicher, dass sich das in naher Zukunft ändern wird. Und wenn Suchmaschinen beginnen, mehr von der Seite zu verstehen, kann diese dadurch besser indiziert werden. Das heißt, Ihre Seite wird besser gefunden.
Nachteil: Für den Browser unbekannte Elemente lassen sich im IE bis einschließlich Version 8 nicht per CSS formatieren. Deshalb klappt die Formatierung etwa von article oder nav im IE bis einschließlich Version 8 erst einmal nicht.
Mit Bild
Abhilfe bietet die kleine JavaScript-Datei mit Namen html5shiv. Wenn Sie einen Verweis auf diese Datei im Kopfbereich Ihres Dokuments einbinden (URL: http://code.google.com/p/html5shiv/), funktioniert die Formatierung per CSS auch im IE. Wenn allerdings jemand JavaScript deaktiviert hat und mit dem IE unterwegs ist, sieht er Ihre Seite ungestaltet.
Mit Bild
8. HTML5 ermöglicht bessere, weil strukturierte Formulare
Das, was wir derzeit im Web haben, sind keine echten Formulare, sondern Ansammlungen von undifferenzierten Textfeldern, denen wir mit JavaScript Manieren beizubringen versuchen. Was nehmen Sie zum Beispiel für die Eingabe einer Telefonnummer? Ein Textfeld mit <input type="text" ... >. Für die E-Mail-Adresse? Ein Textfeld mit <input type="text" ...>. Für die Anzahl an gewünschten Produkten? Ein Textfeld mit <input type="text" ...>. Für ein Datum? Ein Textfeld mit <input type="text" ...>.
In HTML5 gibt es endlich Felder für die unterschiedlichen Textsorten, die eingegeben werden sollen. Was nimmt man für eine Telefonnummer? Ein Textfeld mit <input type="tel" ...>. Für die E-Mail-Adresse? Ein Textfeld mit <input type="email" ...>. Für die Anzahl an gewünschten Produkten? Ein Textfeld mit <input type="number" ...>. Für ein Datum? Ein Textfeld mit <input type="date" ...>.
Diese neuen Textfelder können Sie heute schon einsetzen und das hat einen eindeutigen Vorteil - iPhones oder andere Smartphones blenden dann die passende Tastatur ein: Beim Typ email zum Beispiel eine Tastatur mit dem @Zeichen, bei URLs eine Tastatur mit / und .de etc.
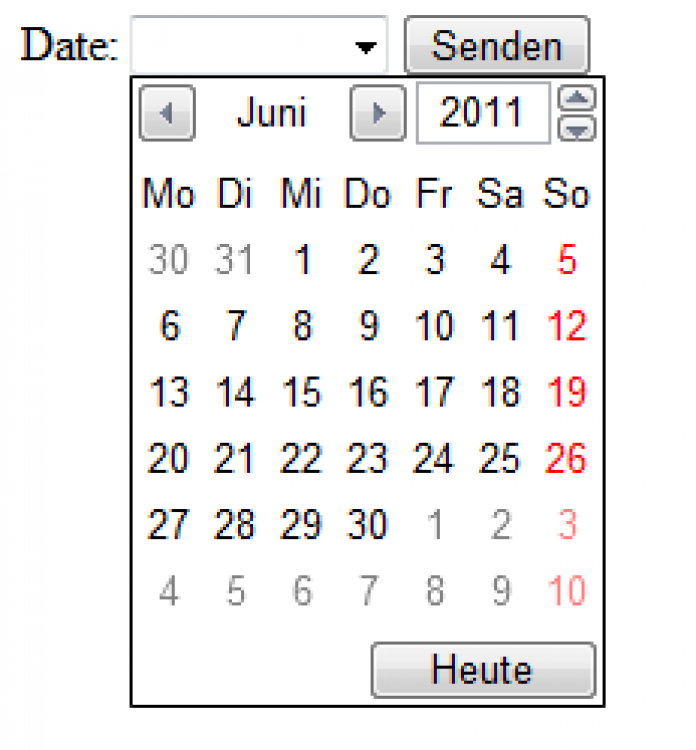
Opera, der bei der Unterstützung der neuen Formulardefinitionen am weitesten fortgeschritten ist, zeigt beispielsweise beim type="date" ein schönes Datumsauswahlfeld.
Mit Bild

type=date - Datumauswahlfeld bei Opera
Mit Bild
Diese neuen Optionen werden bisher nur teilweise von den Browsern unterstützt. Ältere Browser, die diese Typen nicht verstehen, interpretieren die neuen Inputtypen einfach als Textfelder, nehmen also automatisch type="text". So entsteht kein Schaden und die grundlegende Funktionalität ist auch dort gewährleistet.
