Mit Bild
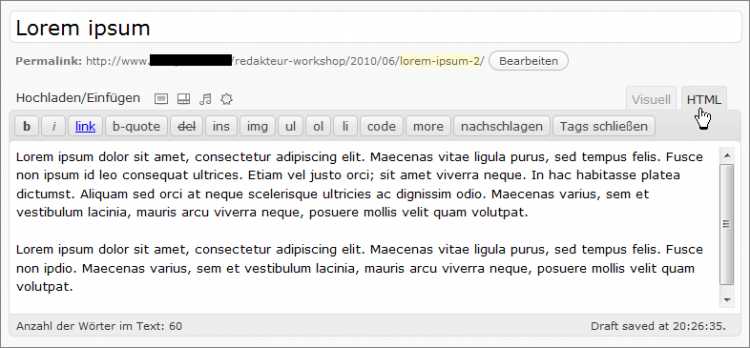
Um einen Artikel mit dem HTML-Editor zu verfassen, wechseln Sie einfach mit einem Klick auf den Reiter "HTML" in den HTML- bzw. Code-Editor. Auch hier geben Sie Ihren Text und die Überschrift in die entsprechenden Felder bzw. Textboxen ein.
Mit Bild

Artikel im HTML-Editor verfassen
Mit Bild
Text formatieren
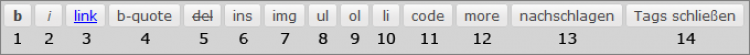
Text in der Textbox kann mit HTML-Tags ausgezeichnet werden. Folgende Möglichkeiten stehen Ihnen dabei über die Quicktagleiste zur Verfügung:
Mit Bild

HTML-Tags
Mit Bild
Der entsprechende Abschnitt wird als sehr wichtig hervorgehoben bzw. visuell als fett formatiert.
Der entsprechende Abschnitt wird als wichtig hervorgehoben bzw. als kursiv formatiert.
Hiermit fügt man einen Link ein.
Hiermit wird ein Abschnitt als Zitat ausgezeichnet.
Überholten bzw. alten Inhalt kennzeichnen.
Neuen bzw. aktuellen Inhalt kennzeichnen (Gegenstück zu del).
Hiermit kann man ein Bild einfügen.
Eine Aufzählungsliste einleiten.
Eine nummerierte Liste einleiten.
Einen Listenpunkt innerhalb einer Aufzählungs- oder einer nummerierten Liste einfügen.
Ein Code-Beispiel kennzeichnen.
Der "weiterlesen..."-Link. Trennt den Text in eine Einleitung (engl. Teaser) und den Rest.
Standardmäßig wird www.answers.com geöffnet, um nach einem Wort zu suchen.
Tags schließen = Alle offenen Tags schließen.
Mit Bild
Generell gilt, dass Sie zwei Möglichkeiten haben, die Tags einzufügen.
Mit Bild
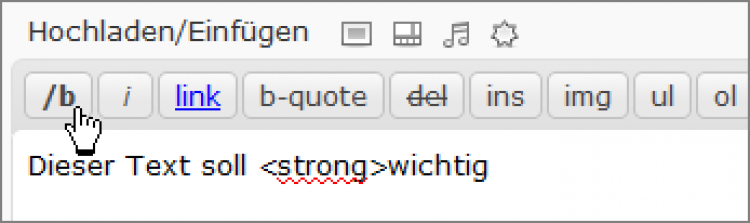
Entweder Sie klicken den gewünschten Tag an, z. B. b, es erscheint der öffnende Tag <strong>, schreiben dann Ihren Text und schließen den Tag mit einem erneuten Klick auf das b oder auf den Button "Tags schließen" (Nr. 14). Es erscheint nun der schließende Tag </strong>.
Mit Bild

HTML-Tag während des Schreibens einfügen.
Mit Bild
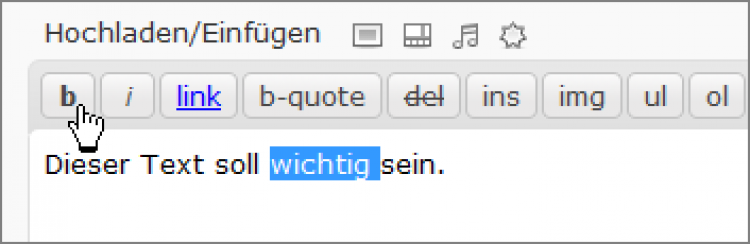
Die andere Möglichkeit besteht darin, einen Textabschnitt oder ein Wort zu markieren und dann den gewünschten Button anzuklicken, z. B. b. Der öffnende und der schließende Tag werden dann automatisch vor und hinter dem markierten Bereich eingefügt.
Mit Bild

