Mit Bild
Bei der Auswahl von Bildern zur Präsentation auf der Web-Site müssen Sie einige Aspekte berücksichtigen, die speziell das Ausgabemedium Bildschirm und noch spezieller das Internet betreffen. Sie haben nichts davon, ein Foto mit einer Auflösung von 10 Megapixeln ohne Bearbeitung auf Ihre Web-Site zu stellen. Kein Besucher der Web-Site wird sich das Foto ansehen, denn alleine die Ladezeit sprengt den Rahmen dessen, was die Besucher zu ertragen bereit sind.
Mit Bild
Was Grafiken im Internet von denen in Printmedien unterscheidet
Ein Foto auf einer Web-Site wirkt oft nicht so wie eines, das gedruckt ist. Das liegt einfach daran, dass heutige Monitore und Displays eine Auflösung zwischen 72 und 96 dpi haben, Bilder in Hochglanzmagazinen aber mindestens in 300dpi oder mehr gedruckt werden. (Die dpi-Zahl gibt die Auflösung an: Sie bestimmt wie viel Punkte auf einem Zoll ausgegeben werden. Je mehr das sind, desto mehr Details kommen beim Betrachter an.
Mit Bild
dpi
dpi ist die Abkürzung für "dots per inch", das sich übersetzen lässt mit "Punkte pro Zoll". Die Auflösung bestimmt also, wie viel Bildpunkte (Pixel) pro Zoll gedruckt werden. In der Regel ist die vertikale Auflösung identisch mit der horizontalen. Allerdings gibt es Medien und Druckverfahren, bei denen es da Differenzen gibt.
Mit Bild
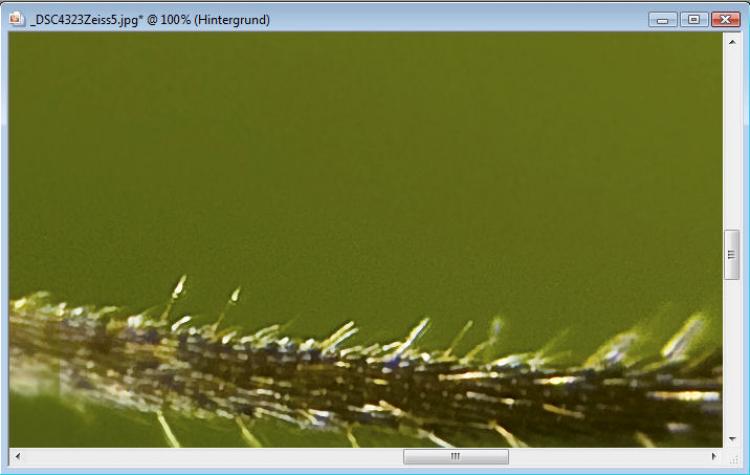
Die geringe Auflösung von Monitoren und Displays ist auch der Grund, warum ein Bild, das Sie von Ihrer Kamera auf den PC laden und dort in einer Bildbearbeitung öffnen, entweder so verkleinert gezeigt wird, dass es komplett sichtbar ist, oder eben in 100% nur als kleiner Ausschnitt auf dem Bildschirm angezeigt wird.
Mit Bild
Gleichzeitig heißt das aber auch, dass wenn bei einer Monitor-Auflösung von nur 72 dpi auch nur 72 Bildpunkte einen Zoll ausfüllen und deshlb die einzelnen Bildpunkte auf dem Monitor viel größer sind als bei den 600 dpi eines einfachen Tintenstrahldruckers, denn sonst könnten 72 Bildpunkte nicht den gleichen Raum einnehmen wie die 600 Bildpunkte des Druckers. Ein Foto, aufgenommen auf einer handelsüblichen Kamera, kann in der Darstellung von 100% auf einem Monitor nicht wirklich gut wirken, es wirkt vielmehr grob und pixelig, die Zusammenhänge der Pixel werden nicht deutlich und könnenv kaum vom Auge erfasst werden.
Mit Bild

100%-Ausschnitt eines 12 MP Auflösung-Fotos auf Bildschirm.
Mit Bild
Nach der Auswahl eines Motivs ist also die wichtigste Aufgabe erst einmal, ein Bild auf die gewünschte Größe und in das richtige Format zu bringen.
