Mit Bild
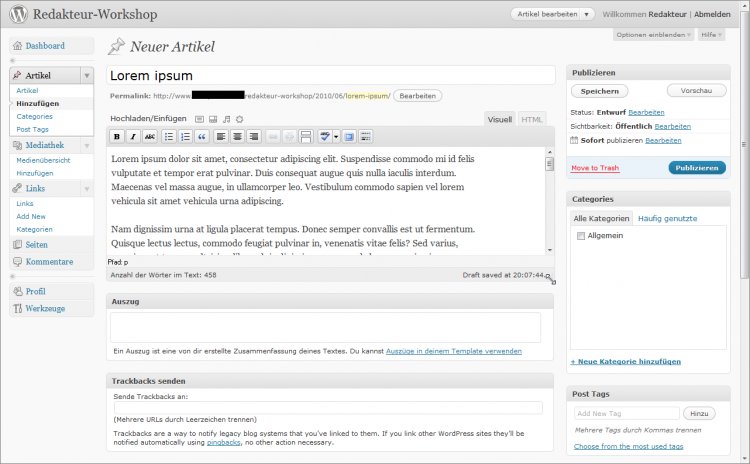
Zum Erstellen eines neuen Artikels füllen Sie das Überschriftenfeld aus und fügen Ihren Text in der Textbox darunter ein. Die Textbox kann durch Klicken & Ziehen in ihrer Größe geändert werden. Dafür fahren Sie mit der Maus über die rechte untere Ecke des Feldes. Ändert sich der Cursor, können Sie mit Klicken & Ziehen das Feld vergrößern oder verkleinern.
Mit Bild

Einen neuen Artikel verfassen
Mit Bild
Text formatieren
Text in der Textbox kann mit den Buttons, die sich im oberen Bereich der Textbox befinden, formatiert werden. Folgende Möglichkeiten stehen Ihnen dabei zur Verfügung:
Mit Bild

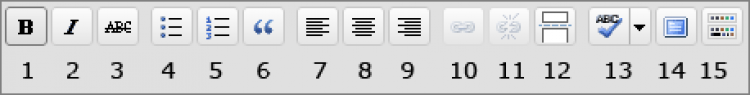
Formatierungsleiste 1/2
Mit Bild
Der entsprechende Abschnitt wird als sehr wichtig hervorgehoben bzw. als fett formatiert.
Der entsprechende Abschnitt wird als wichtig hervorgehoben bzw. als kursiv formatiert.
Der entsprechende Abschnitt wird durchgestrichen.
Der entsprechende Abschnitt stellt eine Aufzählungsliste dar.
Der entsprechende Abschnitt stellt eine nummerierte Liste dar.
Der entsprechende Abschnitt wird als Zitat gekennzeichnet.
Linksbündiger Absatz.
Zentrierter Absatz.
Dieser Absatz wird rechtsbündig.
Einen Link einfügen/ändern.
Einen Link entfernen.
Der "weiterlesen..."-Link. Trennt den Text in eine Einleitung (engl. Teaser) und den Rest.
Die Rechtschreibprüfung. (Über das Dropdown-Feld können Sie die Sprache einstellen.)
Mit diesem Button de-/aktivieren Sie den Vollbildmodus des Editors.
Der letzte Button erweitert die Formatierungsleiste des visuellen Editors, wie man schön in der nächsten Abbildung sehen kann.
Mit Bild