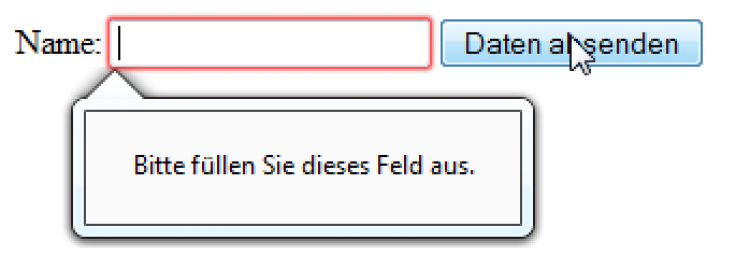
Außerdem ermöglichen die in HTML5 vorgesehenen neuen Formularoptionen eine Überprüfung ohne JavaScript. Wenn Sie beispielsweise bei einem Feld required ergänzen (oder in der XHTML-Schreibweise required="required"), wird vor dem Absenden überprüft, ob etwas im Feld eingegeben wurde - ohne JavaScript, versteht sich. Allerdings funktioniert das nur in einem Teil der modernen Browser, für die anderen müssten Sie zur Überprüfung doch wieder zu JavaScript greifen.
Mit Bild

Hinweis ganz ohne JavaScript
Mit Bild
Browserunterstützung
Sie merken schon, die Browser sind unterschiedlich weit in ihrer HTML5-Unterstützung. Eine schöne Übersicht, welcher von ihnen was kann, bietet die Webseite http://caniuse.com/.
Mit Bild
9. Das Einbinden von Video klappt (nicht) ganz einfach
Bilder in HTML einzubinden ist ja schön einfach - man nimmt das img-Element, ergänzt den Pfad bei src und fertig. Genauso einfach soll es bei HTML5 auch mit Videos und Audios gehen, die dann von den Browsern direkt - ohne Plug-in - dargestellt werden können:
Mit Bild
<video src="film.ogv" width="320" height="240"></video>
Mit Bild
Leider nur konnten sich die Browserhersteller wieder einmal nicht auf ein einheitliches Videoformat - das heißt einen Videocodec - einigen. Und so unterstützen die Browser unterschiedliche Formate.
Das heißt in der Praxis: Um das in HTML5 definierte video-Element zu benutzen, müssen Sie den Film mehrfach kodieren und benötigen außerdem eine Fallbacklösung über Flash für den Internet Explorer bis Version 8. Damit ist es leider doch nicht so einfach wie es auf den ersten Blick aussieht.
Mit Bild
Hilfe bei der Verwendung von HTML5-Videos
Falls Sie sich für den Einsatz von HTML5-Video interessieren, ist Video4all eine schöne browserübergreifende Lösung (http://code.google.com/p/video4all/).
Ein weiterer guter Ansatz ist http://m.vid.ly/user/.
Mit Bild
Kurz gefasst: HTML5-Video ist spannend und ermöglicht auch das Anzeigen von Videos auf iGerätschaften, die ja mit dem sonst üblichen Flash so ihre Probleme haben. Das Konvertieren in die verschiedenen Formate bedeutet aber einen gewissen Aufwand. Immerhin lässt der sich dank bestimmter Tools begrenzen.
Mit Bild
10. HTML5 für Programmierer: APIs und mehr
API heißt so viel wie Programming Interface, also Programmierschnittstelle. Das, was es bei HTML5 neu gibt, sind eine Reihe von JavaScript-Objekten mit unterschiedlichen Methoden, d. h. Objekte, um bestimmte Aufgaben zu erledigen.
Hier eine kleine Auswahl an interessanten Neuerungen:
-
Kann was: Canvas
Das Element canvas (engl. Leinwand) ist ein neu definiertes Element, auf das Sie mit JavaScript malen können. Ein klassischer Einsatzbereich für canvas sind Diagramme. Im Web finden Sie aber auch komplexere Beispiele - bis hin zu Spielen und anderen Anwendungen. Schöne Beispiele finden Sie unter http://www.canvasdemos.com/. Die faszinierenden Möglichkeiten von Canvas in Kombination mit ECMA-Script 5 zeigt eindrucksvoll paperjs.
Der Internet Explorer kann erst ab Version 9 mit canvas umgehen, für ältere Internet Explorerversionen können Sie auf die JavaScript-Datei ExplorerCanvas zurückgreifen (http://excanvas.sourceforge.net/).
-
Auch wenn man mal offline ist
Offline-Applications sorgen dafür, dass Webapplikationen auch funktionieren, wenn mal keine Verbindung besteht, der Benutzer also "offline" ist. Über eine besondere Datei kann man definieren, welche Dateien auch offline zur Verfügung stehen können. Wichtig insbesondere, wenn es sich eher um Anwendungen als um Webseiten handelt, zum Beispiel einen Terminkalender oder ähnliches. Diese Beispielseite von HTML5demos.com können Sie auch dann neu laden, wenn Sie nach dem ersten Aufruf die Internetverbindung unterbrochen haben.