Mit Bild
Schärfe und Unschärfe in Bildern
Aufgrund der geringen Auflösung von Monitoren, wirkt ein Bild auf dem Bildschirm immer unschärfer als in einem Druck. Daher ist die Schärfe eines Bildes das wichtigste Auswahlkriterium. Wenn ein "fast scharfes" Bild im Druck noch ganz gut rüber kommt, wirkt es auf dem Bildschirm auf jeden Fall schon unscharf. Und unscharfe Bilder haben auf einer professionellen Web-Site nichts zu suchen, sie wirken wie billige Schnappschüsse für das Familienalbum.
Mit Bild
Gewollte Unschärfe ist natürlich akzeptabel
Nicht jedes Bild, das nicht an jeder Stelle knackig scharf ist, ist deshalb gleich ein schlechtes Bild. Schärfe und Unschärfe kann man auch bewusst zur Bildgestaltung einsetzen. Wenn hier von Unschärfe die Rede ist, ist damit immer Unschärfe auf dem Hauptmotiv gemeint.
Mit Bild
Beispiel:

Bild total verwackelt
Betrachten Sie die beiden Bilder: Das Motiv ist zwar bei beiden erkennbar, dennoch ist das linke einfach völlig unscharf und verwackelt. Angenommen, Sie sehen es als Besucher beispielsweise der Web-Site eines Partyservice. Würde Sie dieses Bild dazu animieren, den Partyservice zu testen? Das rechte Foto hingegen ist schön scharf, der Salat wirkt farbig, frisch und lecker.
Mit Bild
Motivauswahl und Gestaltung
Was genau in einem Bild zwingend scharf sein muss, hängt natürlich davon ab, was dargestellt werden soll. Soll das Bild einer schönen Frauenhand mit schön lackierten Nägeln auf der Web-Site eines Nagelstudios erscheinen, ist es natürlich sinnvoll, dass die Nägel scharf sind, der der Ehering muss es nicht sein. Bei der Web-Site eines Juweliers wäre die Sache dagegen andersm, hier sollte der Fokus auf dem Ehering liegen.
Wenn Sie einzelne Bilder auswählen, um verschiedene Beiträge auf der Web-Site mit Bildern zu schmücken, sollten Sie unbedingt darauf achten, dass diese Bilder von ihrer Aussage her auch das darstellen, um das es im Beitrag geht. Auch der Schärfeverlauf sollte dieser Aussage angemessen sein und sie unterstützen.
Mit Bild
Aufgabe: Bilder auswählen
Bilder Aufgabe Bildauswahl
Welches der beiden Bilder würden Sie auswählen, wenn es um die Illustration eines Beitrags zur Gewerbesteuer ginge? Können Sie auch begründen, wie das nicht in Frage kommende Bild gestaltet sein müsste um es für diesen Zweck einsetzen zu können?
Hinweise zur Lösung finden Sie am Ende des Leitfadens.

Mit Bild
Zunächst steht also die Bildaussage im Vordergrund. Allerdings sollten Sie die Gestaltung nicht vernachlässigen. Dies gilt vor allem, wenn auf einer Seite mehrere Bilder zu sehen sind. Dann sollten Sie sich darum bemühen, dass alle Bilder stilistisch oder von der Farbgebung harmonieren.
Mit Bild

Bilder passen nicht zusammen
Mit Bild
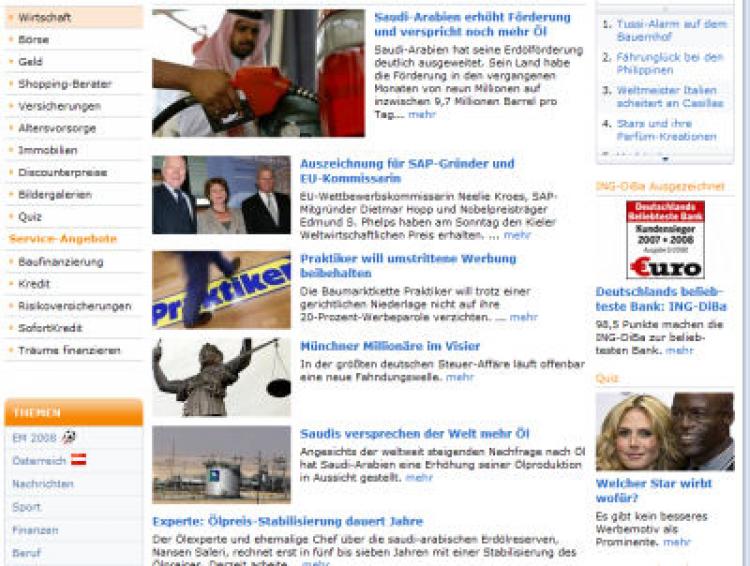
Gerade dann, wenn Sie Bilder nur sehr kleinformatig auf der Web-Site abbilden möchten, weil es so wie auf der oben gezeigten Seite nur um einen Blickfang für den Anleser geht, ist es wichtig, dass die Bildaussage gut rüber kommt. Dazu sollten möglichst wenige Details zu sehen sein, die Bildaussage muss sehr plakativ wirken.