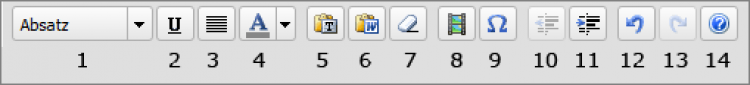
Formatierungsleiste 2/2
Mit Bild
In der Auswahlliste mit dem Namen "Absatz" befinden sich neun Auswahlmöglichkeiten, mit denen Sie den Inhalt kennzeichnen können: Absatz, Überschriften etc.
Dieser Textabschnitt wird unterstrichen. Sie sollten allerdings auf diese Auszeichnung/Formatierung verzichten, da im Web ein unterstrichener Text einen Link symbolisiert. Der Nutzer ist dann evtl. irritiert, wenn manche "Links" anklickbar sind und manche wiederum nicht.
Der entsprechende Textabschnitt bekommt einen Blocksatz. Denken Sie bitte daran, dass es im Web bzw. (X)HTML und CSS keine Silbentrennung gibt und der Blocksatz durch vergrößerte Leerzeichen simuliert wird. Dies kann zu unschönen Lücken im Text führen.
Mit diesem Knopf bestimmen Sie die Textfarbe.
Einen unformatierten Text einfügen. Hier werden die Formatierungen aus der ursprünglichen Quelle nicht übernommen. Sehr wichtig, wenn Sie Texte aus einer Textverarbeitung (z. B. Word oder OpenOffice), aber nicht deren Formatierung aus dem Programm übernehmen möchten. Dies entspricht der Funktion "unformatierten Text einfügen" aus MS Word.
Bei dem Knopf mit dem Word-Symbol handelt es sich um die Möglichkeit, einen Text inkl. seiner Formatierungen aus der ursprünglichen Anwendung einzufügen. Hierbei werden die Formatierungen übernommen, soweit dies mit (X)HTML und CSS möglich ist.
Unter dem Knopf mit dem Radiergummi-Symbol verbirgt sich eine Funktion, die Formatierungen für einen Textabschnitt nachträglich entfernt.
Der Button mit der Filmrolle beherbergt die Möglichkeit, diverse Video-Formate (z. B. Flash) einzubetten und zu bearbeiten.
Hinter dem Button mit dem Omegasymbol (?) verbirgt sich eine sehr hilfreiche Funktion. Hier haben Sie die Möglichkeit, ganz einfach und komfortabel Sonderzeichen einzufügen.
Einzug zurück.
Einzug vor.
Ein Bearbeitungsschritt zurück.
Ein Schritt in der Bearbeitung vor.
Die Hilfe.
Die Funktionsweise der einzelnen Buttons entspricht der aus Textverarbeitungs-, E-Mail-Programmen (erweiterte Ansicht) oder anderen CMS. Sie aktivieren die Formatierung entweder während des Schreibens oder markieren im Nachhinein Wörter bzw. Abschnitte und formatieren sie dann durch einen Klick auf den entsprechenden Button.
Mit Bild

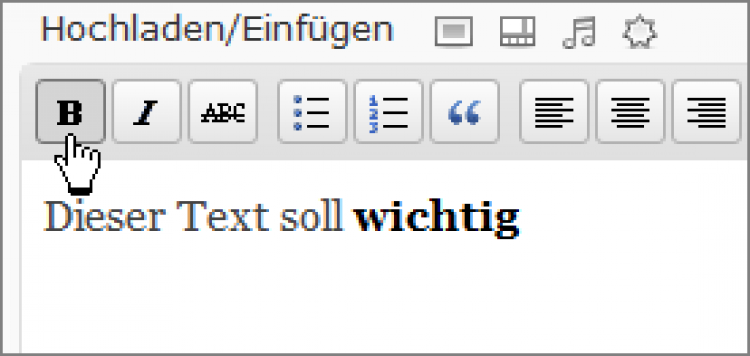
Text während der Eingabe formatieren
Mit Bild