HTML-Tag nach dem Schreiben einfügen
Mit Bild
Beide Varianten führen zu folgendem Ergebnis:
Mit Bild
Dieser Text soll <strong>wichtig</strong> sein.
Mit Bild
Unsere Empfehlung: Schreiben Sie zuerst den Text auf, lesen Sie ihn Korrektur und fügen Sie dann die benötigten Formatierungen hinzu. Diese Vorgehensweise ist übersichtlicher und wenn Sie im Browser eventuell eine Rechtschreibprüfung einsetzen, dann stolpert diese nicht über die für sie unbekannten (X)HTML-Tags.
Damit Sie die Quicktags auch im praktischen Einsatz sehen, folgt hier ein Beispieltext:
Mit Bild

Beispieltext ohne Auszeichnung
Mit Bild
Zugegeben, der Text ist nicht sonderlich geistreich, aber als Beispiel reicht er allemal aus. Klicken Sie auf Vorschau (im Modul "Publizieren" rechts neben dem Texteingabefeld) und sehen Sie sich das Ergebnis im Frontend an:
Mit Bild

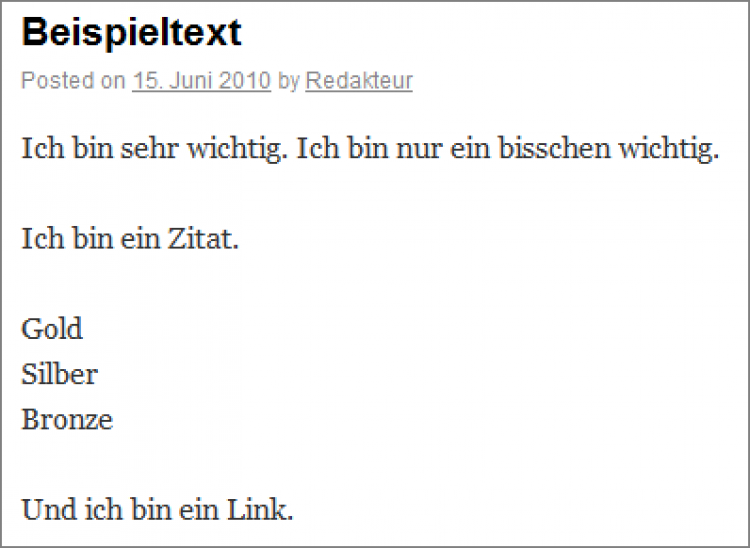
Der unformatierte Beispieltext
Mit Bild
Nun geht es darum, den entsprechenden Textabschnitten Auszeichnungen zuzuweisen:
Mit Bild

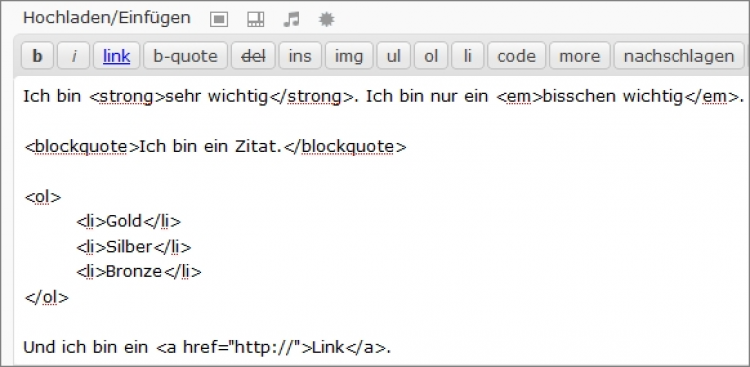
Beispieltext mit Auszeichnung
Mit Bild
Anschließend klicken Sie auf Vorschau und sehen sich das Ergebnis an:
Mit Bild