Folgender Vergleich zeigt das. Beide Bilder stellen den gleichen springenden Hund dar. Das rechte Bild ist ein bearbeiteter Ausschnitt des ersten. Wenn Sie beide Bilder in 200 Pixel Breite betrachten, wird deutlich, dass im linken Bild viel zu viele Details vom Hauptmotiv ablenken, wie der gelbe Tunnel im Hintergrund, das Gestänge für die Aufhängung des Reifens, der Schatten im Vordergrund, die rote Stange hinten rechts. Das alles macht das Bild sehr unruhig, man achtet gar nicht auf das Motiv "fliegender Hund". Im rechten Bild wurde der Ausschnitt so gewählt, dass große Teile dieser unruhigen Umgebung verschwinden, der Rest wurde retuschiert. Das Ergebnis ist ein Bild, bei dem sich das Auge automatisch auf das Hauptmotiv richtet und bei dem auch in kleineren Anzeigegrößen das Motiv noch gut zu erkennen ist.
Mit Bild

Originalbild und Ausschnitt mit 200 Pixel Kantenlänge im Vergleich
Mit Bild
Noch deutlicher wird der Unterschied, wenn Sie die Bilder weiter verkleinern und z.B. mit einer Kantenlänge von 120 Pixel darstellen - hier ist das Motiv im linken Bild kaum noch auszumachen. Das liegt nicht nur an den vielen ablenkenden Details, sondern auch daran, dass Farben und Kontraste im Bild nicht optimal sind.
Mit Bild

Originalbild und Ausschnitt mit ca. 120 Pixel Kantenlänge im Vergleich
Mit Bild
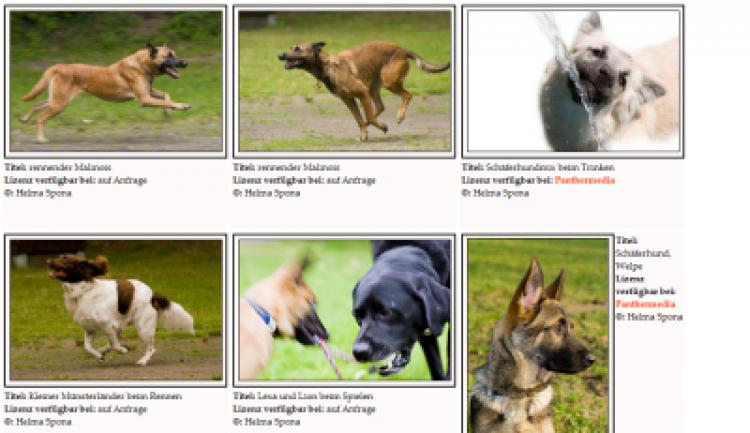
Noch wichtiger sind einheitlicher Stil der Bilder und passende Farben, wenn Sie Bildergalerien gestalten. Dann muss jedes einzelne Bild für sich aus der Masse hervortreten, um Beachtung zu finden. Wenn Sie aber z.B. Makros mit action-reichen Sportaufnahmen mischen, führt das dazu, dass - abhängig von den Präferenzen des Betrachters - eine dieser Bilder-Sorten untergeht.
Mit Bild
Bilder für Bildergalerie wählen
Wenn Sie also Bilder für Ihre Bildergalerie auswählen, sollten Sie stilistisch sehr ähnliche Bilder zusammen darstellen. Wenn Sie verschiedene Stile präsentieren möchten, sollten Sie die irgendwie sortieren, so dass ähnliche Bilder auch neben- oder untereinander angezeigt werden.
Mit Bild
Aufgabe: Food-Fotos

Food-Fotos zur Auswahl
Welches der beiden Bilder würden Sie für die Illustration einer Seite mit Kochrezepten verwenden? Würden Sie es auch bearbeiten? Welche Mängel hat das andere Bild ?
Hinweise zur Lösung finden Sie am Ende des Leitfadens.