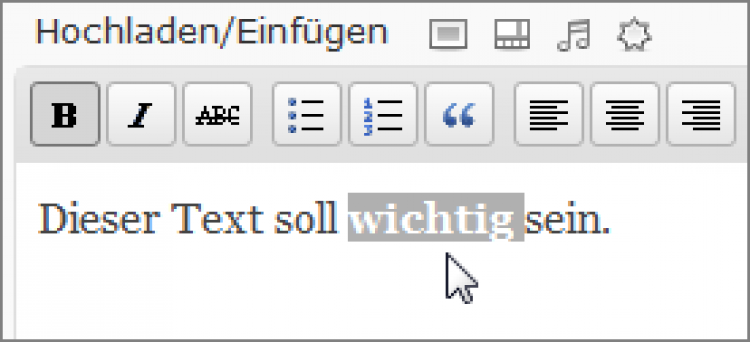
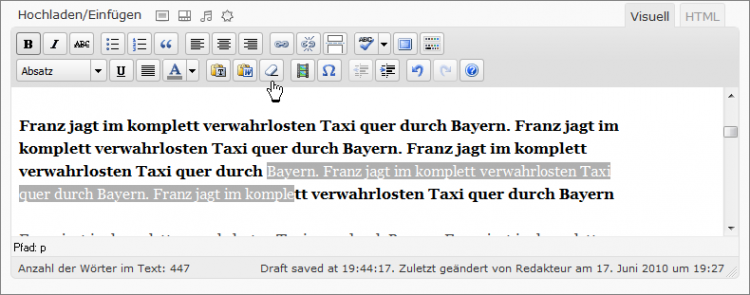
Markierten Text formatieren
Mit Bild
Einige Funktionen werden im Folgenden näher vorgestellt.
Mit Bild
Links einfügen
Möchten Sie ein Wort oder einen Abschnitt Ihres Textes verlinken, so markieren Sie das Wort bzw. den Bereich und klicken dann auf den Button "Link einfügen/ändern" (Nr. 10 in der oberen Leiste).
Mit Bild

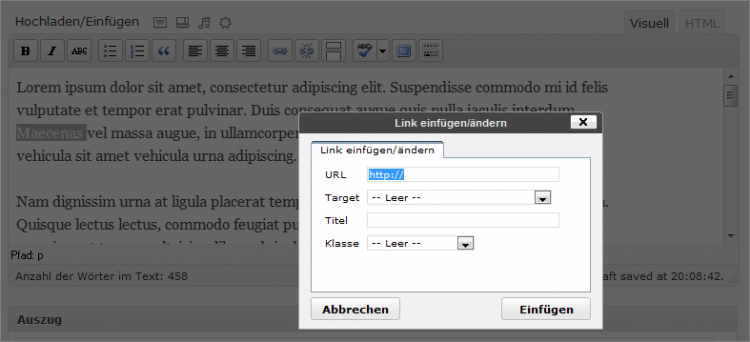
Link einfügen/bearbeiten
Mit Bild
Daraufhin öffnet sich ein weiteres Fenster, in das Sie folgende Angaben eintragen müssen:
URL: Tragen Sie hier die Ziel-URL ein.
Target: Hier können Sie wählen, ob der Link sich im selben oder in einem neuen Fenster öffnen soll. Ohne Angabe öffnet sich der Link im selben Fenster.
Titel: Hier können Sie den title-Tag eingeben. Er erscheint, wenn man mit der Maus über den Link fährt. (Optional)
Klasse: Hier kann man den Link einer bestimmten Klasse zuordnen. Dies beeinflusst das Aussehen des Links, ist aber bei der "normalen" redaktionellen Arbeit nicht notwendig. (Optional)
Haben Sie alle notwendigen Angaben (URL, evtl. Target) gemacht, klicken Sie auf den Button "Einfügen". Der verlinkte Text erscheint daraufhin unterstrichen. Wenn Sie nachträgliche Änderungen vornehmen möchten, setzen Sie den Cursor "in" den verlinkten Bereich und klicken erneut auf den Button "Link einfügen/ändern".
Mit Bild