-
Ich weiß, wo du bist
Geolocation-API ist eine JavaScript-API, um die aktuelle Position des Besuchers auszulesen. Diese war ursprünglich Teil des HTML5-Spezikation, wurde dann ausgelagert. Deswegen gehört die Geolocation API streng genommen nicht zu HTML5. Bei merged.ca finden Sie eine Demo.
-
Besser als Cookies
Web Storage ist eine JavaScript-API zum Speichern von Daten auf dem Rechner des Benutzers, ähnlich wie Cookies, aber besser. Auch diese API gehört streng genommen nicht zu HTML5. Sie war zwar ursprünglich in der HTML5-Spezifikation, wurde dann aber ausgelagert. Ein Exempel liefert wieder HTML5demos.com
Mit Bild
Die weite Definition von HTML5
Dass nicht alles (mehr) zu HTML5 zählt, was einmal dazugehörte, haben Sie gerade eben gesehen. Über diese APIs hinaus, die zumindest früher einmal Teil von HTML5 waren, wird der Begriff "HTML5" aber oft noch weiter angewandt: Dann meint man damit alles, was derzeit so an aktuellen trendigen neuen Techniken unterwegs ist. Dazu gezählt wird dann auch:
CSS3 - die erweiterten Möglichkeiten für die Formatierung von Dokumenten
SVG - Skalierbare Grafiken über eine XML-basierte Sprache
WAI ARIA - Erweiterungen von HTML, über die man angeben kann, was für eine Rolle ein Element spielt, das heißt, welche Funktion es hat. Dies ist besonders nützlich für die Zugänglichkeit von Dokumenten.
WebGL für 3D-Grafiken im Web
... und viele viele mehr.
Korrekt ist, dass diese neuen Dinge ungeheuer spannend sind und auch immer besser von den heutigen Browsern unterstützt werden. Das teilen sie mit HTML5. Gleichzeitig führt es jedoch zu einem sehr schwammigen Begriff von HTML5, wenn man all das auch mit dazu zählt.
Mit Bild
Fazit und Empfehlung: Was Sie jetzt tun können - wenn Sie wollen
Sie sehen, HTML5 ist mehr als HTML 4.01 je sein wollte. Und HTML5 passt zu dem heutigen Web, so wie HTML 4.01 zum Web von 1999 passte.
Sie können es mit HTML5 ganz unterschiedlich halten:
Sie können erst mal abwarten, wenn Sie die Neuerungen bislang nicht brauchen, und den Umstieg etwas später angehen.
Sie können erst einmal nur von den Vereinfachungen profitieren und den neuen Doctype benutzen sowie die vereinfachte Schreibweise für die Einbindung von CSS und JavaScript. Das erspart Arbeit und eignet sich eventuell auch zum Angeben.
Sie können einen weiteren Zahn zulegen und die neuen semantischen Elemente benutzen. Für den IE < 9 müssen Sie dann die notwendige JavaScript-Datei einbinden, damit sich die Elemente auch dort stylen lassen.
Wenn Sie viel mit Video zu tun haben, empfiehlt sich auf jeden Fall ein Blick auf die Verwendung von video - denn nur so schaffen Sie es, dass auch iPhone und iPad das Video auch darstellen.
Bei Ihren Formularen können Sie sich überlegen, die neuen Input-Typen einzusetzen, damit fortgeschrittene Browser von den Neuerungen profitieren.
Für die fortschrittlichen Programmierer bietet HTML5 dann jede Menge an interessanten APIs für Anwendungen, wobei Sie sich dann aber immer auch Lösungen überlegen müssen für die Browser, die bestimmte Features nicht unterstützen.
Mit Bild
Ach ja - das Beste zum Schluss: HTML5 gibt es gar nicht mehr - ...
Ja. Das stimmt. Die WHATWG möchte keine Versionierungen mehr und spricht einfach von HTML. Das vereinfacht die Sache nicht unbedingt. Es gibt ein Bedürfnis der Leute, die Webseiten machen, ein Schlagwort zu haben für das, worum es bei aktuellen Entwicklungen geht.
Mit Bild

einfach nur HTML - statt HTML5
Mit Bild
Aber unabhängig davon, ob HTML5 jetzt HTML oder doch HTML5 heißt: Wählen Sie sich davon aus, was Sie brauchen können. Denn das ist das Schöne: Bei HTML(5) können Sie sich die Rosinen rauspicken. Unterschiedliche je nach Situation und Projekt.