Mit Bild
Geeignete Datei- und Anzeigegrößen
Nach der Auswahl der Bilder stellt sich die Frage, wie groß sie auf der Web-Site präsentiert werden sollen. Das ist im Prinzip ganz einfach: so groß wie nötig, aber keinesfalls größer. Je größer das Bild, desto länger die Ladezeit - und auch wenn es die Telefon- und Kommunikationsriesen gerne in ihrer Werbung vorgaukeln, noch längst nicht jeder Haushalt und jede Firma kann heute mit einem schnellen Breitbandzugang bedient werden. Wer gezwungenermaßen mit ISDN, Modem oder DSL-Light im Internet unterwegs ist, wird es nicht schätzen, wenn Sie Grafiken mit mehr als 1 MB auf einer Seite unterbringen, denn dann dauert das Laden der Seite ewig.
Daher ist die Größe der Dateien sehr wichtig, sowohl in den Pixelmaßen wie auch bei der Dateigröße. Üblich sind folgende Kantenlängen:
120 x 80 Pixel bzw. 120 x 90 Pixel für Miniaturansichten, etwa zur Illustration von Anlesern, redaktionellen Beiträgen oder als Miniaturansichten von Galerien
90 x 60 Pixel bzw. 100 x 75 Pixel als Miniaturansichten für Fotogalerien
360 x 240 Pixel bzw. 360 x 270 Pixel als große Bilder in Bildergalerien oder für größere Bilder zur Illustration redaktioneller Beiträge
480 x 320 Pixel bzw. 480 x 360 Pixel als große Bilder für Fotogalerien
600 x 400 Pixel bzw. 600 x 450 Pixel als große Bilder für Fotogalerien
Mit Bild
Kantenlänge
Kantenlänge meint immer die Länge einer Bildkante, z.B. die obere oder linke Bildkante. Geht es dabei um die Bildgröße und wird nur eine Kantenlänge angegeben, ist üblicherweise die längste Kante gemeint - bei einem Querformat-Bild also die horizontale Kante, bei einem Hochformat-Bild die vertikale. Die jeweils andere Kante ergibt sich aus dem Seitenverhältnis des Bildes, das bei SLR-Kameras üblicherweise 2:3 und bei Kompaktkameras 3:4 beträgt. Allerdings kann ein Bild natürlich auch beschnitten sein und andere Kantenverhältnisse haben.
Mit Bild
Generell sollten Sie bei der Wahl der richtigen Pixelmaße folgendes beachten:
Je größer die Pixelmaße des Bildes sind, desto größer die Datei und desto länger die Ladezeit.
Je größer die Pixelmaße, desto besser lässt sich aber Bildaussage und Motiv erfassen.
Je kleiner das Bild, desto schärfer wirkt es, dabei müssen Sie allerdings bedenken, dass abhängig davon, wie das Bild verkleinert wird, beim Verkleinern auch Schärfe verloren geht.
Mit Bild
Maximale Maße individuell berechnen
Ein Bild sollte maximal so groß sein, wie es dargestellt werden kann ohne zu scrollen. Wie groß das Browser-Fenster ist, in dem der Besucher Ihre Seite darstellt, darüber können Sie jedoch nur Mutmaßungen anstellen.
Sie können heute davon ausgehen, dass auf einem durchschnittlichen Rechner eine Fläche von 1000 x 650 px für die Anzeige von Web-Sites zur Verfügung steht. Das entspricht einer Monitorauflösung von 1024 x 768 px und dem Browserfenster im Vollbildmodus. Davon abgezogen werden dann die Pixel für den Fensterrahmen und die Menüleisten.
Für den individuellen maximalen Wert müssen Sie jetzt aber noch den Platzbedarf für andere Elemente der Web-Site abziehen. Haben Sie bspw. links eine Navigation mit 120px Breite, einem Abstand von 10 Pixel zum Fensterrand auf allen Seiten und einen Abstand von 10 Pixel zum Inhalt der Seite, ergibt das 120 + 2x10 + 10=150 Pixel, die Ihnen in der Breite fehlen. Ihre Bilder könnten dann also maximal mit einer Breite von 1000 -150=850 Pixel dargestellt werden. Nun müssen Sie noch die verfügbare Höhe auf gleiche Weise berechnen. Das kleinste Maß bestimmt dann die maximal mögliche Größe eines Bildes, wenn Sie Scrollen vermeiden möchten.