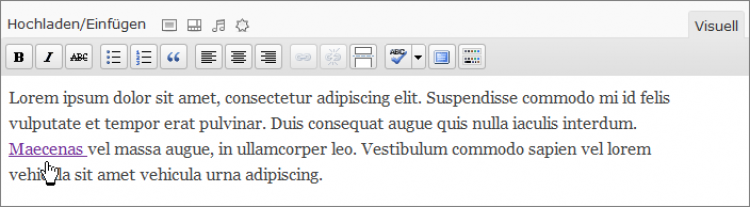
Verlinkter Text
Mit Bild
Möchten Sie den Link komplett entfernen, so setzen Sie den Cursor "in" den verlinkten Bereich und klicken auf den Button "Link entfernen" (Nr. 11 in der oberen Leiste).
Mit Bild
Unformatierten Text einfügen
Mit dem Button Nr. 5 in der unteren Leiste haben Sie die Möglichkeit, formatierten Text aus einem Textverarbeitungsprogramm in den WordPress-Editor einzufügen ohne (!) dass diese Formatierungen übernommen werden. Die Formatierung passt vielleicht nicht, weil nur ein Teil eines Textes in einen WordPress-Artikel fließen soll oder Sie sind generell mit der jetzigen Formatierung unzufrieden.
Mit Bild

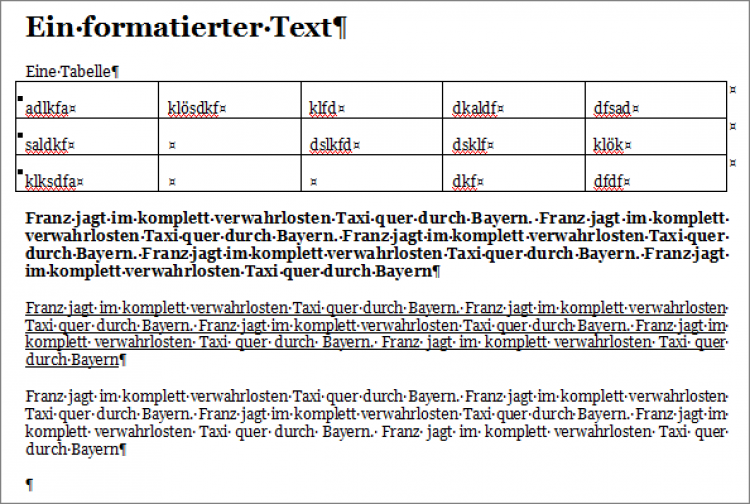
Formatierter Text in einem Textverarbeitungsprogramm
Mit Bild
Um die Funktion zu nutzen, kopieren Sie zunächst den gewünschten Text und klicken dann auf den Button "Als unformatierter Text einfügen" (Nr. 5, untere Leiste). Daraufhin öffnet sich ein Fenster, in das Sie Ihren Text einfügen können.
Mit Bild

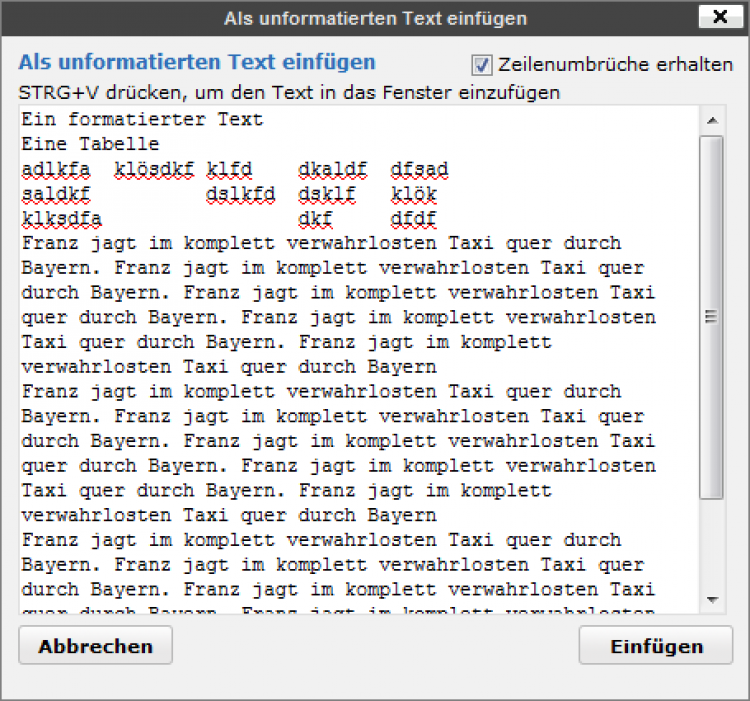
Unformatierten Text einfügen
Mit Bild
Sie können nun noch entscheiden, ob wenigstens die Zeilenumbrüche erhalten bleiben sollen und klicken zum Abschluss den Button "Einfügen". Es bleibt Ihnen natürlich die Möglichkeit, den Text nun neu in WordPress zu formatieren.
Text ohne Formatierung in WordPress einfügen können Sie natürlich auch, indem Sie den Text im HTML-Editor einfügen. Dort werden standardmäßig keinerlei Formatierungen übernommen.
Mit Bild
Formatierten Text einfügen
Mit dem Button "Aus Word einfügen" (Nr. 6, untere Leiste) können Sie einen Text inkl. seiner Formatierungen aus der ursprünglichen Anwendung einfügen. Hierbei werden die Formatierungen übernommen, soweit dies mit (X)HTML und CSS möglich ist.
Mit Bild