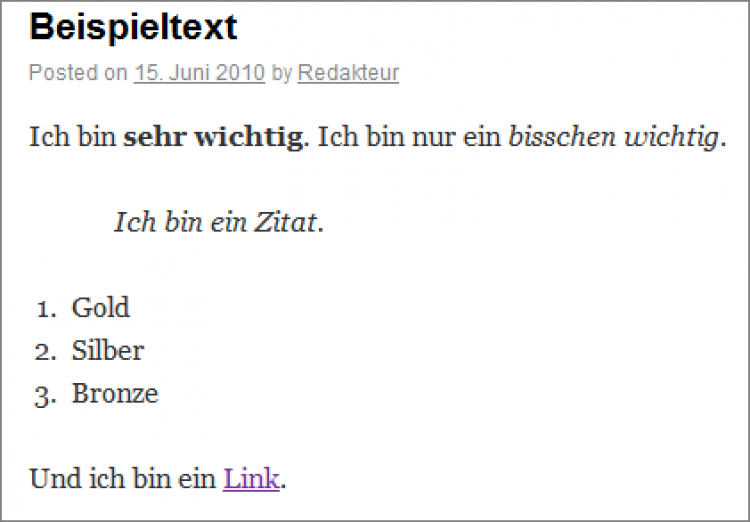
Der ausgezeichnete Beispieltext im Frontend
Mit Bild
Das Einfügen des Links aus dem Beispieltext konnten Sie (noch) nicht nachvollziehen? Dann nur keine Pause machen und direkt mal weiter mit dem nächsten Thema.
Mit Bild
Links einfügen
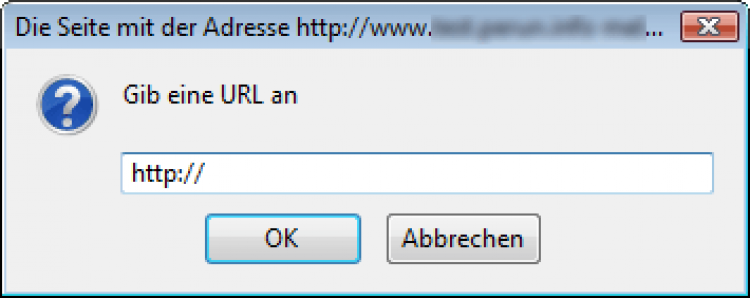
Möchten Sie ein Wort oder einen Abschnitt Ihres Textes verlinken, so markieren Sie das Wort bzw. den Bereich und klicken dann auf den Button "link" (Nr. 3 in der Leiste). Daraufhin öffnet sich ein Fenster, in das Sie die URL, also die Zieladresse der Verlinkung, eintragen müssen.
Mit Bild

Link einfügen
Mit Bild
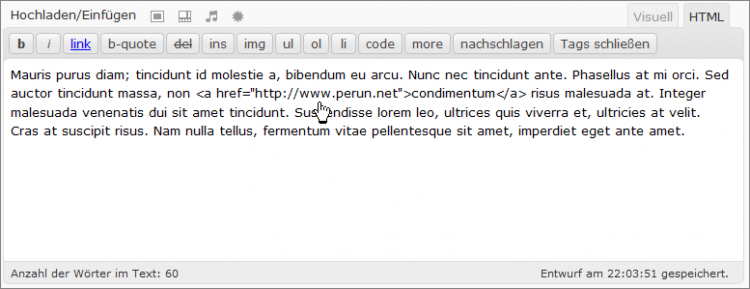
Bestätigen Sie Ihre Angabe im Anschluss mit "OK". Im Textfeld können Sie dann die eingefügte Verlinkung sehen:
Mit Bild

Verlinkter Text
Mit Bild
Zeilenumbrüche und Absätze
Im HTML-Editor von WordPress müssen Sie die Zeilenumbrüche und Absätze nicht extra mit den passenden HTML-Tags (<br /> und <p>...</p>) auszeichnen. WordPress erkennt automatisch, wenn Sie innerhalb eines Textabschnitts 1x bzw. 2x auf die Enter-Taste drücken und generiert dann im Frontend automatisch einen Zeilenumbruch bzw. Absatz.
Für viele Redakteure, die aus dem Printbereich kommen, ist der folgende Hinweis wichtig. Sie sollten nach Möglichkeit auf den Einsatz des Zeilenumbruchs verzichten und stattdessen Absätze nutzen. Warum? Je nachdem mit welchem Browser der Besucher kommt und je nachdem, wie dieser eingestellt ist, sind die Längen der Zeilen unterschiedlich und so kommt es häufig vor, dass ein Zeilenumbruch (1x Enter) visuell nicht erkennbar ist.
Zur vermehrten Bildung von Zeilenumbrüchen kann es unter anderem kommen, wenn Sie Texte aus anderen Anwendungen in den HTML-Editor reinkopieren.
Darüber hinaus sollten Sie im Web eh etwas großzügiger schreiben, als Sie dies bei einem Buch oder Zeitungsartikel machen würden. Die Möglichkeiten, die Sie als Redakteur dabei haben, sind zum Beispiel kleinere oder besser gesagt kürzere Absätze und mehr Bilder. An dem Webdesigner liegt es, die verschiedenen Abstände zwischen den Absätzen und Zeile großzügiger anzulegen.
Dies ist im Web notwendig, weil die meisten Websites am PC-Monitor gelesen werden und das Auge des Betrachters mehr Orientierungspunkte benötigt, als dies bei einer Zeitschrift notwendig ist. Neueste Untersuchungen bestätigen, dass das Lesen eines Buches und auch das Lesen an den neuen E-Book-Readern viel effektiver ist als das Lesen an einem PC-Monitor.
Mit Bild
Aufgabe:
1. Was bedeutet die Angabe "more" auf dem Button Nr. 12 der Quicktagleiste im HTML-Editor?
2. Erstellen Sie einen Artikel im HTML-Editor (auch wenn Sie sich dort nicht so sicher fühlen) und verlinken Sie einen Abschnitt.