Mit Bild
Falls Sie Bilder in einer Galerie darstellen möchten, ist es sinnvoll, Bilder entweder in gleich große Rahmen zu setzen, so dass die Bilder unabhängig von ihrem Seitenverhältnis und der Größe gleich viel Platz beanspruchen. Oder Sie sortieren sie nach Kantenverhältnis und Hoch- bzw. Querformat, um einen ansprechende Anzeige zu gewährleisten.
Mit Bild

unsichtbarer Rahmen
Mit Bild
Aufgabe: Welche Kantenlänge?
Sie möchten ein Bild für die Startseite der Internetseite auswählen, das das komplette Browserfenster bei einer angenommen Bildschirmauflösung von 1024 x 768 füllt. In welcher Pixelgröße müssen Sie es fotografieren oder kaufen? Gehen Sie davon aus, dass Ihre Kamera. bzw. die Bildagentur folgende Maße anbietet und das Bild noch bearbeitet werden soll:
200 x 150 Pixel
600 x 400 Pixel
1024 x 768 Pixel
1748 x 1240 Pixel
4960 x 3508 Pixel
Mit Bild
Das richtige Dateiformat
Die Pixelmaße alleine bestimmen nicht, wie groß die Datei ist. Sie geben jedoch den Rahmen vor. Die zweite Komponente ist das gewählte Dateiformat. Im Internet gibt es nur eine begrenze Anzahl von sinnvollen Formaten, denn nicht alle Grafik- und Dateiformate können von den gängigen Browsern dargestellt werden. Üblich sind für Fotos und Zeichnungen im Internet:
Mit Bild
Dieses Bild zeigt deutlich die unterschiedliche Qualität bei verschieden Komprimierungsstufen, oben 1%, die beste JPG-Qualität, in der Mitte 20% und unten 50%. Angegeben sind rechts oben jeweils die Dateigrößen in Kilobyte (KByte).

Mit Bild
-
GIF-Grafiken (*.GIF)
GIF-Grafiken verwenden eine Farbpalette aus maximal 256 verschiedenen Farben. Die Anzahl darstellbarer Farben ist daher begrenzt, so dass sich das GIF-Format nur dann für Fotos eignet, wenn diese sich durch große einfarbige Flächen und wenige Farben auszeichnen. Allerdings bietet das GIF-Format die Möglichkeit, eine Farbe des Bildes transparent darzustellen. Daher ist es für Logos und Symbole auf der Web-Site prädestiniert, die mit transparentem Hintergrund dargestellt werden sollen.
-
JPG-Grafiken (*.JPG oder *.JPEG)
Beim JPG-Format gibt es keine Farbpalette, es kann Bilder mit einer Farbtiefe von 8 Bit speichern und bietet somit etwas mehr als 16 Millionen Farben. Dafür verwendet das JPG-Format eine verlustbehaftete Komprimierung, die Sie jedoch beim Speichern der Bilder einstellen können.
Je höher die Komprimierung, desto schlechter die Qualität, aber desto kleiner die Bilddatei. Aufgrund der hohen Farbtiefe eignet sich das JPG-Format vor allem für Fotos oder Illustrationen mit Farbverläufen und vielen Details. Problematisch sind dabei aber immer Bilder mit hohen Kontrasten, denn die führen auch bei geringer Komprimierung schon zu unscharfen Bereichen an den Kontrastgrenzen. Je stärker Sie komprimieren, desto deutlicher wird das auch schon bei kleinen Grafiken.
Folgendes Beispiel zeigt dies. Das obere Bild ist das JPG-Bild in bestmöglicher Qualität, das mittlere mit 20% Komprimierung also 80% Qualität und das untere mit 50% Komprimierung. Beim Mittleren lässt sich erkennen, dass feine Details der Haare fehlen, das Fell wirkt deutlich flächiger als im Original. Beim unteren sind deutliche Artefakte von der Komprimierung zu erkennen, nämlich die großen quadratischen Bereiche, die sich durch das ganze Bild ziehen. So stark komprimierte Grafiken sehen wirklich unprofessionell aus und sind zudem meist noch größer als weniger komprimiertes Bild. Das lässt sich auch hier erkennen, denn das untere Bild ist 3 KB größer als das mittlere mit der besseren Qualität. Dieses Phänomen tritt vor allem bei Bildern auf, die große Flächen ähnlicher Farben, wie hier der Hintergrund habe, denn durch die Art der JPG-Komprimierung bilden sich dann quadratische und Rechteckige Artefakte die mehr Speicher benötigen also der ehemals ruhige Hintergrund.