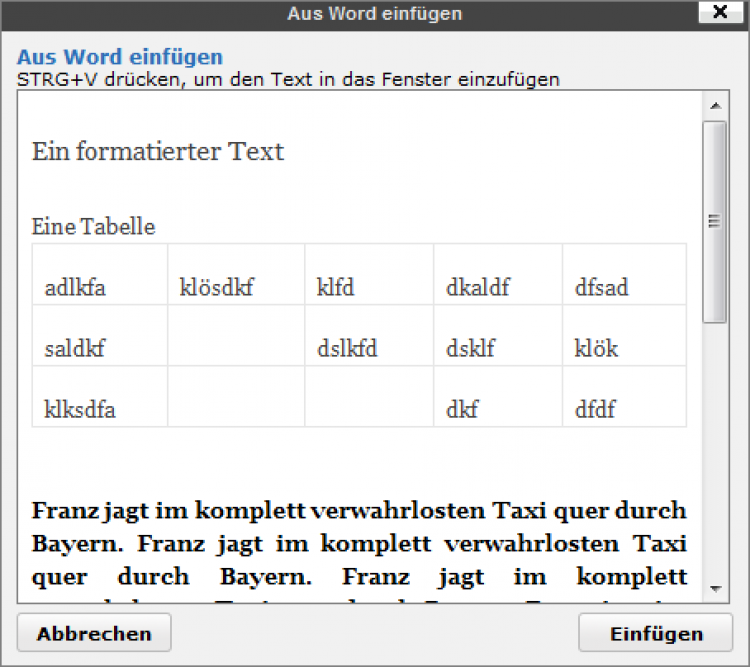
Formatierten Text aus Word einfügen
Mit Bild
Aber Achtung: Es werden nicht alle Formatierungen übernommen. Besonders hilfreich ist es in diesem Zusammenhang aber zu wissen, dass Tabellen übernommen werden.
Mit Bild
Einen ähnlichen Effekt (Text mit Formatierung einfügen) haben Sie übrigens auch, wenn Sie den kopierten Text aus der Zwischenablage direkt in den Visuellen Editor einfügen. Da dies aber nicht der "offizielle" Weg ist, haben wir Ihnen den etwas "umständlicheren" über den Button "Aus Word einfügen" hier vorgestellt.
Der Name des Buttons ist übrigens irreführend, da Sie Tabellen z. B. auch aus Excel einfügen können.
Mit Bild
Falls Sie nun aber einen formatierten Text haben, bei dem Sie Teile der Formatierung entfernen möchten, so können Sie auch dies mit WordPress realisieren. Unter dem Knopf mit dem Radiergummi-Symbol (Nr 7, untere Leiste) verbirgt sich eine Funktion, die Formatierungen für einen Textabschnitt nachträglich entfernt.
Mit Bild

Formatierung entfernen
Mit Bild
Markieren Sie dafür nur den entsprechenden Bereich und Klicken Sie dann auf das Symbol "Formatierung entfernen".
Mit Bild
Medien (Filme) einbetten
Das Einfügen von Medien erfolgt mit dem Button "Medien einbetten/bearbeiten" (Nr. 8 in der unteren Leiste). Setzen Sie am besten den Cursor an die Stelle im Text, an der Sie das Medium einfügen möchten und klicken Sie dann auf den Button mit der Filmrolle.
Mit Bild
Das Einfügen von Medien bzw. Filmen in WordPress-Artikel ist mittlerweile sehr einfach geworden und muss in den meisten Fällen nicht mehr über den hier vorgestellten Button vorgenommen werden. Der Button ist noch eine Art "Relikt" aus vergangener Zeit. Da die "neue" Methode, die wir Ihnen im dritten Abschnitt vorstellen werden, jedoch nicht immer anwendbar ist, sollten Sie den "traditionellen" Weg auch kennen, um im Notfall darauf ausweichen zu können.
Mit Bild

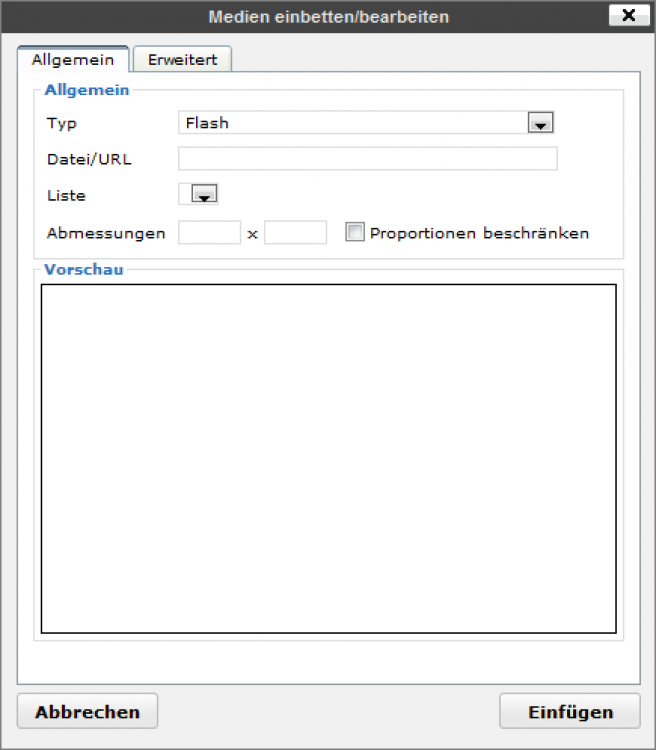
Medien einbetten/bearbeiten
Mit Bild
Füllen Sie das Formular wie folgt aus:
Typ: Wählen Sie hier den Typ der einzufügenden Datei aus. Sie können aus folgenden Typen auswählen: Flash, Quicktime, Shockwave, Windows Media, Real Media.
Datei/URL: Geben Sie hier den Pfad zu der Datei, die Sie einbinden möchten, an.
Abmessungen: Geben Sie hier die Maße der einzubindenden Datei an.
In dem Bereich "Erweitert" können Sie zusätzliche Angaben für die Ausrichtung, Videoqualität, Hintergrundfarbe etc. machen.
Zum endgültigen Einfügen des Mediums bestätigen Sie Ihre Angaben mit dem Button "Einfügen".
Mit Bild
Aufgabe:
1. Was unterscheidet den Visuellen Editor vom HTML-Editor?
2. Erstellen Sie einen ersten Artikel und experimentieren Sie dabei ruhig mit den unterschiedlichen Textformatierungen.
Mit Bild
Sie denken, da fehlt noch etwas? Was ist denn mit dem Einfügen "stinknormaler" Bilder und wo und wie speichere ich alles?
Keine Sorge. Am Ende dieses Abschnitts können Sie beides: Bilder in Ihren Artikel einfügen und diesen dann veröffentlichen. Aber zunächst widmen wir uns erst einmal dem HTML-Editor.