Wenn Sie Fotos komprimieren und im JPG-Format speichern möchten, ist 20%-Komprimierung meist die optimale Wahl, denn damit haben Sie eine optimale Kombination aus Qualität und Dateigröße. (Dies gilt so allerdings wirklich nur für die Darstellung im Internet. Für den Druck sollten Sie eine Komprimierung von 10% nicht überschreiten.)
-
PNG-Grafiken (*.PNG)
Das PNG-Format gibt es in zwei Versionen. Das eine hat 256 Farben und eine Farbpalette wie das GIF-Format und unterstützt auch wie dieses Transparenzen. Das andere lehnt sich an das JPG-Format an und unterstützt 16 Millionen Farben und mehr. Allerdings können im Browser nur 16 Millionen Farben dargestellt werden. Daher spielt eine höhere Farbtiefe für die Verwendung im Internet keine Rolle.
Der Nachteil dieses Formates gegenüber JPG ist aber, dass zwar eine verlustfreie Komprimierung verwendet wird, die grundsätzlich eben nicht zur Qualitätseinbußen führt, diese können Sie aber mit den meisten Programmen nicht so fein steuern wie bei JPG.
Auch Paint Shop Pro beherrscht nur eine Komprimierungsstufe für PNG-Dateien und diese führt zu einer Dateigröße, die ein Mehrfaches von dem ist, als bei der besten JPG-Qualität. Ein Foto mit 12 Megapixel Auflösung, das bei bester JPG-Qualität 6,5 MB hat, hat als PNG-Datei mit Paint Shop Pro komprimiert, über 15 MB. Aber auch Photoshop kann das nicht besser und erzeugt immer noch eine Datei mit 13 MB.
Mit Bild
GIF- und JPG-Format sollte Ihre erste Wahl sein
Mit dem JPG- und GIF-Format können Sie alles realisieren was Sie an Grafiken auf Ihrer Web-Site benötigen. Nutzen Sie JPG für alle Bilder und GIF für Zeichnungen und Diagramme.
Mit Bild
Bilder auf die richtige Größe bringen, Skalieren oder Beschneiden?
Um die gewünschten Pixel-Maße zu erhalten, gibt es generell zwei Möglichkeiten, die Sie jedoch auch kombinieren können.
Sie skalieren die Bilder, indem Sie mit einem Bildbearbeitungsprogramm das Bild auf die gewünschten Pixelmaße herunterrechnen zu lassen
Sie beschneiden das Bild, indem Sie nicht benötigte Bildteile abschneiden
Skalieren ist immer dann sinnvoll, wenn das Bild von Bildaufbau und Gestaltung her dem gewünschten Bild bereits entspricht. Dann können Sie es einfach im Ganzen verkleinern.
Beim Skalieren geht in der Regel etwas Schärfe verloren. Je stärker das Bild verkleinert werden soll, desto sinnvoller ist ein anschließendes Nachschärfen.
Beschneiden ist hingegen dann sinnvoll, wenn das Bild Bildteile enthält, die Sie für Ihre Bildaussage nicht benötigen und die bei einer kleinen Darstellung in der Web-Site dazu führen, dass das Hauptmotiv schlecht zu erkennen ist. In diesem Fall erzeugen Sie besser einen Bildausschnitt in der gewünschten Größe. Ein Beschnitt ist außerdem dann sinnvoll, wenn Sie das Bild auf ein bestimmtes Seitenverhältnis bringen möchten, bspw. von 2:3 auf 3:4 oder andersherum.
Mit Bild
Oft reicht Beschneiden allerdings nicht aus. Liegt das Bild in einer hohen Auflösung von einer aktuellen Digitalkamera vor und hat schon einen verhältnismäßig guten Bildaufbau, reicht ein Beschnitt nicht. In diesem Fall sollten Sie zunächst beschneiden und den Rest dann durch skalieren machen.
Mit Bild
Aufgabe: Beschneiden oder skalieren?

Beschneiden oder skalieren?
Was würden Sie mit diesem Bild tun, wenn Sie es von einer Ausgangsgröße von 3000 x 2000 Pixel auf eine Größe mit einer längsten Kante von 640 Pixel bringen müssen? Ist Beschneiden oder Skalieren die bessere Alternative?
Und für welches Grafikformat und gegebenenfalls welche Komprimierungsstufe entscheiden Sie sich?
Hinweise zur Lösung finden Sie am Ende des Leitfadens.
